いくつものプログラミング言語サポート
Visual Studio Codeでは主要なプログラミング言語をほとんどサポートしています。例えばJavaScript、TypeScript、CSS、HTMLまた他の言語拡張を VS Code Marketplaceで探して取り入れることが可能です。
Note: もしVS Codeの表示言語を変更したいなら、表示言語トピックを確認してください
言語固有のドキュメント
VS Code docでは、サポートしている一般的な言語について概要をまとめています。C++ - C# - CSS - Dockerfile - Go - HTML - JavaScript - JSON - Less -
Markdown - PHP - Python - Sass - T-SQL - TypeScript.
リンク先でその言語をVS Codeで使用する方法の概要を紹介しています。ここにない場合でもほとんどの言語拡張のREADMEで、機能の要約が得られることがよくあります。
VS Codeの言語機能
言語と拡張機能によって、サポートの豊かさが異なることに注意してください。
- シンタックスハイライトとブラケットマッチング
- 高性能な補完(IntelliSense)
- Lintとcorrection
- コードナビゲーション (定義へ移動 , 全ての参照検索)
- デバッグ
- リファクタリング
ファイルの言語変更
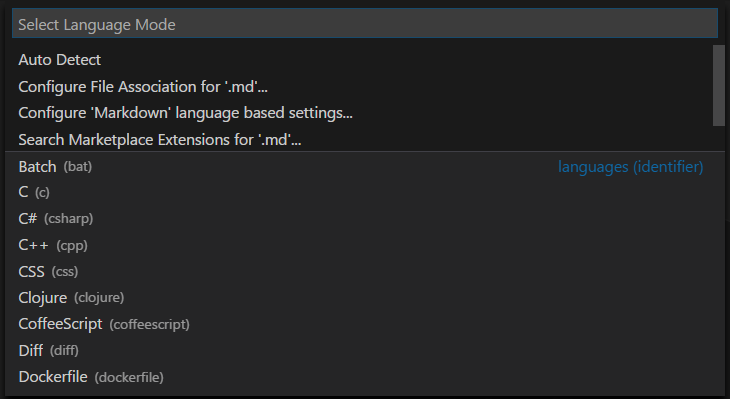
VS Codeはファイル拡張子に基づいて言語モードを選択します。言語モードを変更する場合は、ステータスバー右にある言語モードの選択をクリックしてください。これにより言語選択モードをドロップダウンに表示します。

Tip: 言語モードの変更 (⌘K M (Windows, Linux Ctrl+K M))コマンドから識別子を確認できます。
Language Id
VS Codeは現在の言語モードを確定するために、特定の識別子と言語モードを関連付けます。
言語識別子は言語の名前の小文字表記であることが多いです。ですが例えば、Markdownがmarkdownでないことに注意してください。なお未知の言語ファイルはplaintextとして扱われます。
インストール済みの言語と識別子を言語モードの変更 (⌘K M (Windows, Linux Ctrl+K M)) で確認できます。

既知の識別子をlanguage identifier referenceで見つけることができます。
言語にファイル拡張子を追加
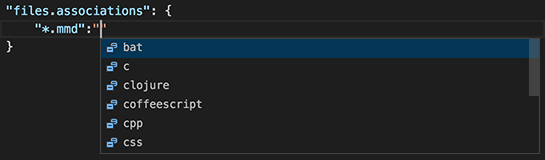
files.associations設定で既存の言語に新しいファイル拡張子を設定することができます。
次の例は php言語識別子にmyphpファイル拡張子を追加します:
|
IntelliSense (⌃Space (Windows, Linux Ctrl+Space))で利用可能な識別子を表示するのを確認してください。

次のステップ
このドキュメントでVS Codeが貴方の気になる言語サポートをしていることを知りました。
- Code Navigation - Peek and Go to Definition and more
- Debugging - This is where VS Code really shines
よくある質問
Q: 私が言語サービスを提供することはできますか?
A: Yes you can! もちろんです VS Code Extension Authoringドキュメントの example language serverを確認してください。
Q: 完全な言語サービスを作成しなくても既存のTaxtMateで代用できますか?
A: はいTextMate colorizersを通して好きな言語サポートを追加することもできます。Themes, Snippets, and Colorizers でVS Code用にTextMate .tmLanguage構文ファイルを統合する方法を確認してください。
Q: 言語にファイル拡張子を追加することができますか?
A: はい files.associations設定でグローバルでもワークスペース内でも拡張子を追加することで可能です。
PHPにより多くのファイル拡張子を関連付ける例です:
|
必要に応じて、言語に完全なファイルパスを設定することも可能です。次の例はsomefoloder内のすべてのファイルをPHPに関連付けます:
|
認識方式が、ファイルのフルパスに/が含まれるglob patternであることに注意してください。また当然ですが、ファイル名も一致する必要があります。