Visual Studio Code ではソース コントロールを統合しており Git のサポートを初めから含んでいます。その他のソースコントロールは拡張機能を通して利用可能です。
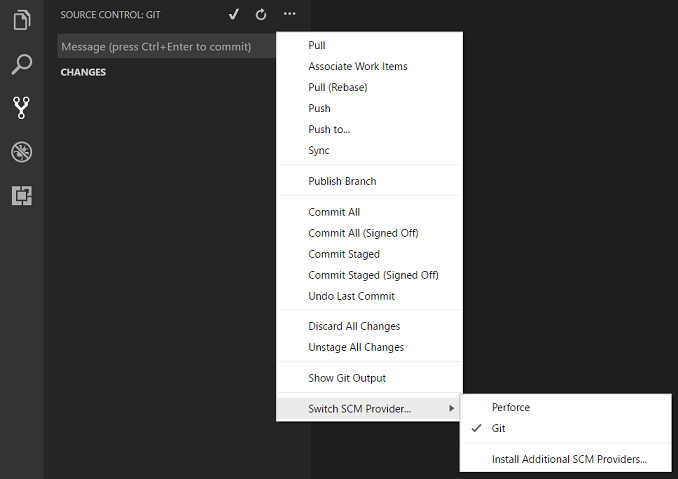
SCM プロバイダーの切り替え
VS Code は Git のソース コントロール プロバイダーが有効になっていますが、別の SCM プロバイダーをインストールして切り替えることができます。ソースコントロールビューのその他(…)ボタンをクリックすることで SCM プロバイダーを切り替えるコマンドを表示できます。このコマンドは拡張機能ビューから Install Additional SCM Providers… を実行して入手するSCMプロバイダーの一覧も表示します。

Git サポート
VS Code には Git のソース コントロール マネージャー(SCM) 拡張機能が付属しています。ソース コントロール UI とワークフローのほとんどは他の SCM 拡張機能と共通しています。ですから Git サポートについて確認することは他のプロバイダでの使い方を理解するのに役立つことになります。
Note: Git を初めて利用するなら git-scm のbook, video, cheat sheets が入門に役に立つことでしょう。このドキュメントは Git に慣れていることを前提としています。

