Visual Studio Codeの魅力的な機能の1つは優れたデバッグの対応です。VS Codeのデバッガは編集、コンパイル、デバッグのループを高速化します。

デバッガ拡張機能
VS CodeにはビルドインのNode.jsランタイムデバックのサポートがありJavaScript、TypeScript、JavaScriptに変換(transpiled)されたその他の言語をデバッグ可能です。
その他の言語のデバッグとランタイムには (including PHP, Ruby, Go, C#, Python, C++, Powershell and many others), look for Debuggers extensions in our VS Code Marketplaceを入手するか、デバッグメニューのInstall Additional Debuggersを利用します。
デバッグの開始
次のドキュメントは組み込みNode.jsデバッガに基づいていますが、ほとんどのコンセプトと機能は他のデバッガでも同様に適用できます。
なおデバッグについて読み進める前に、Node.jsアプリケーションを作成すると便利です。Node.js walkthroughにしたがってNode.jsをインストールして簡単な”Hello World”JavaScriptアプリケーション(app.js)を作成して見てください。簡単なアプリケーションを用意しておけば、このページでVS Codeのデバッグ機能を通して利用できるでしょう。
デバッグビュー
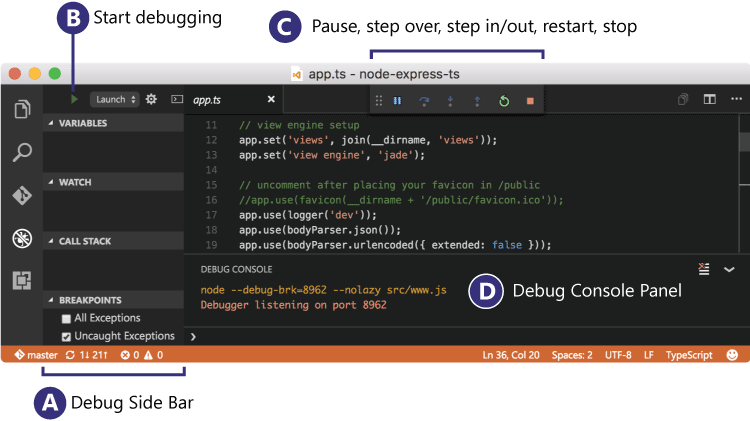
デバッグビューを表示するには、VS Codeの横にあるアクティビティーバーでデバッグアイコンをクリックします。
![]()
デバッグビューではデバッグに関するすべての情報を表示しており、デバッグコマンドと構成の設定を含むトップバーがあります。
デバッグメニュー
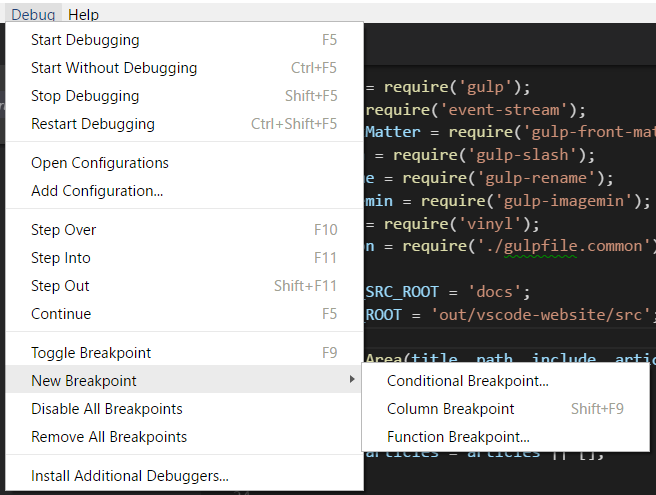
一番上のデバッグメニューには最も一般的なデバッグコマンドが用意されています。

起動構成
VS Codeで単純なアプリケーションをデバッグするにはF5を押します。これによりVS Codeは現在アクティブなファイルのデバッグを開始しようとします。
Tip: VS Codeでフォルダーを開いていなくても簡単なアプリケーションをデバッグするすることができますが、起動構成を管理して高度なデバッグを設定することはできません。
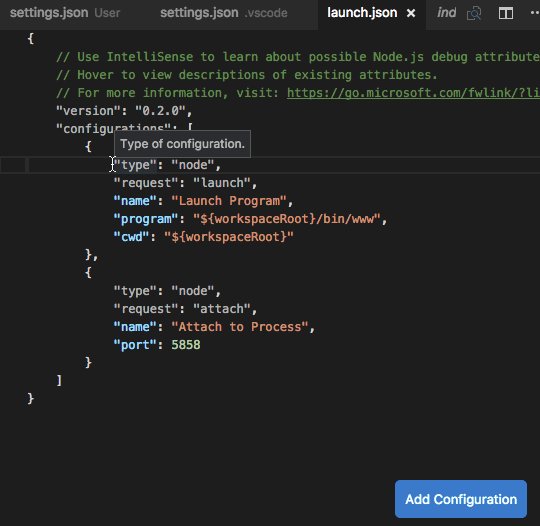
