Visual Studio Codeには機能性の高いコードエディターが備わっています。これを言語サービスと組み合わせることにより、IDEの機能とテキストエディターの快適性を得ることが可能です。このトピックではまず、VS Codeの言語インテリジェンス機能(提案、パラメータヒント、スマートコードナビゲーション)について説明し、コアテキストエディターの機能を紹介します。
すばやいファイル移動
エクスプローラーはプロジェクトを捜索するときに、ファイル間を移動するのに最適です。しかしあなたがタスクを実行しているとき、同じファイルの間をすばやく移動できることに気が付くでしょう。VS Codeには使いやすいキーバインドを利用して、ファイル間を移動する2つの強力なコマンドが用意されています。
エディターグループで開いているファイルのすべてのリストを表示するには、Ctrlを押しながらTabを押します。これらのファイルの1つを開くには、再度Tabを使用して移動したいファイルを選択し、Ctrlを離してそれを開きます。

もしくは、⌃- (Windows Alt+Left, Linux Ctrl+Alt+-)と⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-)を使用してファイル間を移動して、位置を変更します。同じファイルの異なる行の間を移動している場合、これらのショートカットキーを使用してそれらの位置を簡単に移動できます。
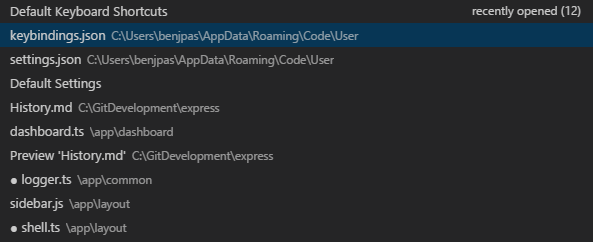
Tip: ⌘P (Windows, Linux Ctrl+P)(ファイルに移動する)を利用すると任意のファイルをそのファイル名で開くことができます。
定義に移動
言語がこれをサポートしている場合は、F12を押してシンボルの定義に移動することができます。
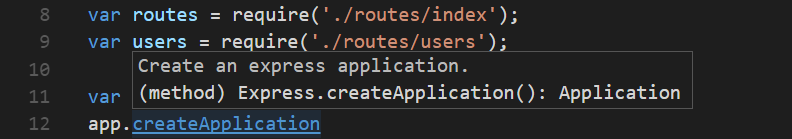
Ctrlを押しながらシンボルにカーソルを合わせると、宣言のプレビューを表示します:

Tip: Ctrl+Clickで定義にジャンプしたり、Ctrl+Alt+Clickで定義を横に開くことができます。
型定義に移動
いくつかの言語 ではを押すことによってシンボルの型定義に移動することもサポートしています。これはシンボルの型定義を表示します。
実装に移動 <a id=”go-to-implementation>
対応する言語では⌘F12 (Windows, Linux Ctrl+F12)を押すことによってシンボルの実装に移動することもサポートしています。インスタンスの場合はそのインターフェイスのすべての実装を表示して、抽象メソッドの場合はメソッドのすべての具体的な実装を表示します。
シンボルに移動
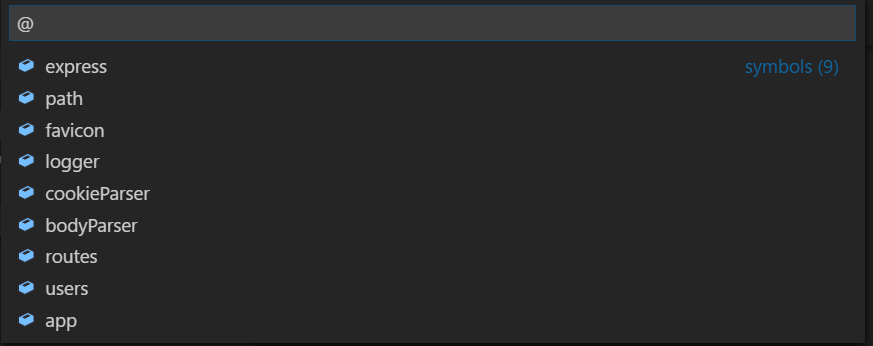
⇧⌘O (Windows, Linux Ctrl+Shift+O)を使用してファイル内のシンボルに移動することができます。:を入力すると、そのシンボルがカテゴリー別にグループ化されます。あとはUpやDownを押して、望む場所へ移動するだけです。

