VIsual Studio Codeでは、extensionAPIを通してSource Control Mnagement(以下SCM)機能を定義できます。共通のユーザーインターフェイスを利用するスリムで強力なAPIがあり、異なるSCMをVS Codeに統合できます。

VS CodeではSource Controlプロバイダー(Git)を用意しており、このドキュメントは独自のSCMシステムを統合するのに役立ちます。
いつでもvscode namespace API reference を参照可能なことに留意してください。
Source Controlモデル
SourceControlはresource states、SourceControlResourceStateのインスタンスを設定するエンティティです。Resource statesはgroups、SourceControlResourceGroupのインスタンスに組織されます。
vscode.scm.createSourceControlを利用して新しいSourceControlを作成できます。
これら3つのエンティティはどのような相互関係があるのかを理解するには、Gitをサンプルにしてください。git statusの次の出力を考えます:
|
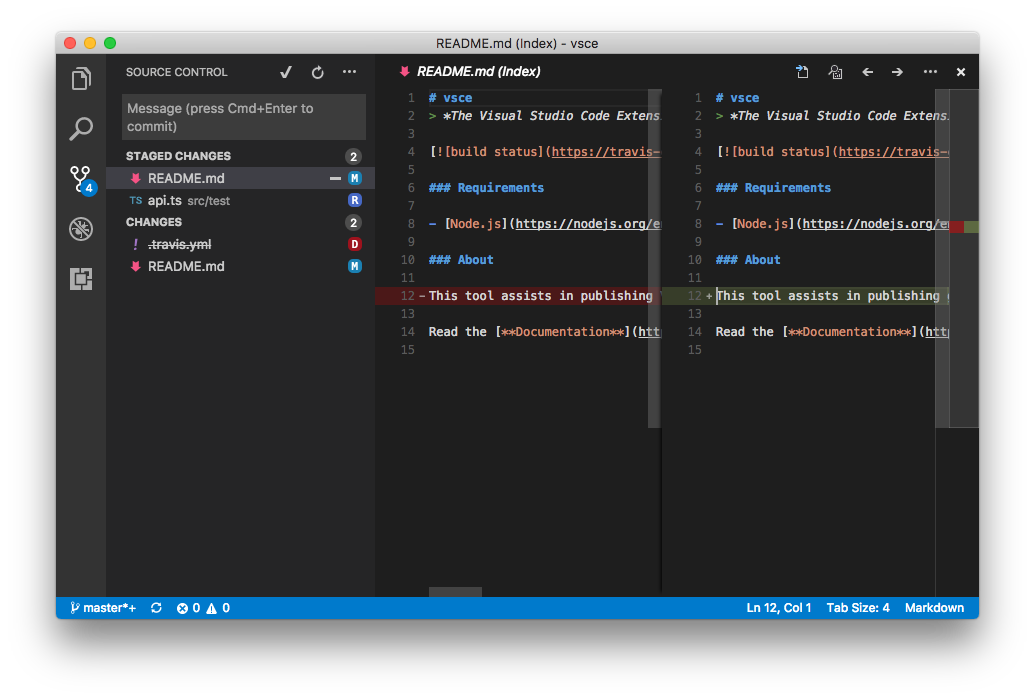
このワークスペースでは多くのことを行いました。まずREADME.mdファイルは変更され、ステージング後に再度修正がなされました。次にsrc/api.tsファイルはsrc/test/api.tsに移動して、その移動をステージしました。最後に.travis.yml ファイルが削除されました。
このワークスペースでは、Gitがworking treeとindexという2つのリリースグループを定義しています。そのグループ内の各file chnageはresource stateです:
- Index - resource group
README.md, modified - resource statesrc/test/api.ts, renamed fromsrc/api.ts- resource state
- Working Tree - resource group
.travis.yml, deleted - resource stateREADME.md, modified - resource state
同じファイルであるREADME.mdが2つの別個のリソース状態であることに注意してください。
ここでGitがこのモデルを作成する方法は次のようになります:
|
source controlとresource groupsに対する変更は、Source Controlビューに反映されます。
Source Controlビュー
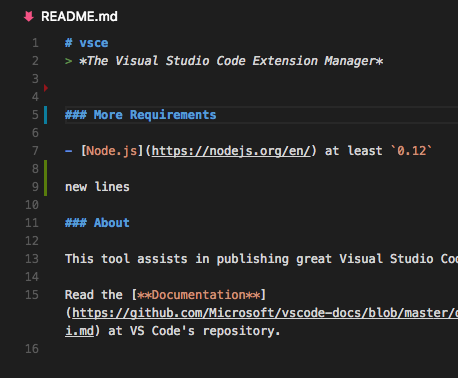
VS CodeはSource Controlビューが変更されるとSource Controlビューに追加(投入)することができます。Resource statesはSourceControlResourceDecorationsを利用してカスタマイズします:
|
前者の例は、Source Controlビューに単純なリストを作成するのには簡単で十分なものです。しかし、ユーザーが各リソースで実行したい多くのユーザインタラクションが多くあります。例えば、ユーザーがresource stateをクリックしたときにどのような事が起こるでしょうか?resource stateには、このアクションを処理するコマンドをオプションで指定できます。
|
Menus
ユーザーにもっと豊かなインターフェイスを提供するために、メニュー項目に配置する3つのSource Controlメニューidがあります。