高度なデバッグをするには、まずフォルダーを開いて起動構成ファイルlaunch.jsonを準備する必要があります。デバッグビューのトップバーにある歯車アイコンをクリックすると、VS Codeはワークスペースの.vscodeフォルダーの下にlaunch.jsonファイルを作成します。なおVS Codeはデバッグ環境を自動的に検出しようとしますが、これに失敗したときはデバッグ環境を自分で選択する必要があります。
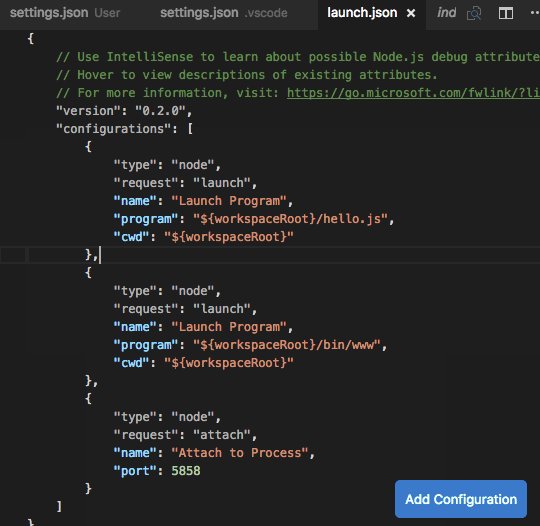
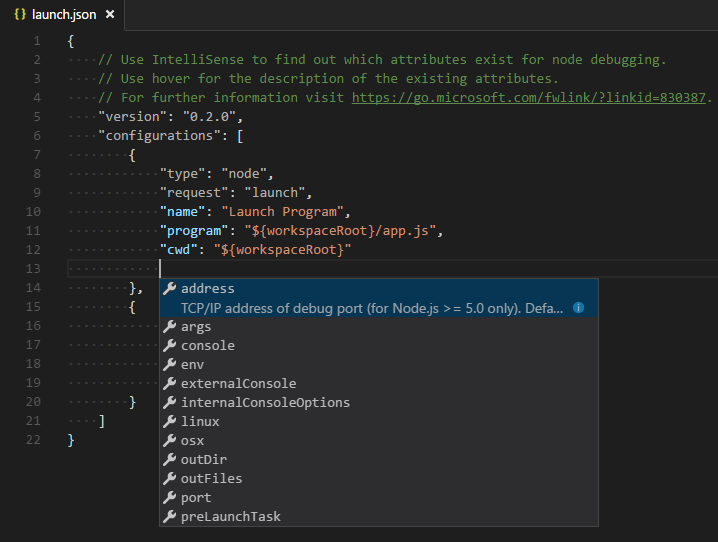
Node.jsのデバッグ用に生成されたファイルは次の通りです:
|
ここでこれら起動構成に利用できる属性はデバッガごとに異なることに注意してください。IntelliSenseを使用すると特定のデバッガの属性を見つけることができますし、すべての属性に対してホバーヘルプが利用可能です。もし起動構成で緑色の提案がみえたら、その上にカーソルをホバーして問題の内容を確認し、デバッグセッションを起動する前に修正するようにしてください。
通常VS Codeのデバッガではデバッグモードでプログラムを起動するか、既に実行中のプログラムにアタッチすることが可能です。そのリクエスト(attachやlaunch)によって異なった属性が必要となります。これにはlaunch.jsonの検証と提案が役立つはずです。
生成された値を確認して、プロジェクトとデバッグ環境に適しているかどうかを確認してください。
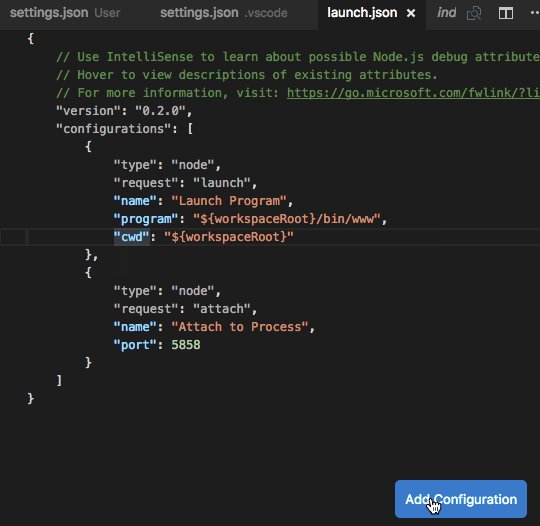
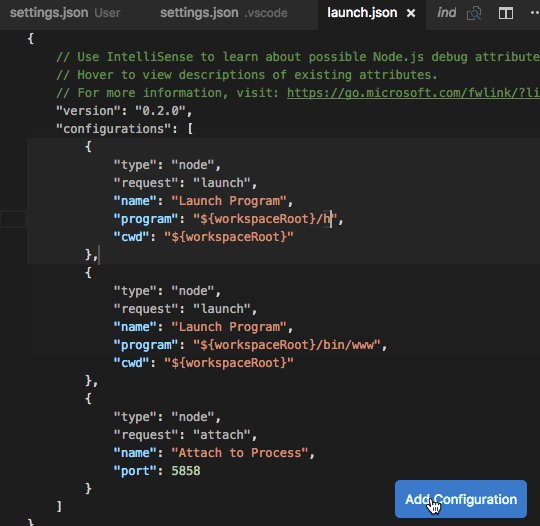
既存のlaunch.jsonに新しい構成を追加するには、次の方法のいずれかを利用します:
- カーソルが構成の配列にあるときはIntelliSenseを利用します。
- 配列の先頭にスニペットを呼びだすには構成の追加ボタンを押します。
- デバッグドロップダウンの構成の追加オプションを選択します。

デバッグビューの構成のドロップダウンでLaunchという構成を選択します。起動構成を設定出来たらF5を使用してデバッグセッションを開始します。
構成を設定するもう1つの方法にはコマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P))を通して*Debug: Select and Start Debuggingを選択または、'debug 'を入力してデバッグしたい構成を選択します。
グローバル起動構成
ユーザー設定には"launch"オプジェクトを追加できます。この"launch"構成はワークスペース全体で共有されます。例:
