Update 1.21.1: 問題に対処しました。
Visual Studio Code 2018 年 2 月のリリースへようこそ。今回のバージョンには数多くの重要な更新があり、ハイライトは次の通りです:
- New Notifications UI - VSCode 通知のより簡潔な管理とレビュー。
- Integrated Terminal splitting - 一度に複数のターミナルで作業。
- Markdown preview scrolling - Markdown preview の双方向スクロールのサポート。
- Improved large file support - 大きなファイル向けにテキスト バッファーの最適化。
- Centered editor layout - スクリーン領域を最大活用。
- Drag & drop, copy & paste across windows - VSCode 間のファイル移動。
- HTML path completion - HTML 要素内にファイル パスの IntelliSense。
- Language Packs in the Marketplace - Marketplace から新しい表示言語をインストール。
- Deploy Azure Functions tutorial - サーバレスな Azure Functions の作成とデプロイ。
- PREVIEW: Horizontal search results - 検索結果の水平パネル表示。
オンラインでリリースノートを確認するには code.visualstudio.com の Updates に移動してください。
Cloud Developer Advocate Brian Clark による 1.21 release highlights video もご確認ください。
リリースノートは VS Code の重要な機能に関連する次のセクションに構成されています:
- Workbench - エクスプローラーで中間フォルダーの自動作成とシンボリック リンクの表示。
- Editor - Emmet フィルターの改善、テーマ設定可能なエディターの行番号。
- Debugging - Breakpoint アイコンで種類とステータスの表示。
- Extensions - ビルトイン拡張機能の管理、推奨事項の表示管理。
- Extension Authoring - ワークスペース フォルダーの追加/削除、拡張機能のアンインストール フック。
- Engineering - 重複の GitHub issue 検出。
Insiders: できるだけ早く新しい新機能を確認したいですか?夜間に更新するInsiders buildをダウンロードすれば、最新のアップデートをすぐに試すことが可能です。
ワークベンチ
新しい通知 UI
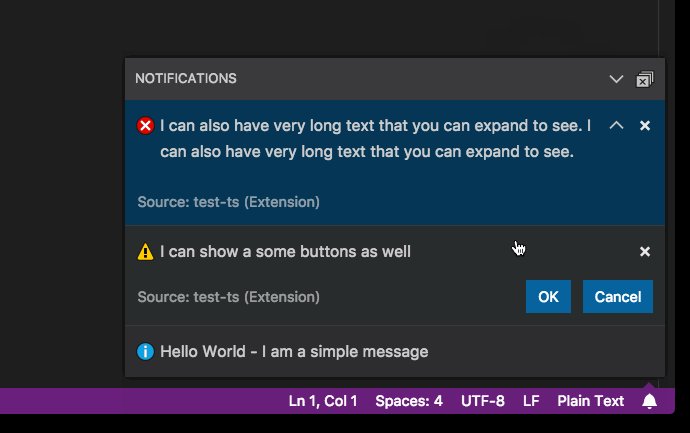
VS Code 内の通知のルック・アンド・フィールを更新しました:
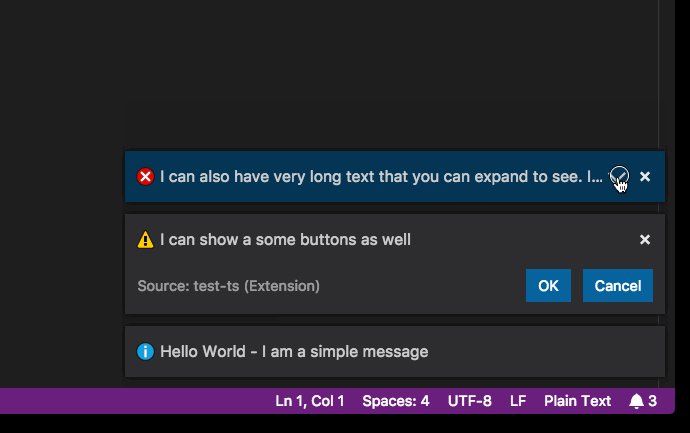
- (新しい通知センターが開かれていないときは) 右下から通知がスライド表示します。
- 通知を却下することができ、後で通知センターから通知を確認できます。
- メッセージの全文を表示するように展開することができます。
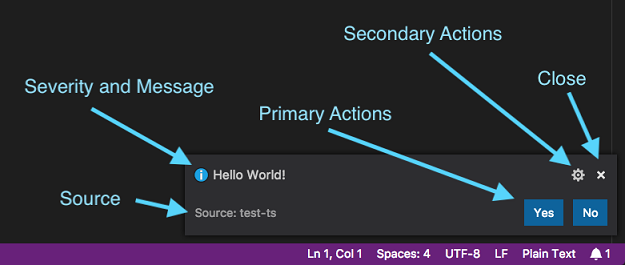
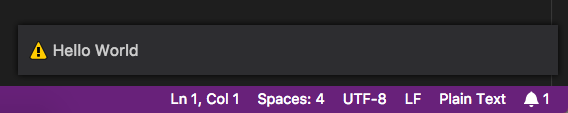
各通知の構造は次の通りです:

通知が情報源やアクション ボタンを提供しないときは、重大度とメッセージのみが表示されます。これらの種類の通知は一定の時間がたつと自動的に非表示になります。

ステータス バー右下の新しい項目 (“bell” アイコン) では新しい通知の数が表示されます。クリックすると通知センターが開き、まだ却下されていないすべての通知を表示します。

通知は新しいコマンドやキーバインドを構成して管理することができます (後述の New Commands を参照してください)。
拡張機能とテーマ作成者への喚起 テーマ作成者が適応できる、新しい通知 UI に使用する新しいテーマ色を導入しました (下記参照)。通知のスタイルを表示するときに、もはや不要となった拡張機能作成者向け isCloseAffordance 属性のソフト廃止も行われています。
中央揃えのエディター
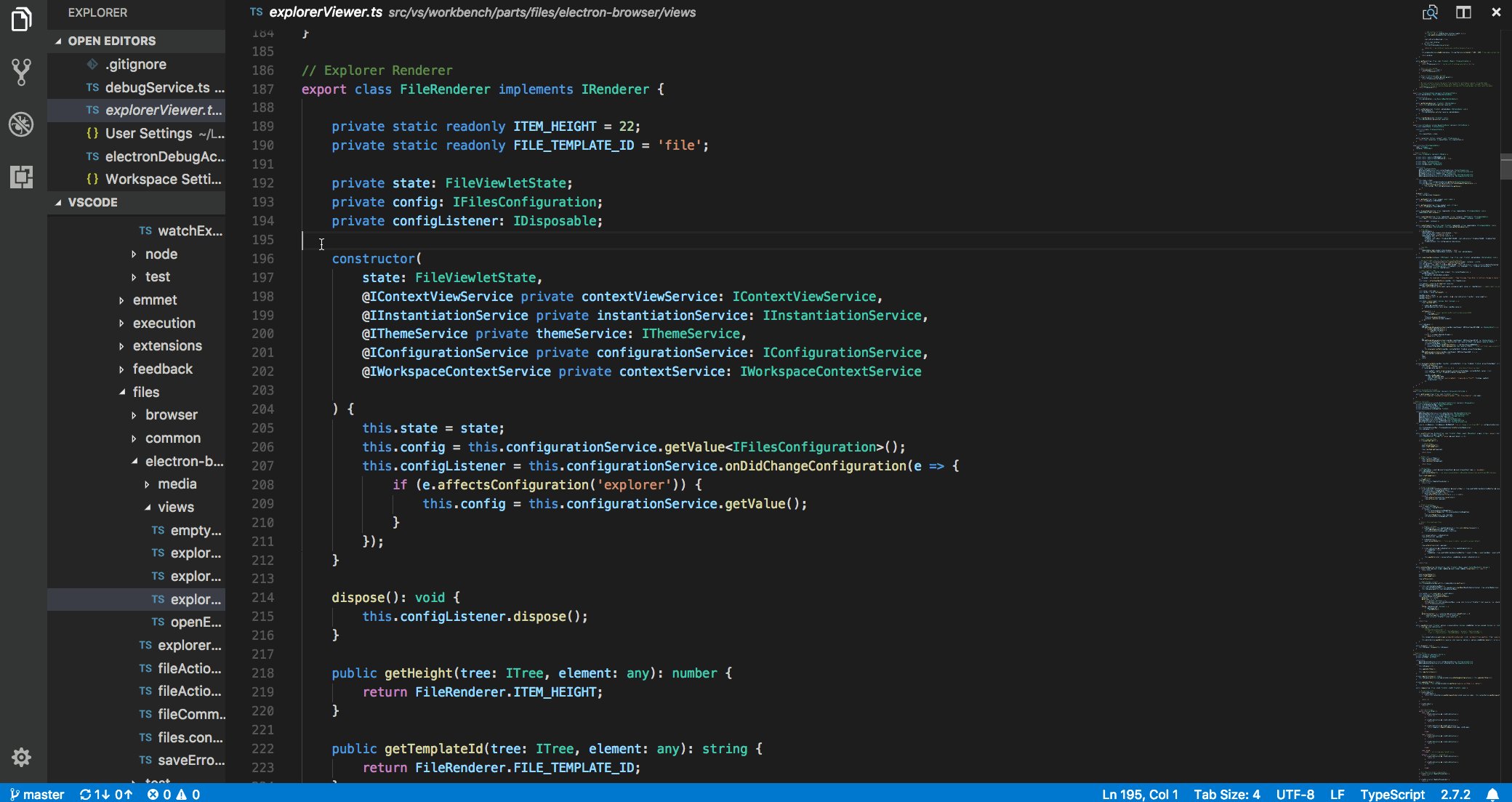
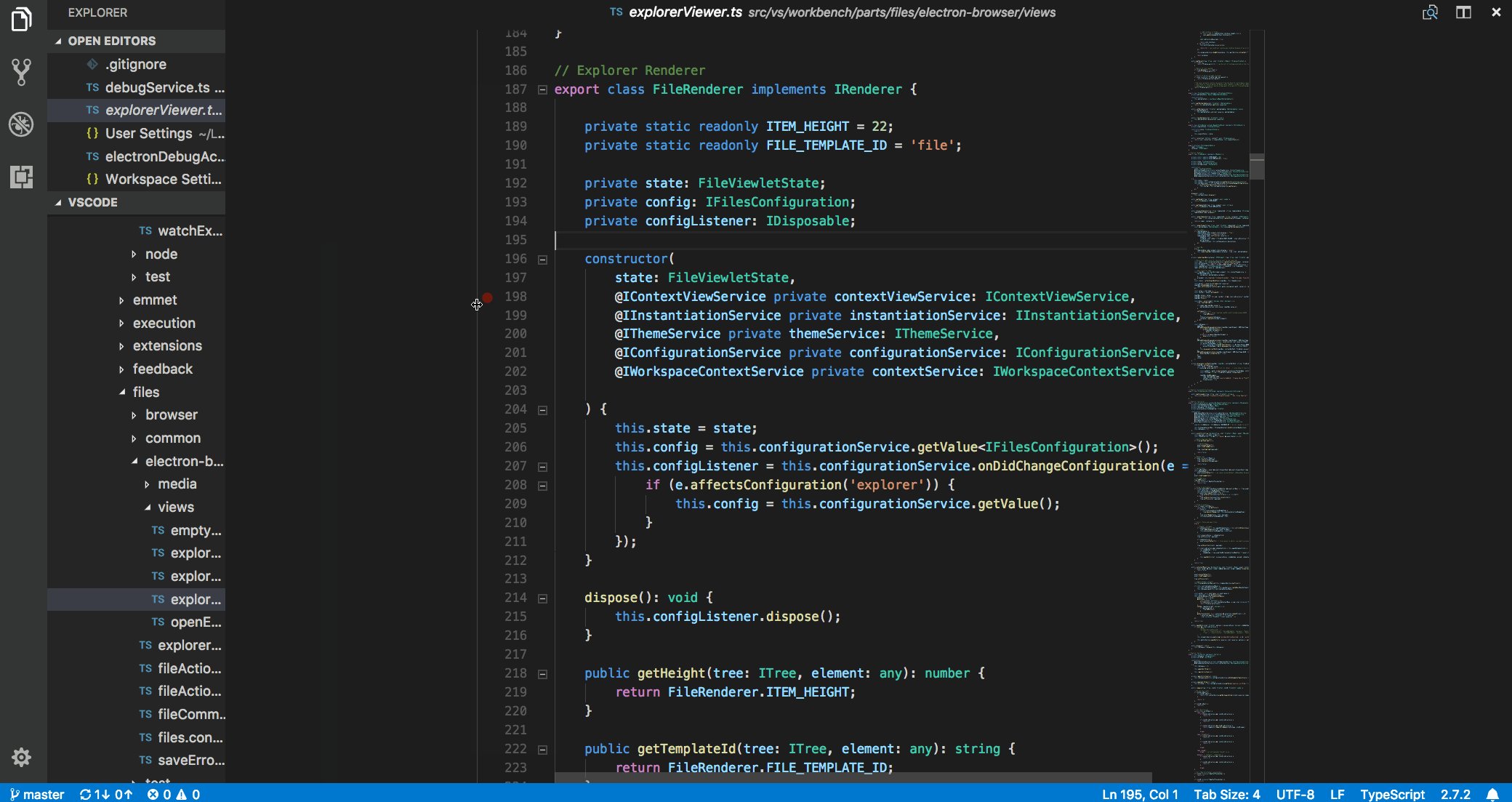
人気の機能リクエスト #15684 によって、エディターの中央レイアウトを追加しました。このレイアウト モードはエディターに画面サイズの制限を加えることで、コードに深く集中できるようにデザインされています。