シンボルを名前で開く
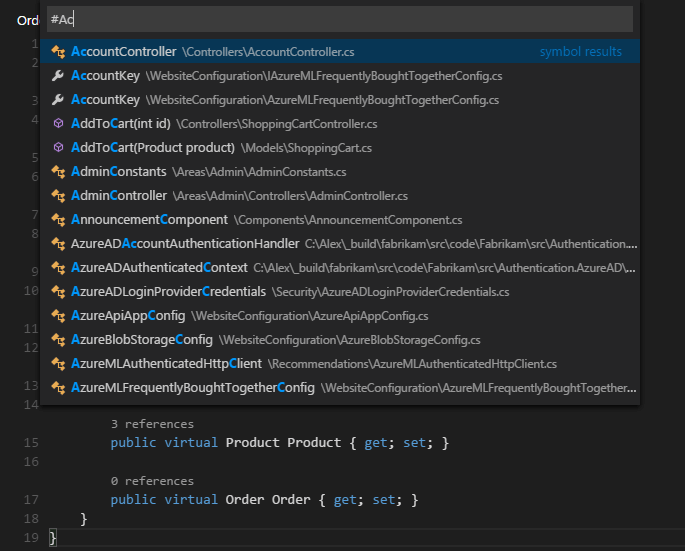
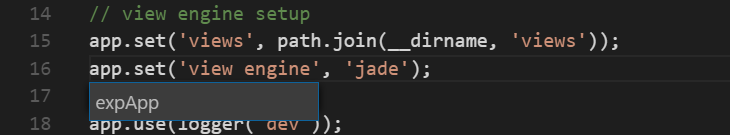
いくつかの言語は⌘T (Windows, Linux Ctrl+T)を使用する、ファイル間のシンボル移動をサポートしています。どのファイルに含まれているかにかかわらず、移動したい型の先頭文字を入力して、Enterを押すだけです。

Peek(のぞき見)
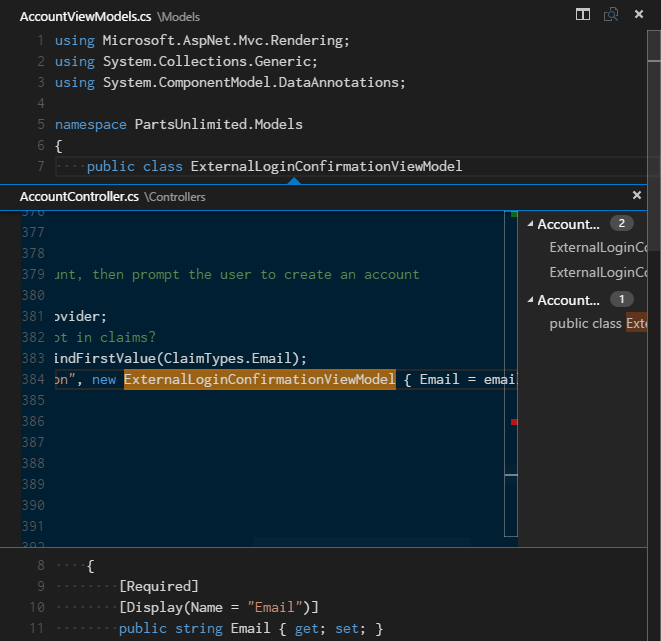
私たちが考える最悪なことは、何かを素早くチェックしたいだけのときに大きなコンテキストに切り替えることです。そんな訳でPeek(のぞき見)エディターをサポートしています。すべての参照の検索検索(via ⇧F12 (Windows, Linux Shift+F12))または定義をここに表示(via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10))を実行したとき、結果をインラインに埋め込みます:

表示されたPeekエディターで異なった参照の間を移動して、すぐに編集することができます。表示されたPeekエディターのファイル名をクリックするか、結果リストをダブルクリックすると外部のエディターでその参照を開きます。
Tip: さらに、Escapeを押すかPeekエディターの領域をダブルクリックするとPeekウィンドウを閉じます。この動作は
editor.stablePeek設定で無効にすることができます。
ブラケットマッチング
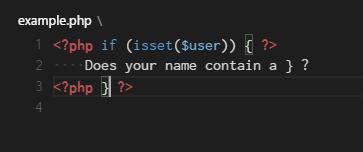
ブラケットマッチングはかっこを選択すると、対応するかっこを強調表示します。

Tip: ⇧⌘\ (Windows, Linux Ctrl+Shift+\)で対応するかっこに移動できます。
参照情報
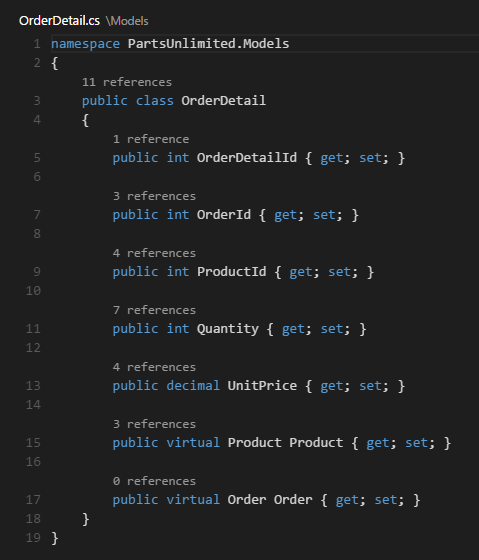
C#のようないくつかの言語はリアルタイムでインラインの参照情報をサポートしています。これにより編集による影響や、プロジェクトのいたるところの特定メソッドやプロパティのpopularity(需要?)を素早く分析できます。