|
Tip: ワークスペースに
"launch.json"があるときはグローバル起動構成が無視されます。
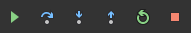
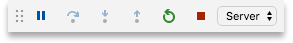
デバッグ動作
デバッグセッションが開始したときは、デバッグ動作のパネルがエディター上部に現れます。

- 続行 / 一時停止 F5
- ステップオーバー F10
- ステップイン F11
- ステップアウト ⇧F11 (Windows, Linux Shift+F11)
- 再起動⇧⌘F5 (Windows, Linux Ctrl+Shift+F5)
- 停止 ⇧F5 (Windows, Linux Shift+F5)
Launch.jsonの属性
さまざまなデバッガとデバッグ方法に対応するために多くのlaunch.json属性が用意されています。上記のtype属性の値を指定するときのように、IntelliSense (⌃Space (Windows, Linux Ctrl+Space))を使用して利用可能な属性を確認することができます。

次の属性はすべての起動構成で必須です:
type- 起動構成に使用するデバッガの種類。インストールされたすべての拡張機能は型(例: ビルトインnodeデバッガではnode、php(PHP拡張機能)、go(Go拡張機能))を持っています。request- 起動構成のリクエストタイプ。現在サポートされているのはlaunchとattachです。name- デバッグ起動構成のドロップダウンに表示する親しみやすい名前。
すべての起動構成で利用可能なオプション属性は次の通りです:
preLaunchTask- デバッグセッションの開始前に起動するタスク。属性はtasks.json(ワークスペースの.vscodeフォルダーの下)で指定したタスクの名前になります。internalConsoleOptions- デバッグセッション中のデバッグコンソールパネルの動作制御。debugServer- 拡張機能作成者用: 起動するデバッグアダプターの代わりに接続する特定のポート。
多くのデバッガで次の属性の一部をサポートしています:
program- デバッガを起動するときに起動する実行可能ファイルもしくはファイルargs- デバッグするプログラムに渡される引数env- 環境変数cwd- 環境依存とその他のファイルを見つけ出すために利用する現在の作業ディレクトリport- 実行中のプロセスにアタッチするときのポートstopOnEntry- プログラムを起動したとき指定したものを停止しますconsole- 使用するコンソールの種類。例:internalConsole,integratedTerminal,externalTerminal