中央揃えのレイアウト モードはエディター グループが 1 つのときのみ機能し、追加のエディターを横に開くと、閉じるまで切り替えることができません。左右の枠は同期しているため、エディターは常に中央に配置されます。枠を個別にサイズ変更するには Alt キーを押したまま変更します。枠をダブルクリックすることでデフォルトの黄金比に戻すことが可能です。
Zen モードは自動的にこのモードがオンになります。この動作を制御するには "zenMode.centerLayout" を使用してください。
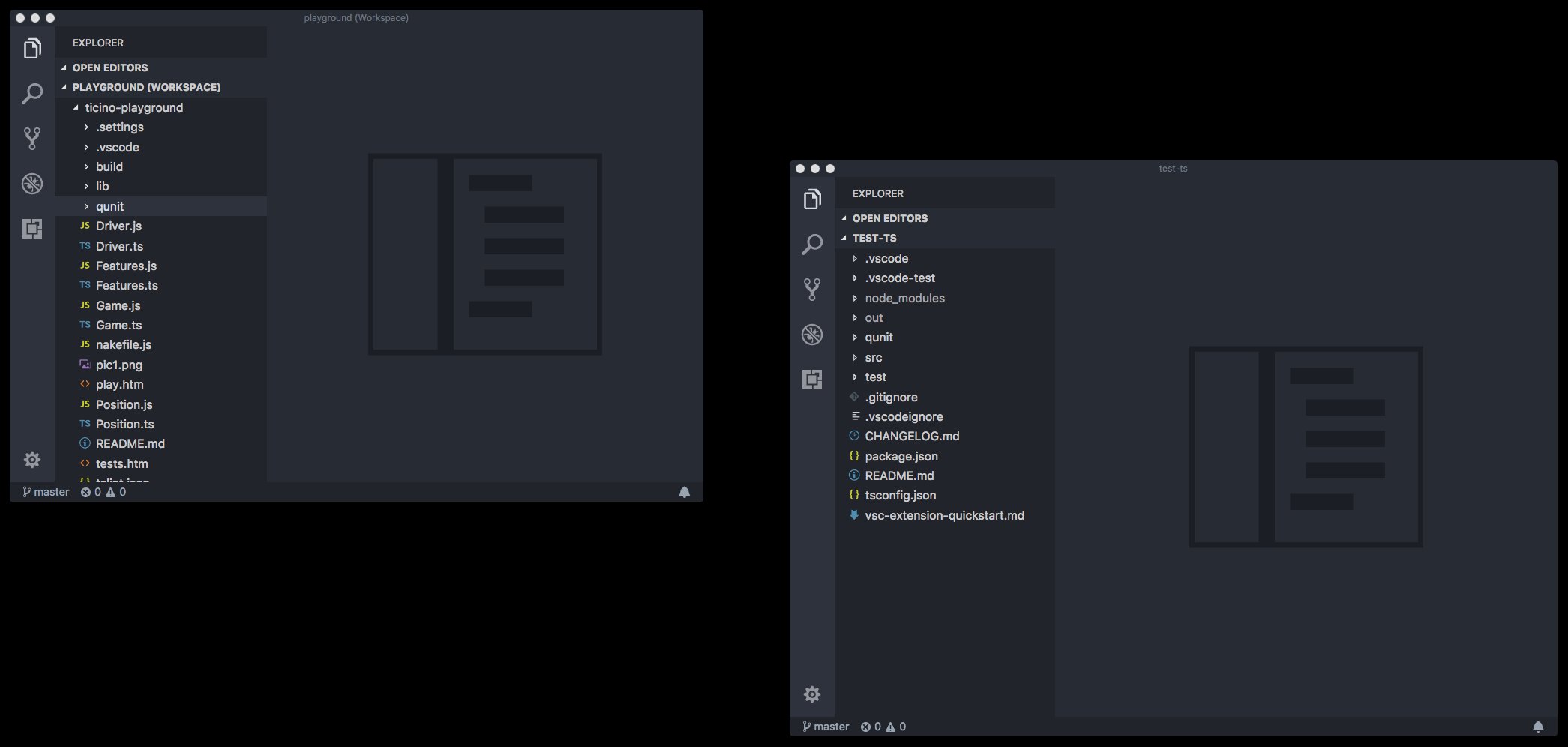
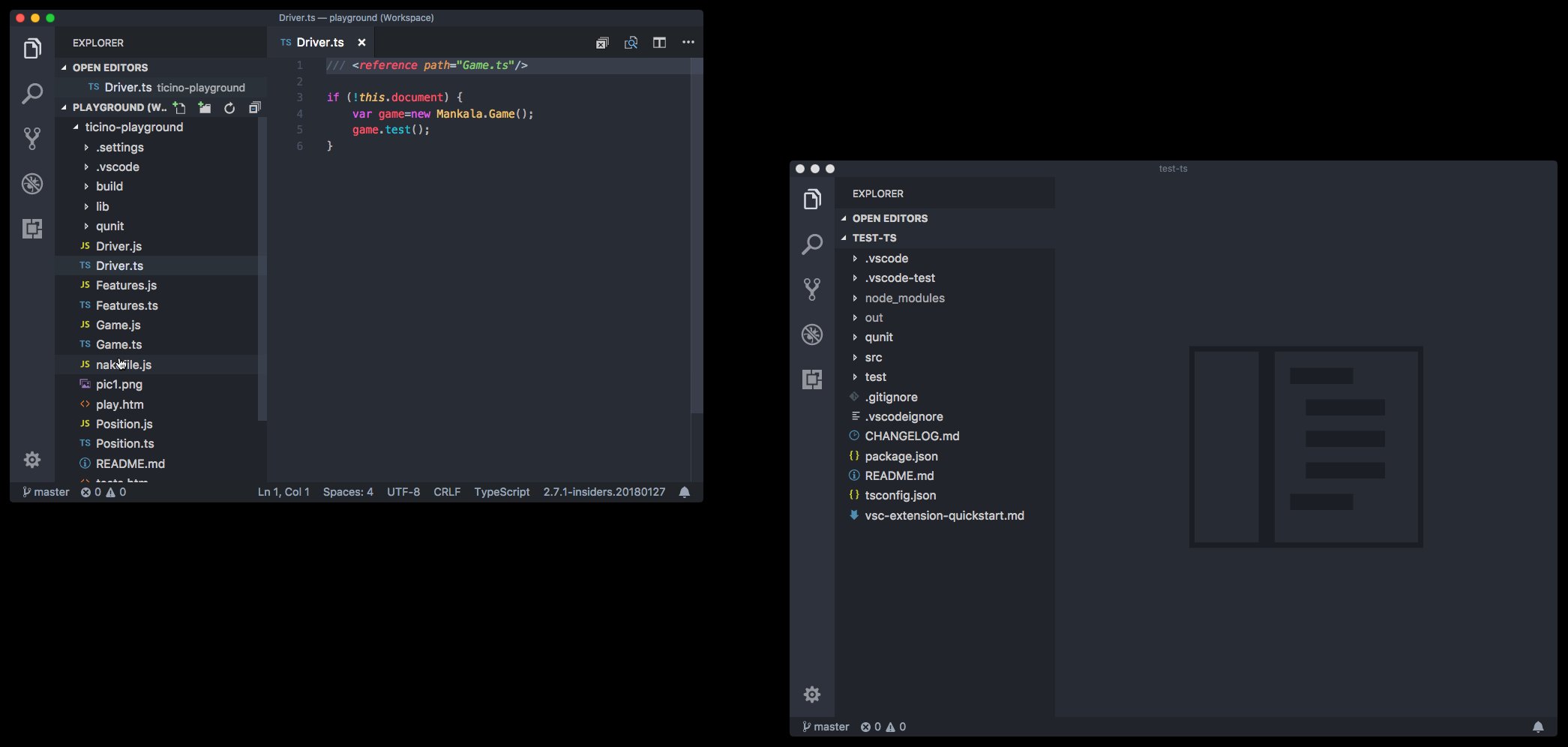