Note: VS Code では PC にインストールされた Git を利用します。ですからまず Git をインストールする必要があります。バージョン
2.0.0以上をインストールしてください。Tip: VS Code は Git リポジトリで大きな効果を発揮します。もし Git のプライベートホストを持っていないなら無料の Visual Studio Team Services をぜひ活用してください。Click here to sign-up
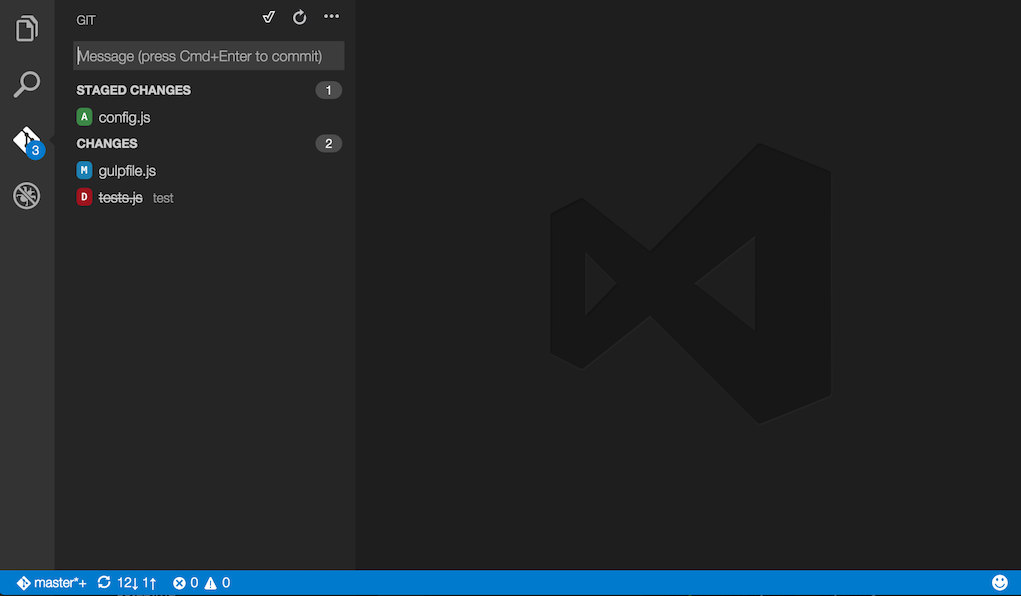
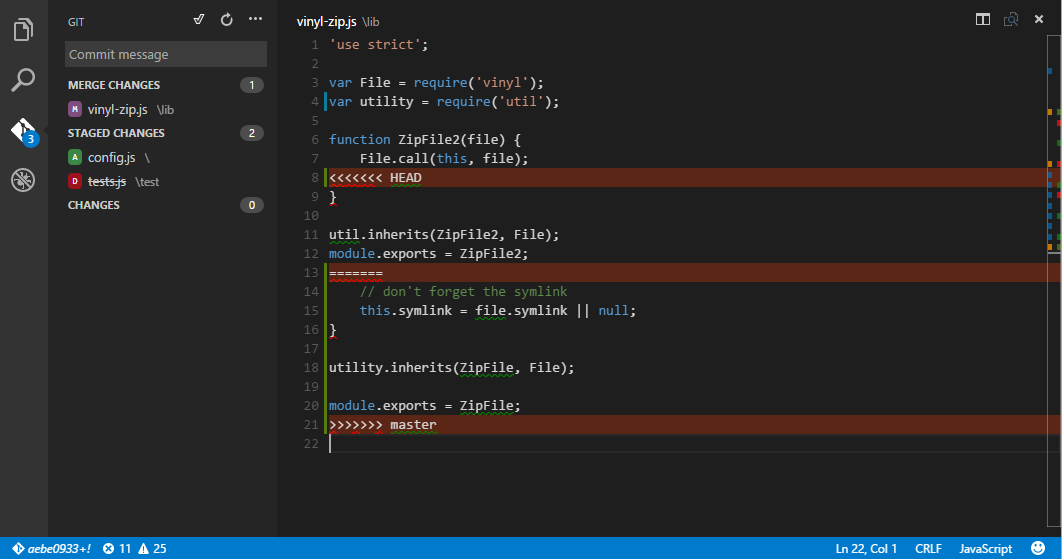
左側にある SCM アイコンは現在のリポジトリ内の変更の数を表示します。これをクリックすると現在のリポジトリ内にある変更を詳細表示します: CHANGES、STAGED CHANGES、MERGE CHANGES
各項目をクリックすることで変更したファイル内の詳細を表示します。ステージしていない変更は右のエディタでもファイル編集できます。
また VS Code の左下にはリポジトリの状態を示すインジゲーターがあります。状態として現在のブランチ、dirty indicators、incoming and outgoing commits を示します。ブランチからチェックアウトするにはこのボタンを押してリストから任意の参照を選択してください。
Tip: Git リポジトリのサブディレクトリを VS Code で開くことができます。この場合でも Git は通常通り動作しリポジトリ内のすべての変更を表示します。ただし現在のワークスペース外ファイル変更はそれを示すツールチップと共に表示します。
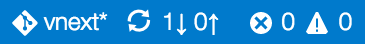
Git ステータスバーの操作
チェックアウトしたブランチが上流ブランチに設定されているときはブランチインジゲーターの隣に Synchronize changes ボタンが表示されます。Synchronize Changes はローカルリポジトリにリモートから変更をプルし、ローカルのコミットをアップストリームにプッシュします。

上流ブランチが設定されておらず Git リポジトリにリモートが設定されている場合パブリッシュボタンを有効にします。これにより現在のブランチをリモートに公開します。