変数置換 (変数)
VS Codeはlaunch.jsonファイル内で文字列の変数置換をサポートしており、次の定義された変数を持っています:
- ${workspaceRoot} - VS Codeで開いたフォルダーのパス
- ${workspaceRootFolderName} - VS Codeで開いたスラッシュ(/)を含まないフォルダーの名前
- ${file} - 現在開いているファイル
- ${relativeFile} -
workspaceRootと相対的な現在開いているファイル - ${fileBasename} - 現在開いているファイルのベース名
- ${fileBasenameNoExtension} - 現在開いているファイルから拡張子を含まないファイルの名前
- ${fileDirname} - 現在開いているファイルのディレクトリ名
- ${fileExtname} - 現在開いているファイルの拡張子
- ${cwd} - タスクランナー起動時の現在の作業ディレクトリ
- ${lineNumber} - アクティブなファイルの現在選択されている行番号
${env.Name}を利用して、環境変数を参照することもできます(例:${env.PATH})。環境変数のNAMEは必ず大文字と小文字を区別してください。例: env.Path(windows)
|
VS Codeの設定とコマンドは次の構文を使用して参照できます:
- ${config:Name} - 例:
${config:editor.fontSize} - ${command:CommandID} - 例:
${command:explorer.newFolder}
OS特有のプロパティ
Launch.jsonは、OS固有の定義値(例:プログラムに渡す引数)をサポートしています。これを行うにはlaunch.jsonファイルにOSのリテラル(名前)を書き込み、その中に対応するプロパティを指定します。
次の例は"args"をLinux-MacとWindowsで異なった引数を渡す例です:
|
有効なプロパティはWindowsではwindows、Linuxではlinux、Macではosxです。OS特有のスコープで定義したプロパティは、グローバルスコープで定義するプロパティより優先されます。
例:
|
このプログラムはOSXを除くOSでエントリー時に一時停止されます。
実行モード