ドラッグ アンド ドロップ
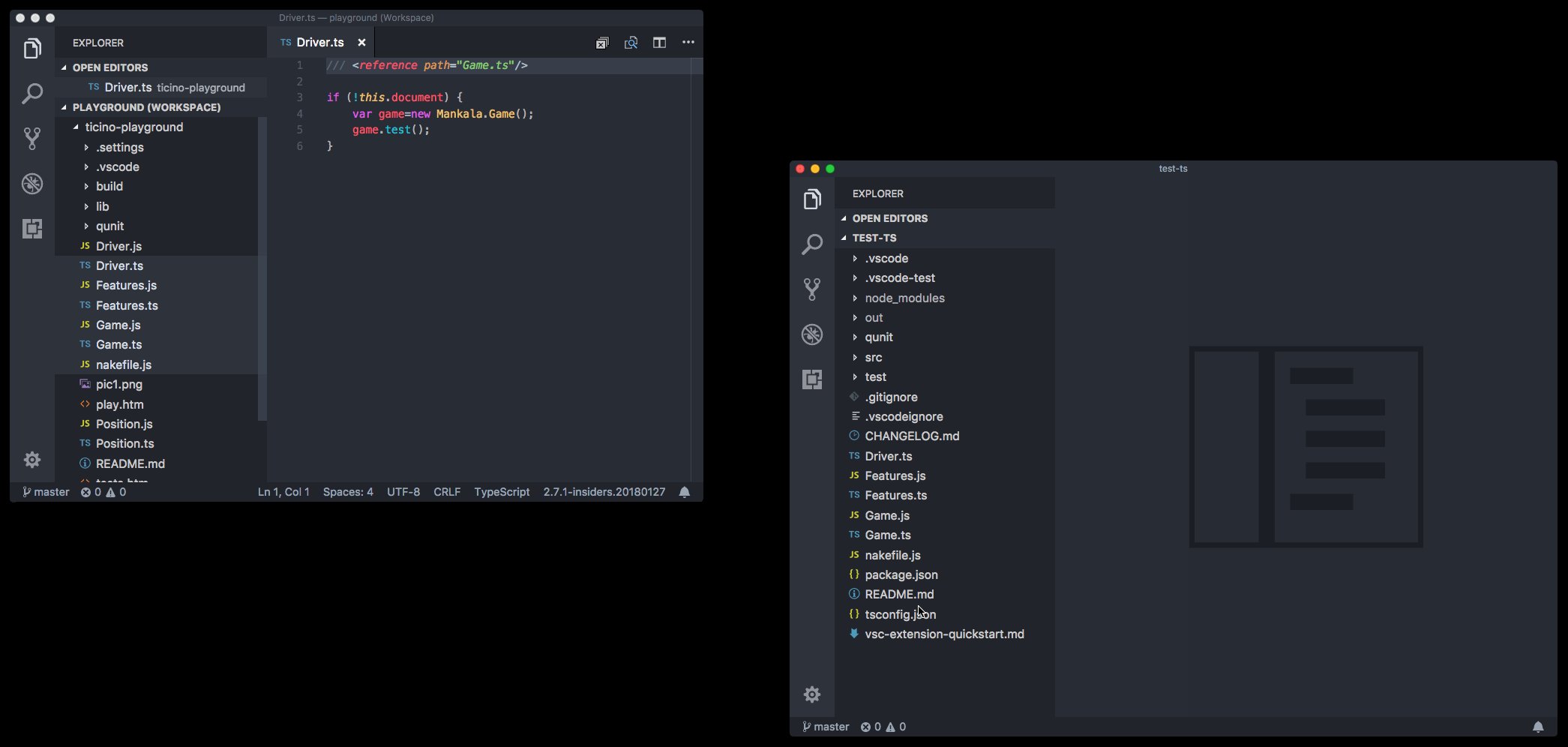
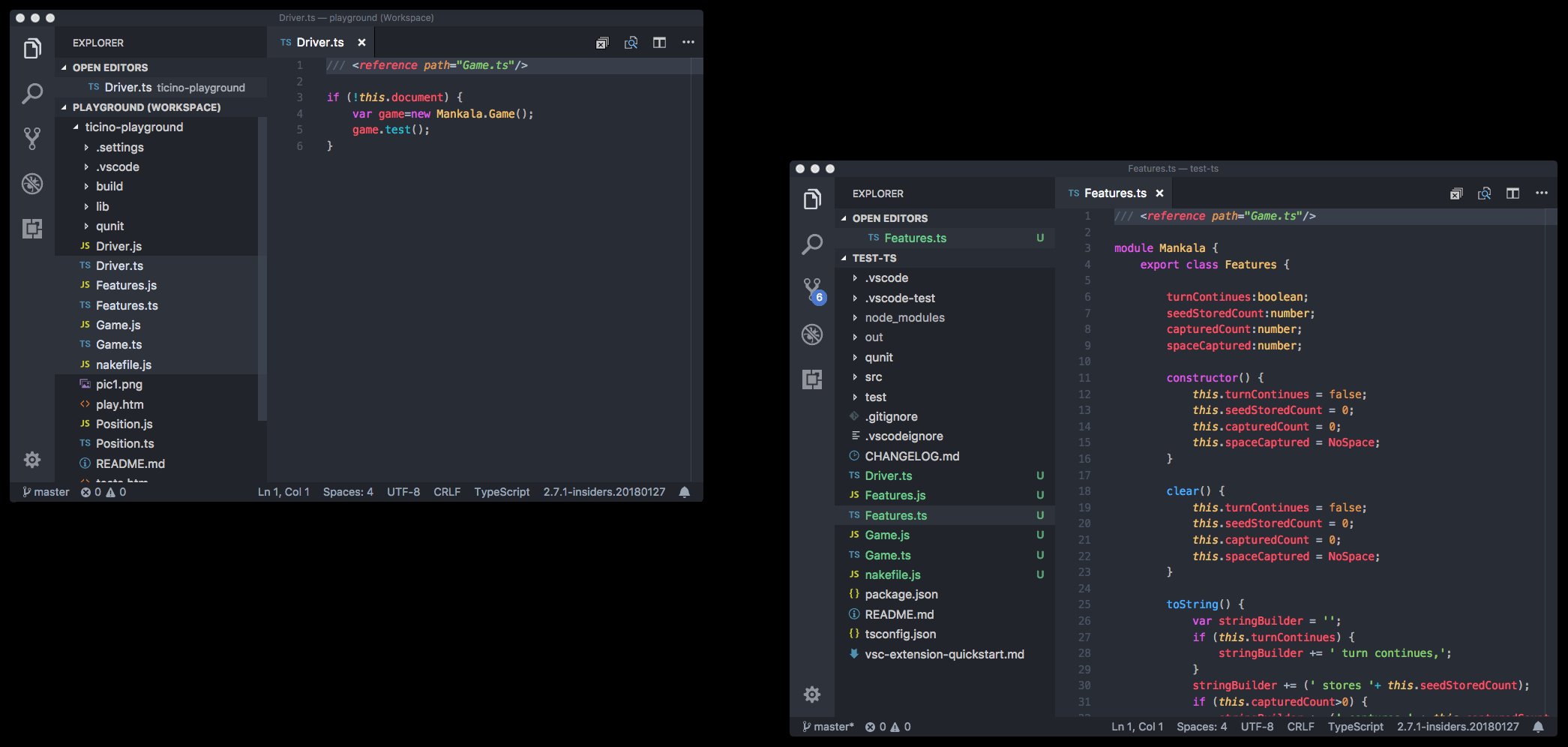
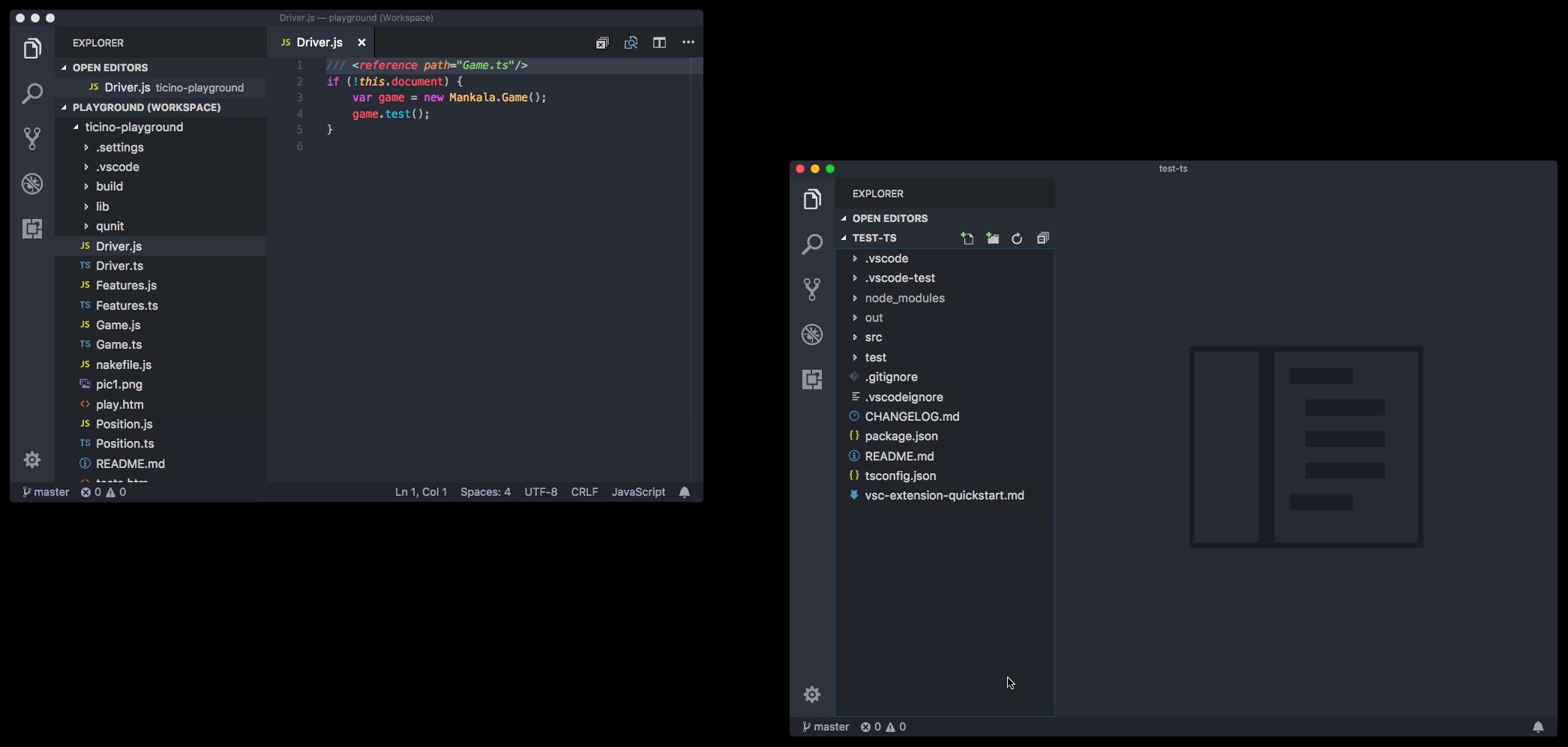
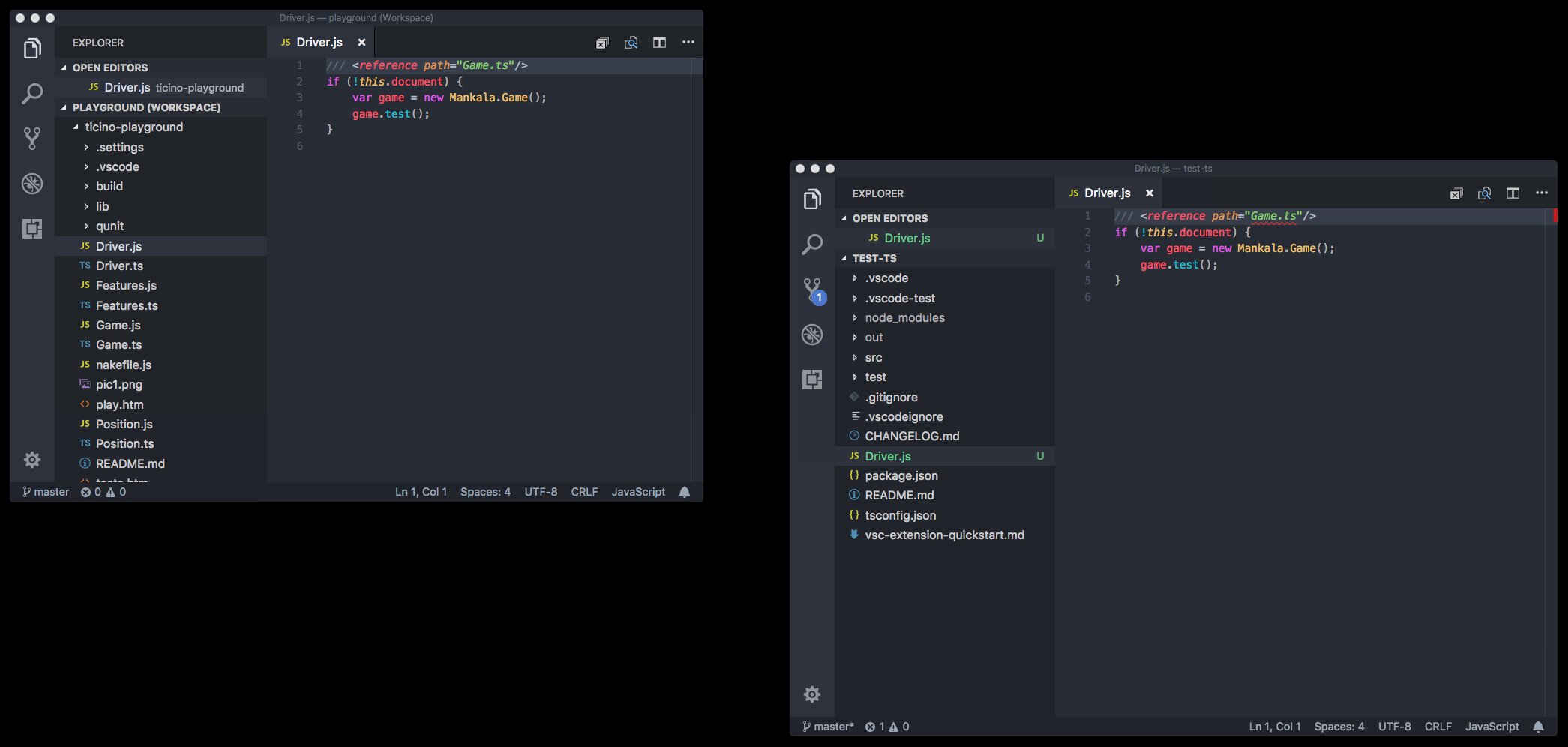
ワークベンチのドラッグ アンド ドロップのサポートを再考し、より多くのドラッグ アンド ドロップのシナリオがサポートされました。おそらくもっとも投票されたリクエストはファイル エクスプローラーから別の VS Code インスタンスにファイルをドラッグすることでした:

また #29715 要求に応じ、ファイル エクスプローラーでルート フォルダーをドラック アンド ドロップして順序を入れ変えることも可能になりました。
その他の改善点は OPEN EDITORS です:
- エクスプローラーから OPEN EDITORS の特定スペースにファイルをドラック。
- デスクトップから OPEN EDITORS の特定スペースにファイルをドラック。
- タブから OPEN EDITORS の特定スペースにファイルをドラック。
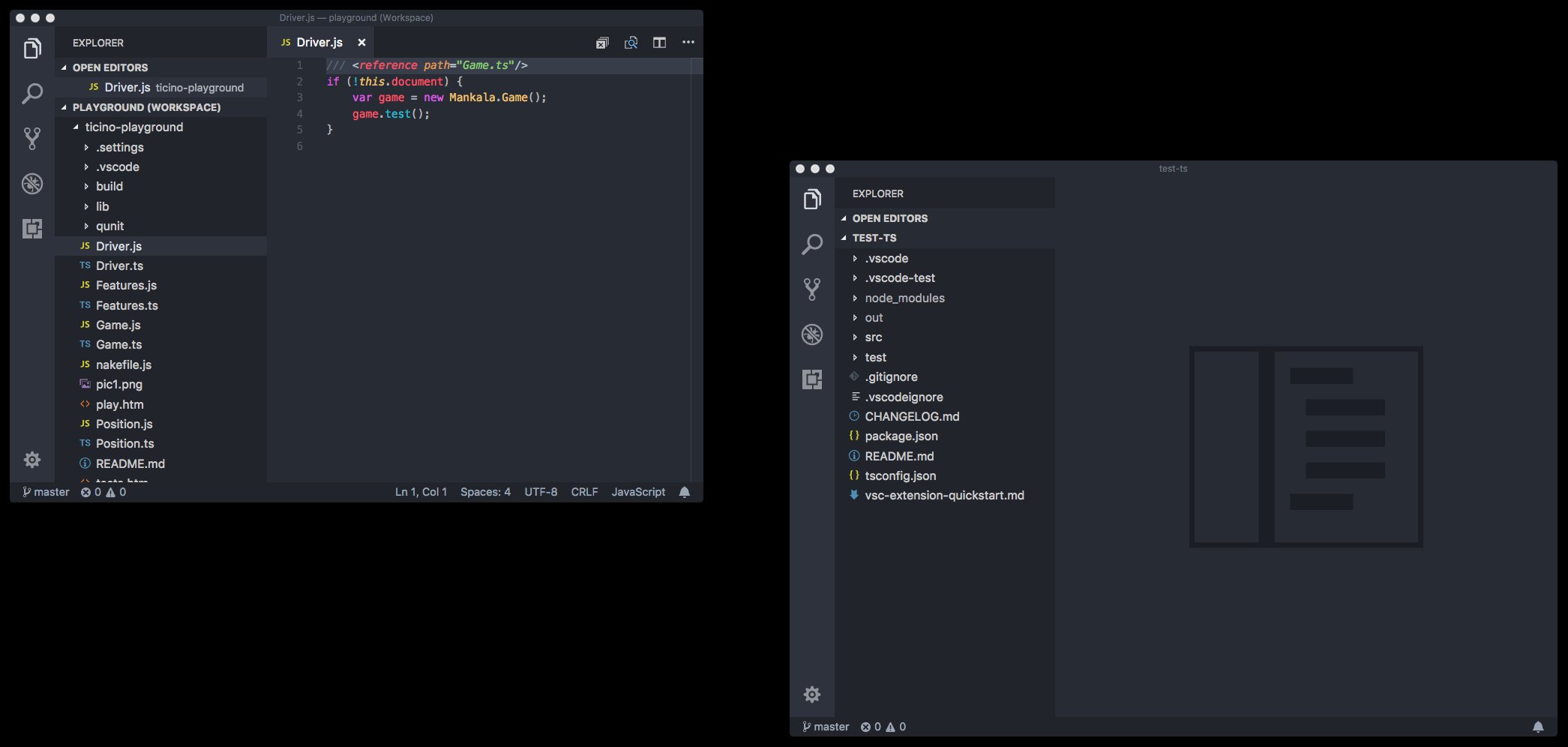
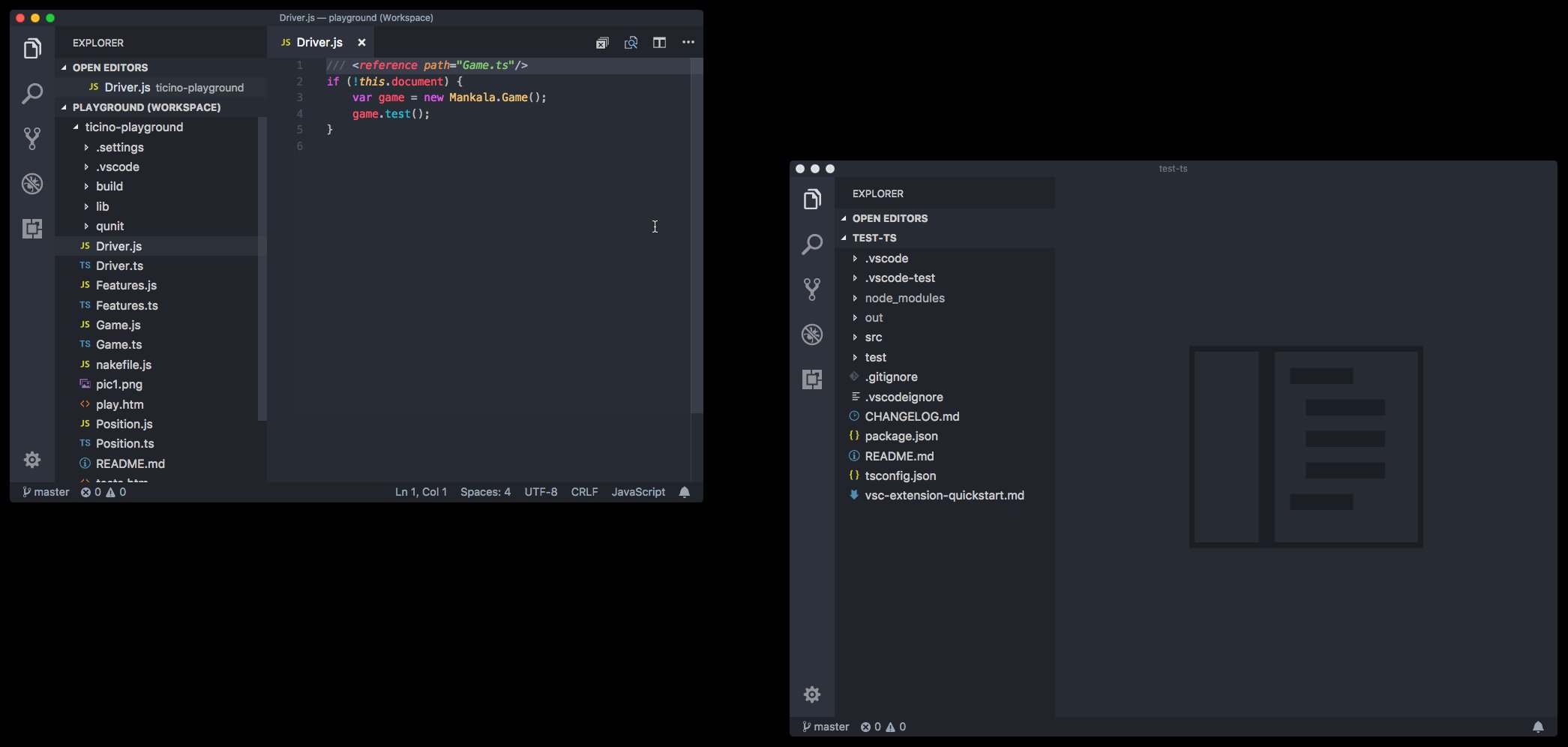
ウィンドウ間でファイルをコピー/ペースト
異なるインスタンスの 2 つの VS Code ファイル エクスプローラー間でファイルをコピーしたり張り付けたりすることができるようになりました。これは、ファイルやフォルダーが複数でも同様に機能します。