コミット
ステージングとステージング解除はファイルのコンテキスト操作か、D&D によって行います。
コミットには上部にあるテキストボックスにコミットメッセージを入力してCtrl+Enter (Mac: ⌘+Enter)を押します。一部変更をステージしたならそれらの変更のみをコミットしますし、そうでない場合はすべての変更をコミットします。
私たちは段階的に行うコミット方式が良いワークフローになることを知っています。例えば先ほどの画像では config.js だけをコミットに含みます。次に連続のコミット操作によって vinyl-zip.js tests.js の両方を別々にコミットすることでしょう。
より具体的なコミット操作は Git ビュー上部の ...メニューで確認できます。
リポジトリをクローン
コマンド パレット (⇧⌘P (Windows, Linux Ctrl+Shift+P))で Git: Clone コマンドを使用すると Git リポジトリをクローンすることができます。その後リモートリポジトリの URL とローカルリポジトリを配置するディレクトリを確認されます。
ブランチとタグ
コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P))で Git: Create Branch… や Git: Checkout to.. を使用して VS Code 内で直接ブランチを作成およびチェックアウトできます。
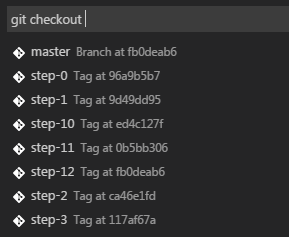
Git: Checkout to… を実行すると現在のリポジトリ内のすべてのブランチまたはタグを含むドロップダウンが表示されます。

Git: Create Branch… コマンドを使用することですぐに新しいブランチを作成できます。新しいブランチ名を入力するだけでブランチを作成しそれに切り替えます。
リモート
チェックアウトしたブランチがリモートで上流リンク であれば、 VS Code はプッシュ、プル、同期 の便利な操作を可能にします(syncはpushのあとpull)。... メニューでこれら操作を確認できます。
Tip: VS Code がその都度リモートに認証情報を問い合わせるのを避けるために、credential helper を設定する必要があります。これを設定したくない場合は
git.autofetch設定で自動フェチを無効にすることを検討してください。
ガター インジケーター
Git リポジトリのフォルダを開いて編集を始めたなら VS Code は便利な注釈ガターと概要ルーラーを追加します。
- 赤の三角 : 削除された行
- 緑のバー : 追加された行
- 青のバー : 変更された行

マージの競合

競合は VS Code によって認識できますのでマーカー提供して解決の手伝いをしようとします。解決したらファイルをステージングして変更をコミットします。
差分表示
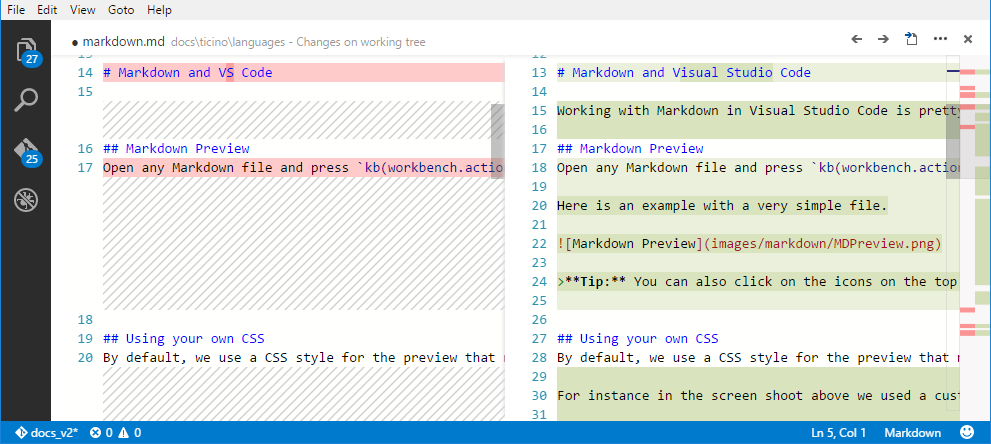
Git ツールは VS Code 内での差分表示に対応しています。