プログラムのデバッグに加えVS Codeはプログラムの実行をサポートしています。この実行アクション⌃F5 (Windows, Linux Ctrl+F5)では起動構成の多くがサポートされており、現在選択されている起動構成を使用してプログラムを起動します。VS Codeはプログラムを実行している間デバッグセッションを維持し、停止ボタンを押すとプログラムが終了します。
Tip: 常に実行アクションは利用できますが、すべてのデバック拡張機能で’Run’がサポートされているわけではありません。今回の場合’Run’は’Debug’と同じです。
マルチターゲットのデバッグ
VS Codeはマルチターゲットのデバッグをサポートしており、1つ以上のプロセス(例:クライアントやサーバー)を含む複雑なシナリオをデバッグできます。
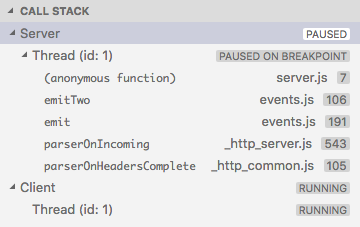
マルチターゲットのデバッグはとてもシンプルです。最初のデバッグセッションを開始しすれば別のセッションも開始するからです。2つめのセッションが起動して実行されるとVS CodeのUIはmulti-target modeに切り替わります:
- 個々のセッションはCALL STACKビューでトップレベル要素として表示するようになります。

- 浮動デバッグウィジェットには現在アクティブなセッションを表示します(他すべてのセッションはドロップダウンメニューで利用可能です)。

- デバッグアクション(例:浮動デバッグウィジェットのすべてのアクション)はアクティブセッションで実行されます。アクティブなセッションは、浮動デバッグウィジェットのドロップダウンを利用するか、CALL STACKビューでこれと別の要素を選択して変更します。
複数のデバッグセッションを開始する別の方法はいわゆるcompound 起動構成を使用する方法です。この起動構成では2つ以上の起動構成の名前を並べて起動します。ドロップダウンメニューでこれを確認してください。
|
ブレークポイント
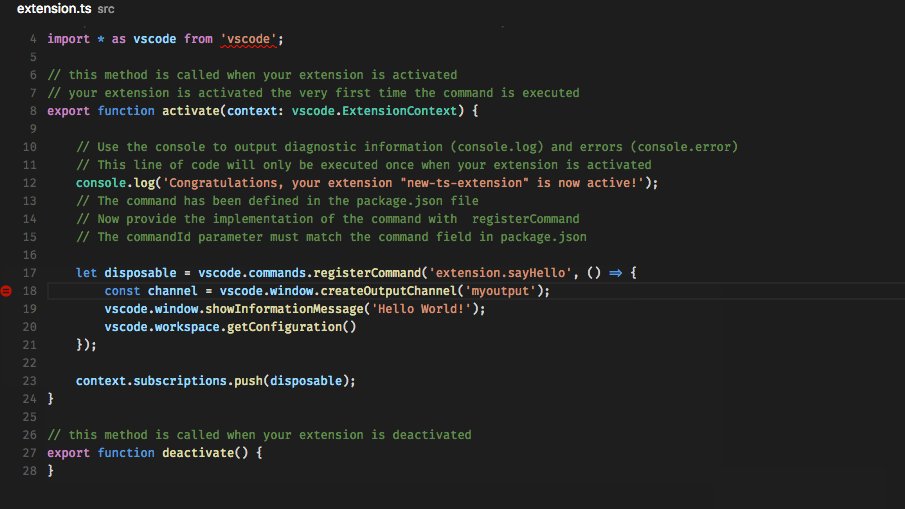
エディターマージンをクリックするとブレークポイントを切り替えることができます。デバッグビューのBREAKPOINTSセクションで細かいブレークポイントの制御(有効/無効/再適用)を行うこともできます。
- 通常エディターマージンのブレークポイントは赤く塗りつぶされた円で表示されます。
- 無効なブレークポイントはグレーの円です。
- 列ブレークポイントはエディターのインラインで表示します。
- デバッグセッションが開始されると、デバッガに登録できないブレークポイントはグレーの中抜きの円に変わります。live-edit support(?)なしのデバッグセッションが実行中にソースが編集されるときも同じことが起きる可能性があります。