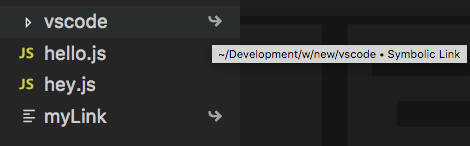
エクスプローラーのシンボリック リンク記号
ファイル エクスプローラーに矢印記号とホバー テキストを追加することでシンボリック リンクを識別できるようになりました。

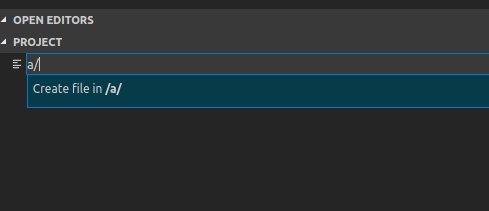
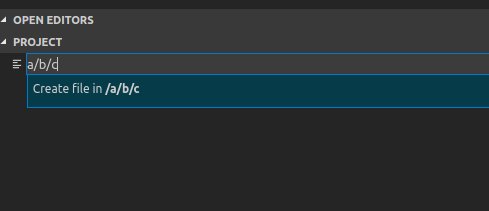
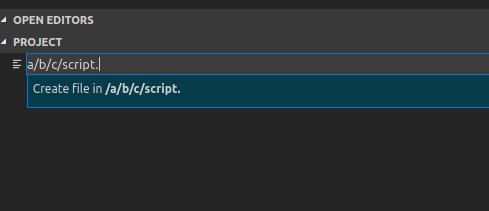
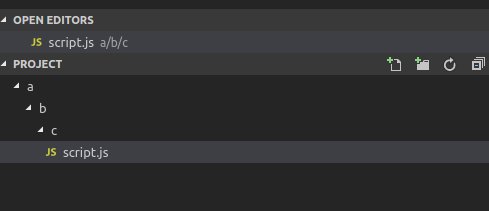
エクスプローラーに複数のフォルダーを作成
サブフォルダーを含むパスを作成すると VS Code が中間フォルダーを作成するようになりました。これは新しいファイルの作成にも使用できます:

NPM スクリプト
Tasks > Run Tasks を使用して tasks として package.json ファイル内のスクリプトを実行すると、サブフォルダー内の package.json からのスクリプトも検出されるようになりました。スクリプト検出からフォルダーを除外するには npm.exclude を使用してください。
エディター
テキスト バッファーの改善
VS Code は行ベースのテキスト バッファーを使用します。これには多くの利点がありましたが、多くの行を含む大きなファイルを扱うときメモリーが多く必要などの欠点がありました。
私たちは約 2 ヶ月前から Insider build に新しいテキスト バッファーの実装を導入していました。新しいテキスト バッファーの実装は piece table データ構造からインスピレーションを得ており、ソース コードの編集シナリオに最適化されています。これはドキュメントのメタデータを保管するメモリーの使用量が少なくし、結果的にファイルをより簡単に開いて OS のメモリー負荷を削減できます。さらに、小さなファイルと大きなファイルの両方で優れた編集のパフォーマンスを提供します。
新しいテキスト バッファーは insider で 2 ヶ月間うまく機能していたため、このマイルストーンですべてのユーザーでオンにしました。これからも大きなファイルを検索するときなど、なお一層の改善を提供します。
アクティブな行番号の色付け
新しいテーマ キー editorActiveLineNumber.foreground はテーマや設定で定義して、エディター内の現在の行番号の配色をカスタマイズすることができます。