Tip: エクスプローラーか OPEN EDITORS リストで 1 つめのファイルを右クリックして変更を開くを選択します。その後 2 つめのファイルを同じように選択することで、2 つのファイルを比較することができます。あるいは ⇧⌘P (Windows, Linux Ctrl+Shift+P) を押して File: Compare Active File With… を選択して以前開いたファイルを表示することでも可能です。
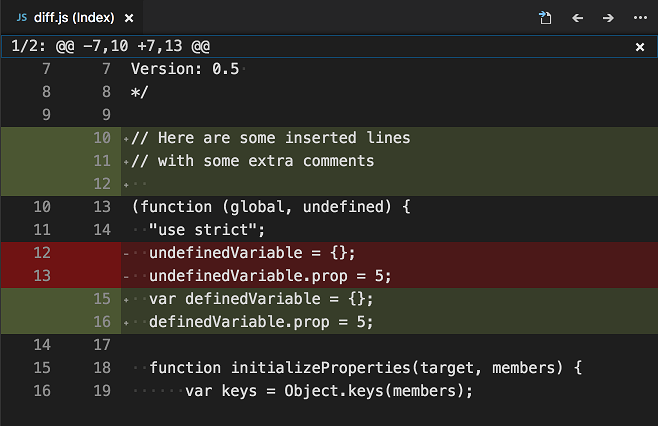
差分エディターのレビュー ペイン
差分エディターには unified pathch format の変更を示すレビュー パインがあります。次の差分に移動(F7) と 前の差分に移動(⇧F7 (Windows, Linux Shift+F7)) を使用することで変更の間を移動できます。行は矢印キーを使用して移動でき Enter を押すと差分エディターの選択された行に移動します。

Note: このエクスペリエンスはスクリーン リーダー ユーザーにとって特に役立ちます。
Git 出力ウィンドウ
VS Code がどのように Git を使用しているのか見ることができます。何か変なことが起きている場合や興味がある場合に便利です:)
Git 出力ウィンドウを表示するには表示 > 出力を表示してドロップダウンから Git を選択します。
リポジトリの初期化
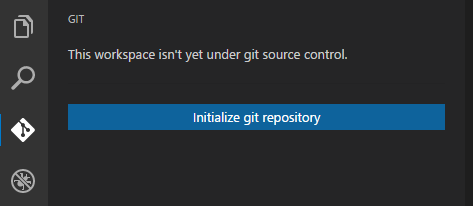
ワークスペースが Git の管理下にない場合は Initialize git repository コマンドを利用して簡単に Git リポジトリを作成できます。VS Code が既存の Git リポジトリを検出しない場合「このワークスペースはまだ Git ソース管理下にありません。」を表示して Initialize git repository コマンドを利用可能にします。

Initialize git repository を実行すると Git リポジトリに必要なメタデータファイルを作成して、ワークスペースファイルをステージされていない変更として表示します。
Git パッチ / 差分 モード
コマンドラインから VS Code を起動する場合現在のインスタンスを閉じるまでコマンド待機する --wait 引数を設定できます。これは Git の外部エディターとして VS Code を構成するときに便利です。Git は起動した VS Code インスタンスを閉じるまで待機します。
実行手順:
- コマンドラインで
code --helpを実行できることを確認してください。- ヘルプを表示しない場合は次を確認します
- Mac: コマンドパレットから Shell Command: Install ‘Code’ command in path を選択
- Windows: インストール時に Add to PATH を選択
- Linux: インストールを新しい .deb か .rpm パッケージで行ったか確認
- ヘルプを表示しない場合は次を確認します
- コマンドラインから
git config --global core.editor "code --wait"を実行してください。
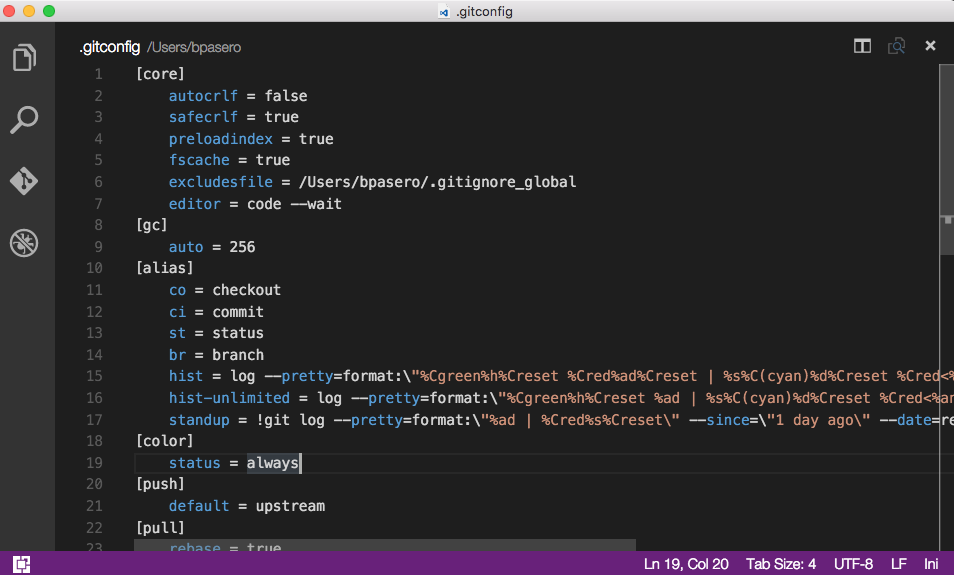
git config --global -e を実行して Git を設定するエディターに VS Code を使用できます。