すべてのブレークポイントを再適用するコマンドはすべてのブレークポイントを元の位置で再設定します。これはデバッグ環境が実行されていないソースコードで、”lazy”で”misplaces”なブレークポイントの時に役立ちます。
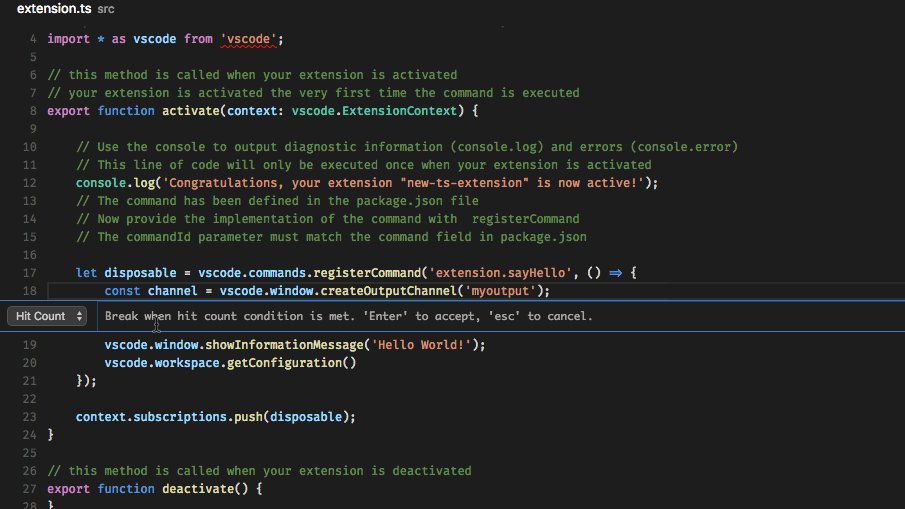
VS Codeの優れたデバッグ機能は式やヒット数に基づいて設定する機能です。
- Expression condition: 式が
trueと評価されるたびにブレークポイントがヒットします。 - Hit count: ‘hit count’はブレークポイントがヒットする必要がある回数を制御します。’hit count’が尊重されるかや式の評価方法は使用するデバッグ拡張機能によって異なります。
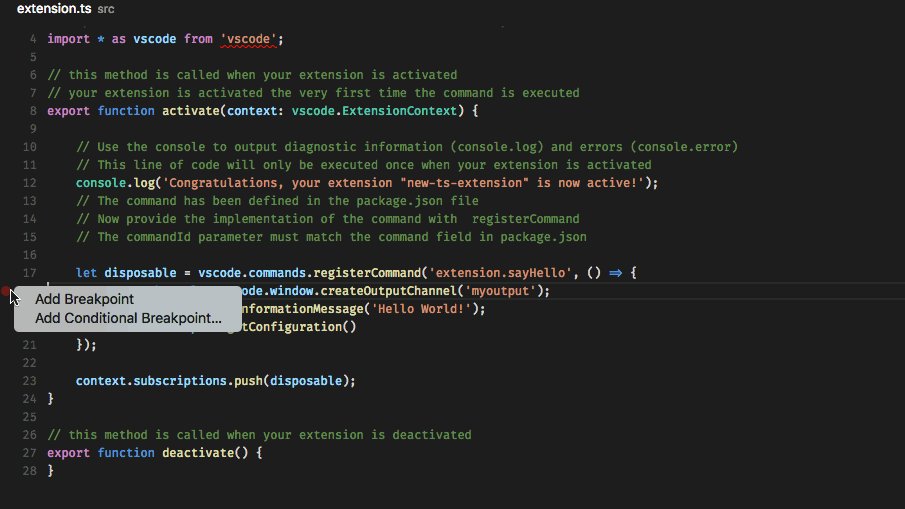
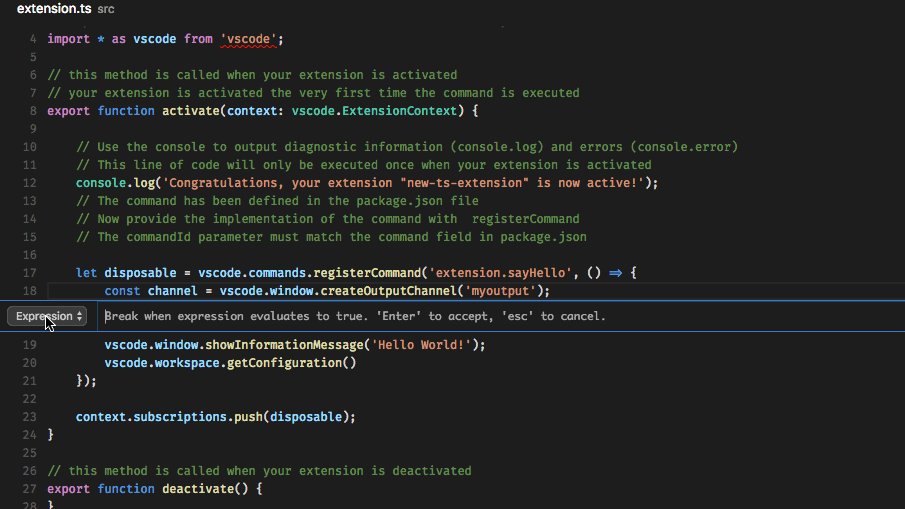
条件付きブレークポイントの追加アクションや既存のブレークポイントにブレークポイントの編集…を使用して条件またはヒットカウントを追加できます。どちらの場合も式を入力できるドロップダウンメニューがあるインラインテキストボックスが開きます:

デバッガが条件付きブレークポイントをサポートしていない場合は条件次ブレークポイントの追加アクションは失われます。
列のブレークポイントは⇧F9 (Windows, Linux Shift+F9)を使用するか、デバッグセッション中にコンテキストメニューを介して設定できます。列のブレークポイントは実行がその列に達するとヒットします。これは1つの表に複数のステートメントを含むminifiedコードをデバッグする場合特に便利です。列ブレークポイントに条件を付けることもできます。エディタグリフマージンのコンテキストメニューを通して列にこれを編集してください。
関数ブレークポイント
デバッカーはソースコードにブレークポイントを直接的に配置する他に、関数名を指定してブレークポイントを作成することができます。これはソースが利用できない状況で関数名がわかっている場合に便利です。
関数ブレークポイントはBREAKPOINSセクションヘッダで+buttonをおして、関数名を入力することで作成されます:

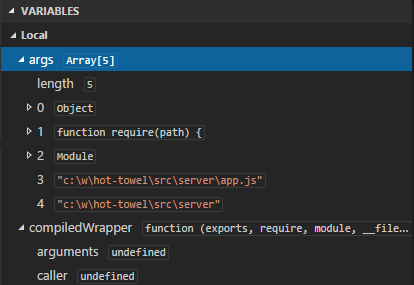
データの検査
変数はデバッグビューのVARIABLESセクションで検査するか、エディターでそのソースをホバーすることで検査できます。変数と式の評価はCALL STACKセクションで選択したスタックフレームと対応します。