Emmet
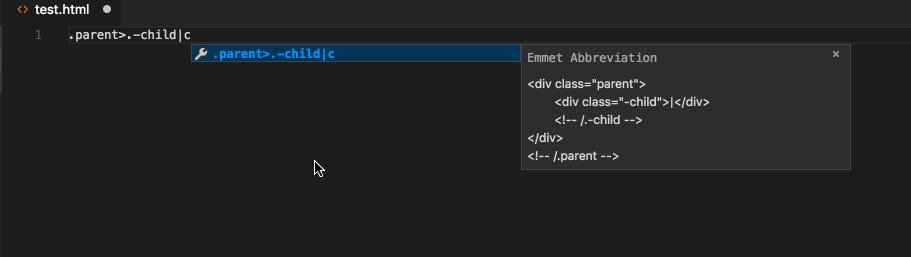
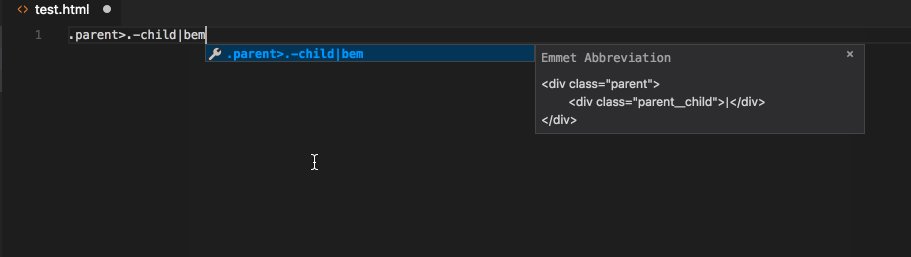
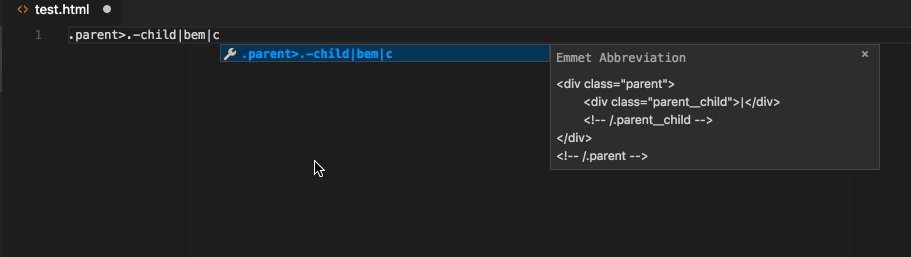
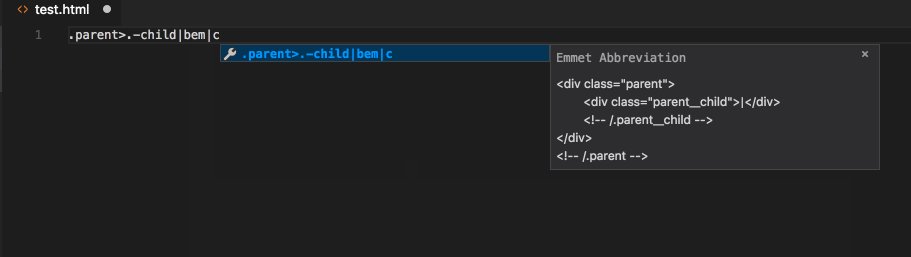
VSCode は Emmet の略語を展開するとき bem と comment filters のサポートを提供してきましたが、今まで、両方を同時に使用することができませんでした。

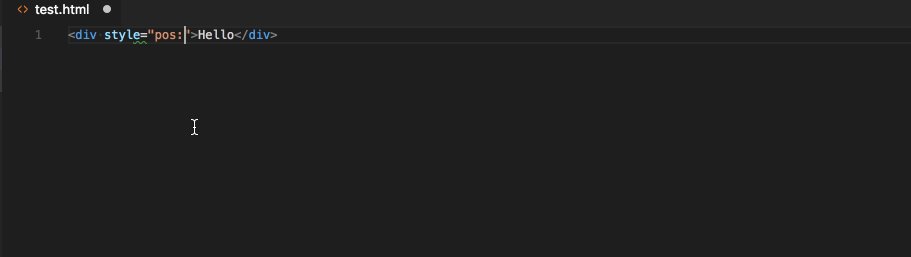
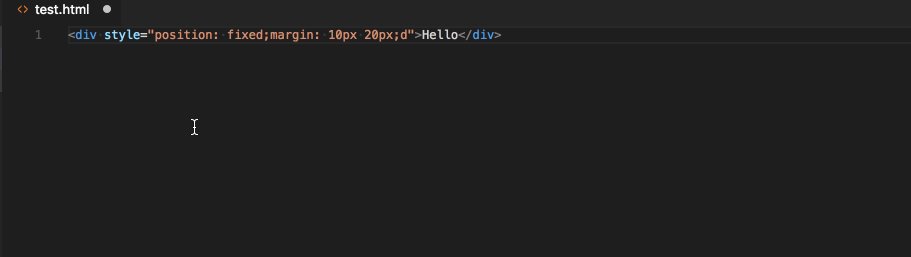
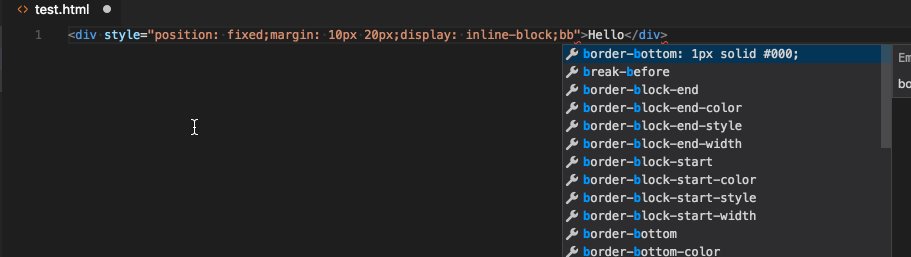
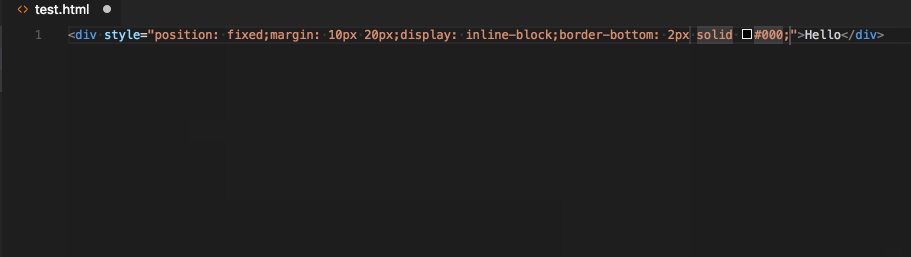
補完が ⌃Space (Windows, Linux Ctrl+Space) から手動でトリガーされるとき HTML ファイル内でスタイル属性の CSS Emmet 補完を取得できるようになりました。私たちは手動のトリガーなしに自動的に保管を取得できるように取り組んでいる最中です。