Tip: これらのコメントをクリックすると、すべての参照の検索アクションが直接呼び出されます。
Tip: CodeLensに表示される参照情報は
editor.codeLens設定を通してオンまたはオフにできます。
シンボルの名前を変更
いくつかの言語ではファイル間でシンボルの名前変更をサポートします。F2を押して、希望する新しい名前を入力したらEnterを押してください。すべてのシンボルの用法はファイル間で変更されます。

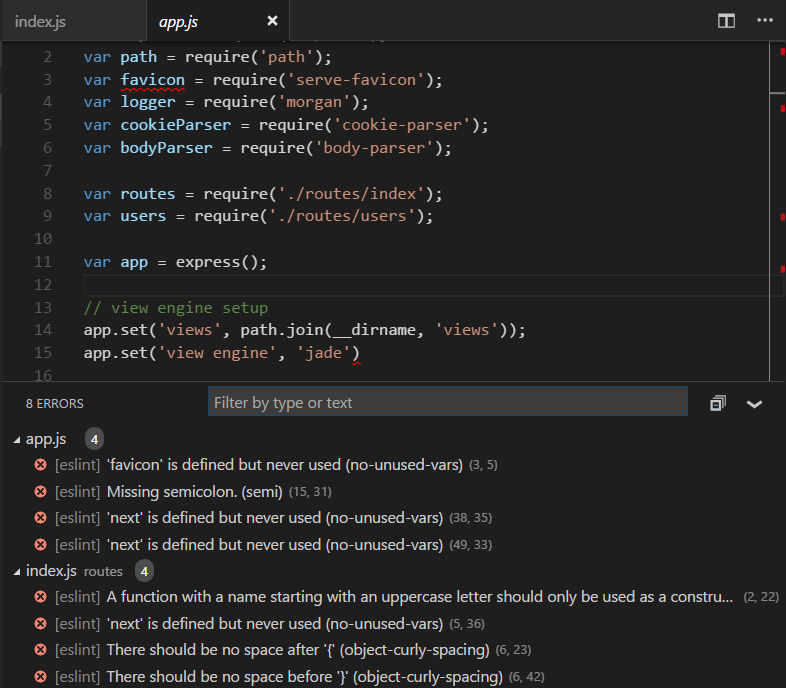
エラーと警告
警告やエラーは、構成済みのタスクを介して、言語サービスによって、またはバックグランドで絶えず解析するLinterによって生成されます。私たちはバグのないコードが好きですから、警告とエラーは複数の場所で目立つように表示します:
- ステータスバーには、すべてのエラーと警告の件数と概要が表示されます。
- 概要をクリックするか⇧⌘M (Windows, Linux Ctrl+Shift+M)を押すと、現在のエラーのすべてのリストを表示する問題パネルが表示されます。
- エラーや警告を含むファイルを開くと、エラーと警告はテキストでまた概要ルーラー内でインラインにレンダリングされます。

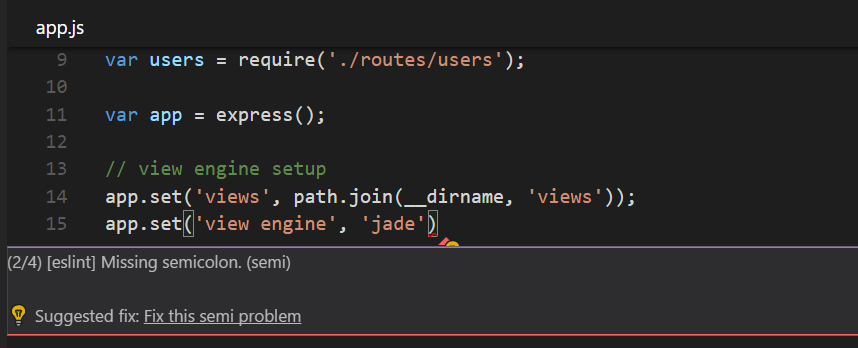
Tip: 現在のファイルでエラーや警告のループ移動はF8や⇧F8 (Windows, Linux Shift+F8)を押すことで出来ます。これはインラインで問題と利用可能なコードアクションを表示します。

コードアクション
警告とエラーはコードアクション(Quick Fixesとも呼ばれます)を問題を解決するために提供します。これらはエディターの左端に電球アイコンとして表示し、電球をクリックすると、コードアクションを表示するかアクションを実行します。
次のステップ
エディターの仕組みを確認しました。ほかにも試してみてください…
- Intro Video - Code Editing - Watch an introductory video on code editing features.
- User Interface - In case you missed a basic orientation around VS Code.
- Key Bindings - Learn how to modify key bindings to your preference.
- Debugging - This is where VS Code really shines.