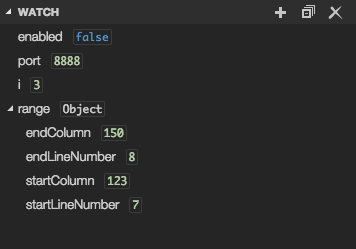
変数と式はデバッグビューのWATCHセクションで評価して監視することもできます。

変数値は変数のコンテキストメニューから値の設定アクションで変更できます。
デバッグコンソール
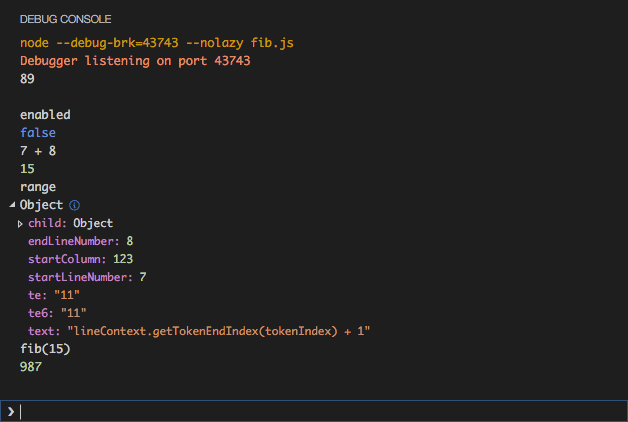
式をデバッグコンソールで評価することが可能です。デバッグコンソールを開くにはデバッグパネル上部にあるコンソールを開くを利用するか、 コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P))を使用してください。デバッグコンソールでは入力中に提案が表示されます。複数の行を入力する必要があるときは、行の間でShift + Enterキーを利用し、Enterキーを押して評価するすべての行を送信します。

次のステップ
VS CodeのNode.jsサポートについては:
- Node.js - Node.js debugging is included in VS Code.
Node.jsデバッグの基本に関するチュートリアル:
- Intro Video - Debugging - Introductory video showcasing the basics of debugging.
VS Codeのタスクについて:
- Tasks - Running tasks with Gulp, Grunt and Jake. Showing Errors and Warnings
独自のデバッガ拡張機能を作成するには:
- Debuggers - Steps to create a VS Code debug extension starting from a mock sample
よくある質問
Q: サポートされているデバッグシナリオはなんですか?
A: VS Codeを使用するNode.jsベースのアプリケーションのデバッグはLinux、macOS、Windowsで初めから利用できます。そのほかにもMarketplaceで多くのシナリオをサポートするVS Code extensionsがあります。
Q: デバッグビューのドロップダウンメニューで起動構成が表示されません
A: よくある問題としてはlaunch.jsonをまだ設定していないか、launch.jsonに構文エラーがあることです。もしくはフォルダーなしのデバッグで起動構成をサポートしおらず、フォルダーを開く必要があるのかもしれません。