統合ターミナル
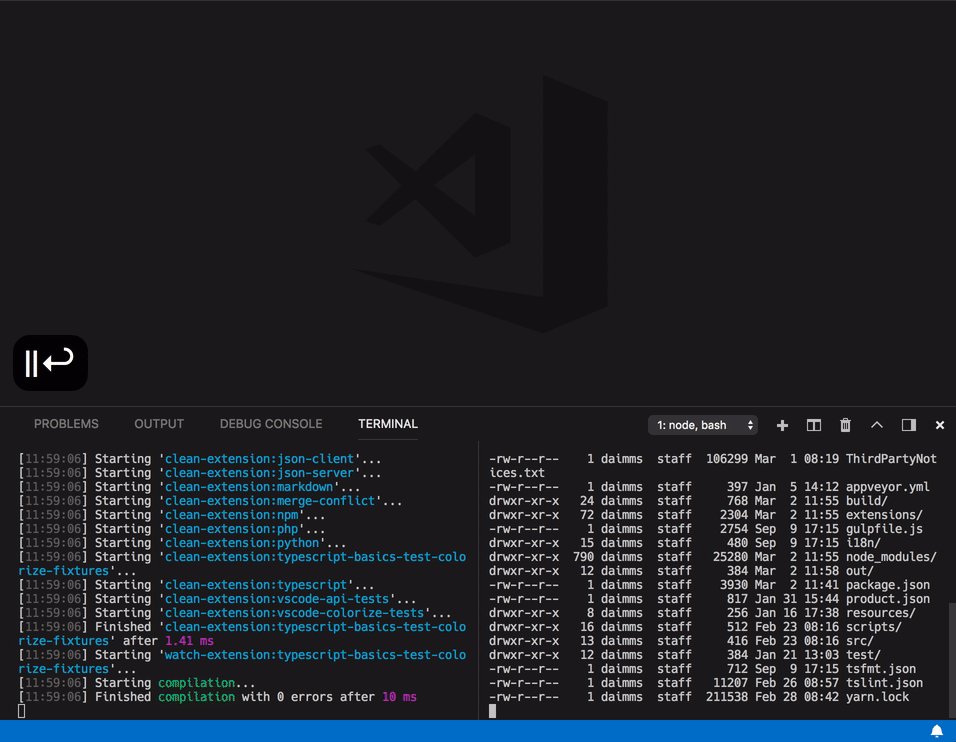
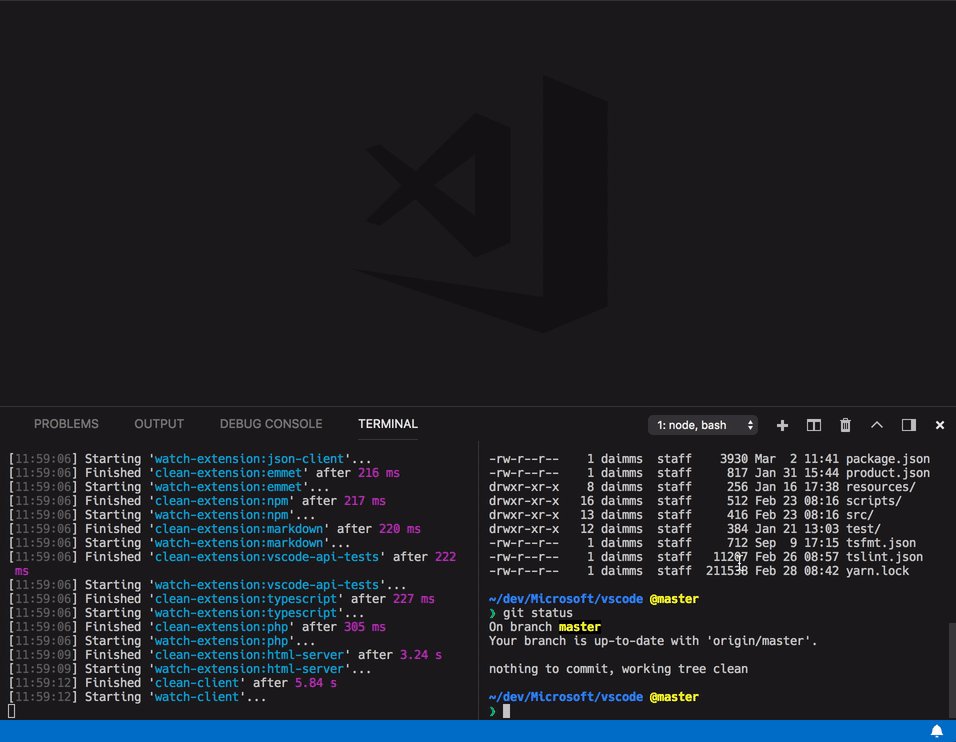
ターミナルの分割
一度に複数のターミナルを表示するように統合ターミナルを分割できるようになりました。これによりたとえば watch や run が必要な時にターミナルの管理が簡単にできます。

分割はパネルの分割ボタン、コンテキスト メニュ、コマンド ⌘\ (Windows, Linux Ctrl+\) によって行います。
⌥⌘→ (Windows, Linux Alt+Right) と ⌥⌘← (Windows, Linux Alt+Left) を使用することで分割ターミナル間のフォーカスを移動できます。キーボードを使用してアクティブなペインのサイズを変更することができます:
- Terminal: Resize Pane Down : ⌃⌘↓ (Windows , Linux Ctrl+Shift+Down)
- Terminal: Resize Pane Up : ⌃⌘↑ (Windows , Linux Ctrl+Shift+Up)
- Terminal: Resize Pane Left : ⌃⌘← (Windows , Linux Ctrl+Shift+Left)
- Terminal: Resize Pane Right : ⌃⌘→ (Windows , Linux Ctrl+Shift+Right)
Alt+Click でカーソル移動
統合ターミナルのカーソルを Alt+Click を使用して移動できるようになりました。これは Vim や nano のようなアプリケーションでも機能します。xterm.js に機能実装をしてくれた Nick Pezza に感謝します。
Alt シーケンスの追加サポート
統合ターミナルがフォーカスされている間に Alt+Shift+{key} や Alt+Ctrl+{key} を押すことで、ターミナル内で実行されているプロセスによって処理されるキーストロークを送信するようになりました。(?)
単語選択に右クリックを使用
macOS の統合ターミナル内で右クリックすると単語が選択されます。これが設定によってほかのプラットホームでも構成できるようになりました。
|
ソース管理
Editor change navigation
新しい 2 つのアクションを使用すると現在のファイル内のアクティブな変更箇所を移動できます:
- Move to Next Change : ⇧⌥F5 (Windows, Linux Shift+Alt+F5)
- Move to Previous Change : ⌥F5 (Windows, Linux Alt+F5)
言語
TypeScript 2.7.2
VS Code に TypeScript 2.7.2 が含まれるようになりました。このアップデートには いくつかの重要なバグ修正 が含まれています。
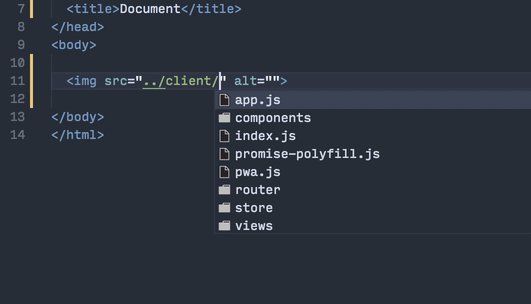
HTML パス補完
HTML 内でファイルをより簡単にインポートできるようにパス補完機能が追加されました。

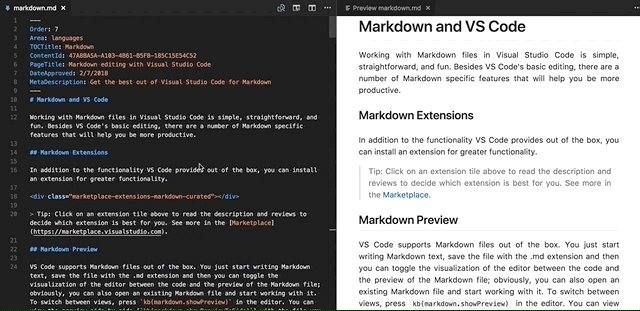
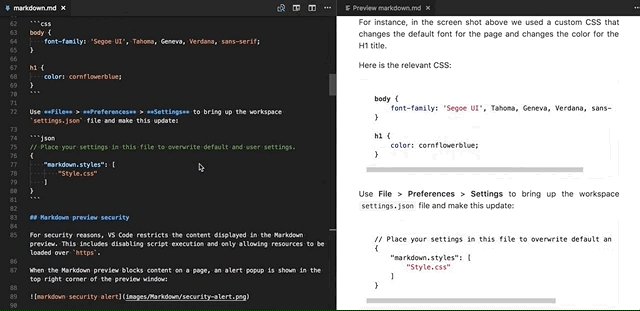
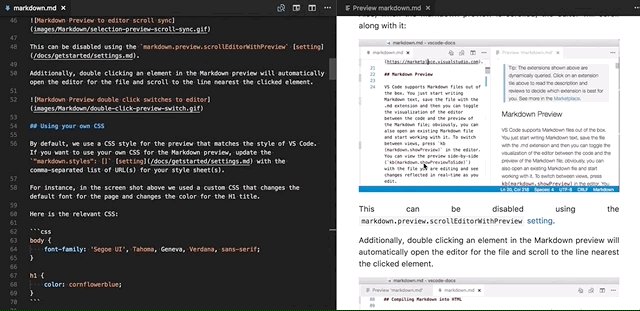
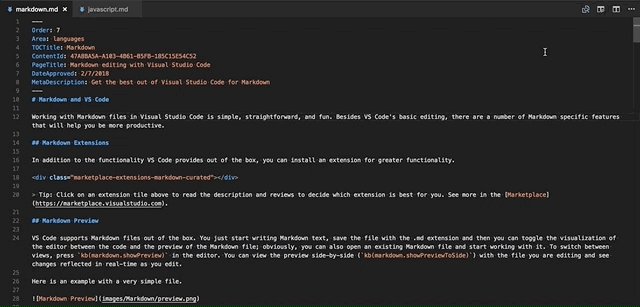
マークダウン プレビューの双方向のスクロール同期
VSCode のマークダウン プレビューに双方向のスクロール同期が追加されました。エディターをスクロールすることで、エディターのビューに対応するように自動的に対応するプレビューがスクロールします。プレビューをスクロールしたときでも同様にエディターが移動します。

"markdown.preview.scrollEditorWithPreview" と "markdown.preview.scrollPreviewWithEditor" 設定を使用することでスクロール同期を有効/無効にすることが可能です。古い "markdown.preview.scrollPreviewWithEditorSelection" 設定は廃止予定です。
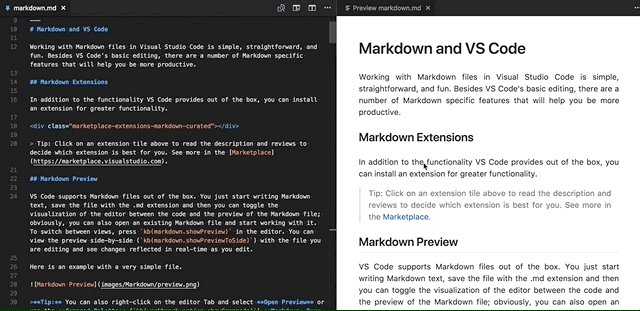
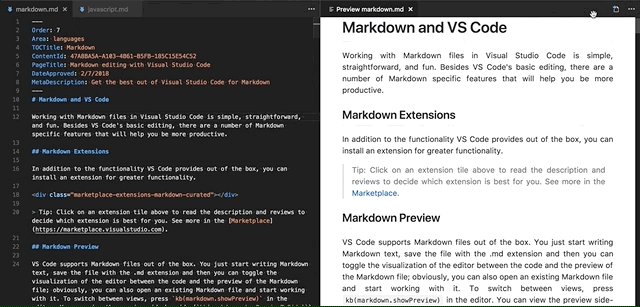
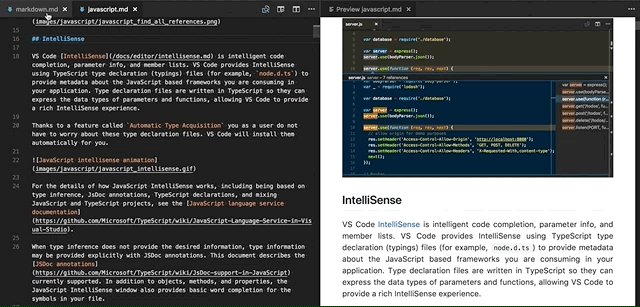
Markdown の動的プレビュー
VSCode のビルトイン Markdown プレビューがアクティブな Markdown ドキュメントを表示するよう自動的に更新するようになりました。以前は、開いた新しい Markdown ファイルごとに新しい Markdown プレビューを開く必要がありました。