scm/titleはSCMビュータイトルの右側に位置します。navigationグループ内のメニュー項目はインラインになりますが、それと同時に他全ての項目は…ドロップダウンに表示します。
scm/resourceGroup/contextとscm/resourceState/contextは類似します。前者はリソースグループをカスタマイズできるようにして、後者はリソース状態を参照します。inlineグループにメニュー項目を配置してインラインにします。他全てのメニュー項目グループは、マウスの右クリックを使用してアクセスするコンテキストメニューに表示します。これらメニューから呼び出されたコマンドは、それぞれのresource statesを引数として渡します。SCMビューが複数選択のサポートをしているため、コマンドは一度のリソースで複数の引数を受け取る場合があることに注意してください。
例えばGitは複数ファイルのステージをサポートしています。git.stageをscm/resourceState/contextメニューに追加することによりこのようなメソッド定義を使用してください:
|
これらを作成するとき SourceControlとSourceControlResourceGroupインスタンスはid文字列を提供するように求めます。これらの値はscmProviderとscmResourceGroupのコンテキストキーにそれぞれ設定されます。これらのコンテキストキーは、メニュー項目の when節に制御させることができます。Gitがgit.stageコマンドのメニュー項目を表示する方法は次の通りです:
|
SCM Input Box
Source Controlビュー上部にあるSource Control Input Boxではユーザーがメッセージを入力できます。操作を実行する時に、このメッセージを引用して代入することが可能です。例えばGitではこれをコミットボックスとして使用します。ユーザーはこれをコミットメッセージボックスとして使用し、git commitコマンドはこれを引用します。
|
ユーザーは任意のコミットメッセージを確定するためにCtrl+Enter (macOS: Cmd+Enter)を入力できます。SourceControlインスタンスにacceptInputCommandを提供することによりこのイベントを処理できます。
|
Quick Diff
またVS Codeはquick diffエディターのガター装飾をサポートしています。

VS Codeによってこれらの装飾は計算されます。ここであなたがすることはVS Codeに任意ファイルの内容を提供することだけです。
|
Uriを引数として提供されるリソースと一致する元リソースのUriをVS Codeに渡すことができます。
このAPIを workspace名前空間のregisterTextDocumentContentProviderメソッドと組み合わせて、Uriを渡せば任意のリソースの内容を提供できます
次のステップ
VS Codeの拡張モデルの詳細については次のトピックを試してください:
- SCM API Reference - Read the full SCM API documentation
- Git Extension - Learn by reading the Git extension implementation
- Extension API Overview - Learn about the full VS Code extensibility model.
- Extension Manifest File - VS Code package.json extension manifest file reference
- Contribution Points - VS Code contribution points reference