Diff ツールとして VS Code を使うには Git の設定に次を追加します:
|
これは VS Code が受け取れる --diff オプションを活用して 2 つのファイルを並べて比較します。
VS Code をエディタとして使用できる例を以下に示します:
git rebase HEAD~3 -i- インタラクティブなリベースを行うgit commit- コミットメッセージに使うgit add -p- e によるインタラクティブな追加を行うgit difftool <commit>^ <commit>- 差分エディターとして使う
次のステップ
- Intro Video - Git Version Control - An introductory video providing an overview of VS Code Git support.
- Basic Editing - Learn about the powerful VS Code editor.
- Code Navigation - Move quickly through your source code.
- Debugging - This is where VS Code really shines
- Tasks - Running tasks with Gulp, Grunt and Jake. Showing Errors and Warnings
- SCM API - If you want to integrate another Source Control provider into VS Code, see our SCM API.
よくある質問
Q: リポジトリを初期化しましたが...メニューがグレーのままです
A: プッシュ、プル、同期 するには Git の origin を設定する必要があります。リポから必要な URL を取得してください。URL を取得したらコマンドライン操作をして Git 設定に URL を追加します。例えば Visual Studio Team Services の場合:
|
Q: Git の代わりに Team Foundation version control (TFVC) を使用しています。何をすべきですか?**
A: Visual Studio Team Services Extensionを使用して、TFVCサポートを得てください。
Q: なぜプル、プッシュ、同期が終わりませんか?
これは大抵 Git に認証情報がなく資格情報プロンプトを取得していないことを意味しています。
VS Code なしで認証情報を登録してリモートサーバーからプルとプッシュするには credential helper を設定します
Q: 2 段階認証を登録した Team Services アカウントで Git サインインするにはどうすればいいですか?
A: Git credential helpers を使います。こちらからダウンロードしてください。
Git Credential Manager for Mac and Linux
Git Credential Manager for Windows.
Q: Visual Studio Code を使用して膨大な数のファイルがあるフォルダの Git リポジトリを誤って初期化しました。それによって VS Code は反応しないかハングします。どうすればいいですか?
A: まず VS Code 終了し、コマンドプロントで次を実行します
|
これは VS Code を新しいウィンドウで開きます。
次に(意図しないリポジトリの初期化を削除したいと仮定し)リポを初期化した大きなフォルダ内の .git サブフォルダを探して削除します。なお .git は隠しフォルダなのでこれを表示する必要があります。例えば Windows のコマンドプロンプトで dir .git /ah を実行すると特定のフォルダ内の .git という名前の隠しフォルダを表示できます。初期フォルダをどこに作成したかわからない場合は、ルートフォルダで dir .git /ah /s を実行してサブフォルダを含む .git フォルダを表示します。
Q: GitHub Desktop をインストールしていますが VS Code はこの Git を無視します
A: VS Code は git.exe が PATH($PATH on Mac or Linux) にあることを期待します。ですが GitHub Desktop は独自に git バイナリを内包しgit.exe を PATH に登録しません。
次のいずれかを実行します:
PATHにgit.exeを登録して VS Code を再起動するgit.path設定 でgit.exeの場所を設定する
GitHub Desktop for win の場合、通常 git.exe はC:\Users\USERNAME\AppData\Local\GitHub\PortableGit_COMMITID\ming32\binにあります。AppData\Local\GitHub で git.exe を検索するとバイナリが見つかるはずです。
git-scm から Git をインストールすることもできますが、GitHub Desktop とは干渉しません。