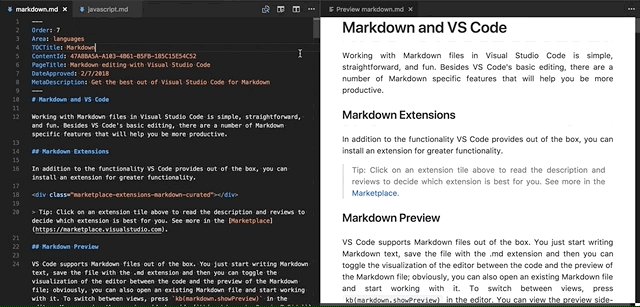
特定の Markdown ファイルのプレビュー ペインを表示したい場合は、Markdown: Toggle Preview Locking コマンドを使用することでプレビューを “lock” できます。ロックされたプレビューは、アクティブな Markdown ファイルを表示するよう自動的に切り替わることがありません。このとき、ロックされたプレビューはタイトルが [Preview] として表示されます。

Markdown プレビューは Markdown: Toggle Preview Locking コマンドを使用してロックまたはロック解除できます。また、Markdown: Open Locked Preview to Side コマンドを使用することで、現在の Markdown ドキュメントをロックしたプレビューで表示することが可能です。
デバッグ
BREAKPOINTS ビューの Breakpoint アイコン
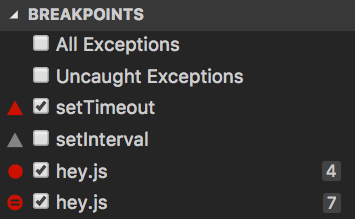
異なるブレークポイントをより簡単に区別するために BREAKPOINTS ビューにアイコンを追加しました。ブレーク ポイントの種類と状態を、エディターのグリフ マージンと同じようにアイコン表示します。アクティブなブレークポイントは赤色、無効なものは灰色、未確認のものは中が開いた形で表示されます。条件付きブレークポイントには符号があり、関数ブレークポイントは三角で表されます。

Node デバッグ
Node.js Version Switcher ‘nvs’ サポート
前回のマイルストーンで私たちは Node Version Manager (‘nvm’) のサポートを追加しました。これが Node Version Switcher (‘nvs’) にも対応するようになりました。Node.js の特定バージョンを選択するには “node” 起動構成で runtimeVersion 属性を使用します。
Please note: この機能では Node.js をダウンロードしたりそのバージョンをインストールしたりしないので runtimeVersion 属性で使用したい Node.js バージョンがインストールされていることを確認してください。 たとえば "runtimeVersion": "7.10.1" を起動構成にする場合は統合ターミナルから nvs add 7.10.1 といったコマンドを実行します。
Note: ‘nvs’ がインストールされていて、指定の Node.js バージョンを ‘nvs’ で見つけることができなくても ‘nvm’ にフォール バックしません。’nvs’ と ‘nvm’ の両方を同時に使用することはできません。
拡張機能
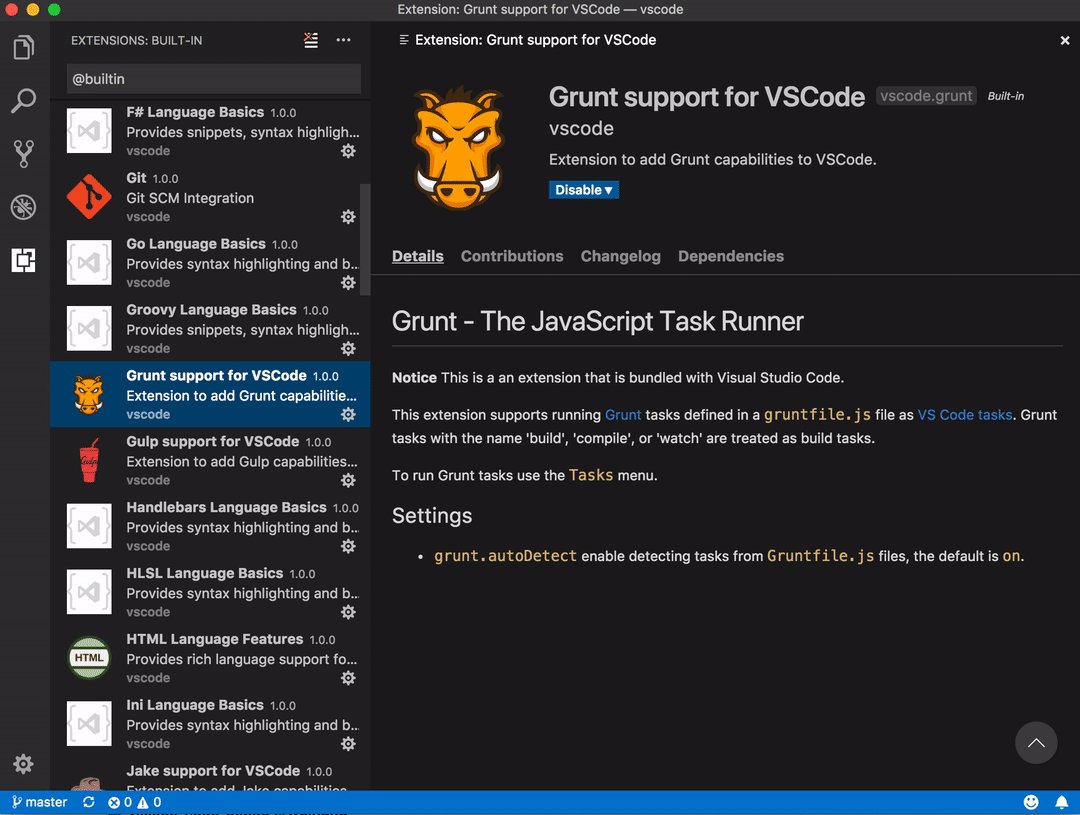
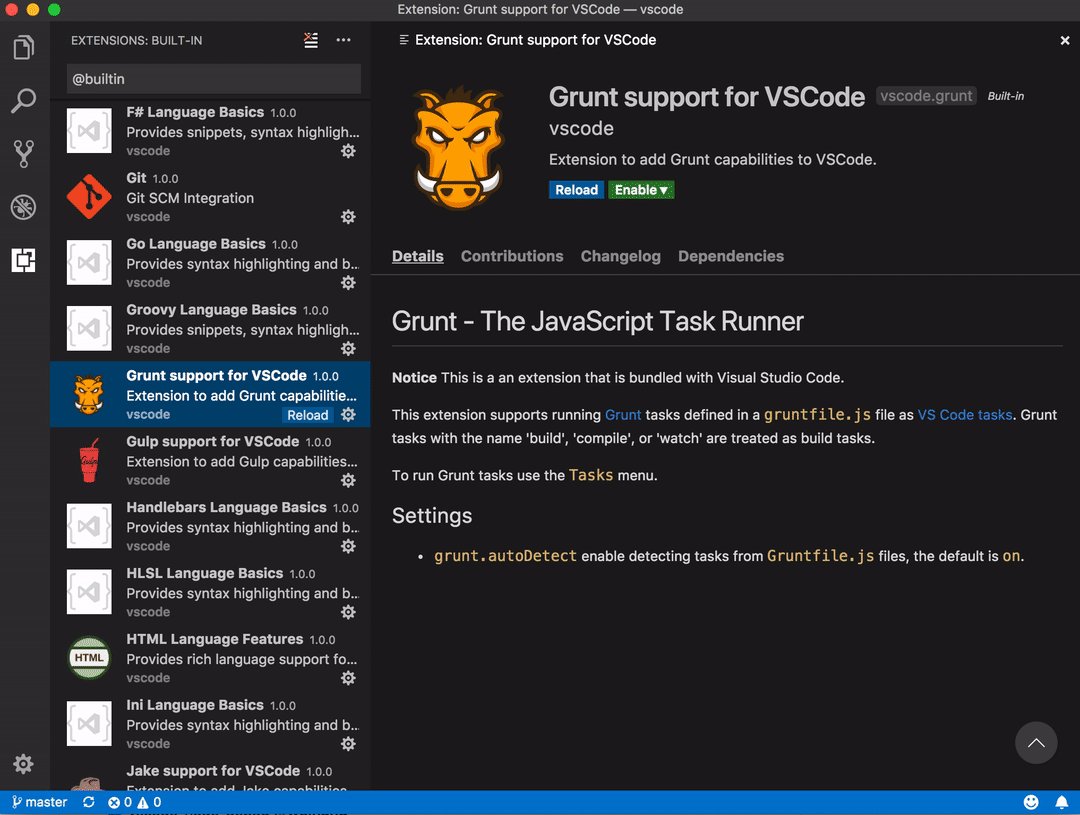
ビルトイン拡張機能の管理
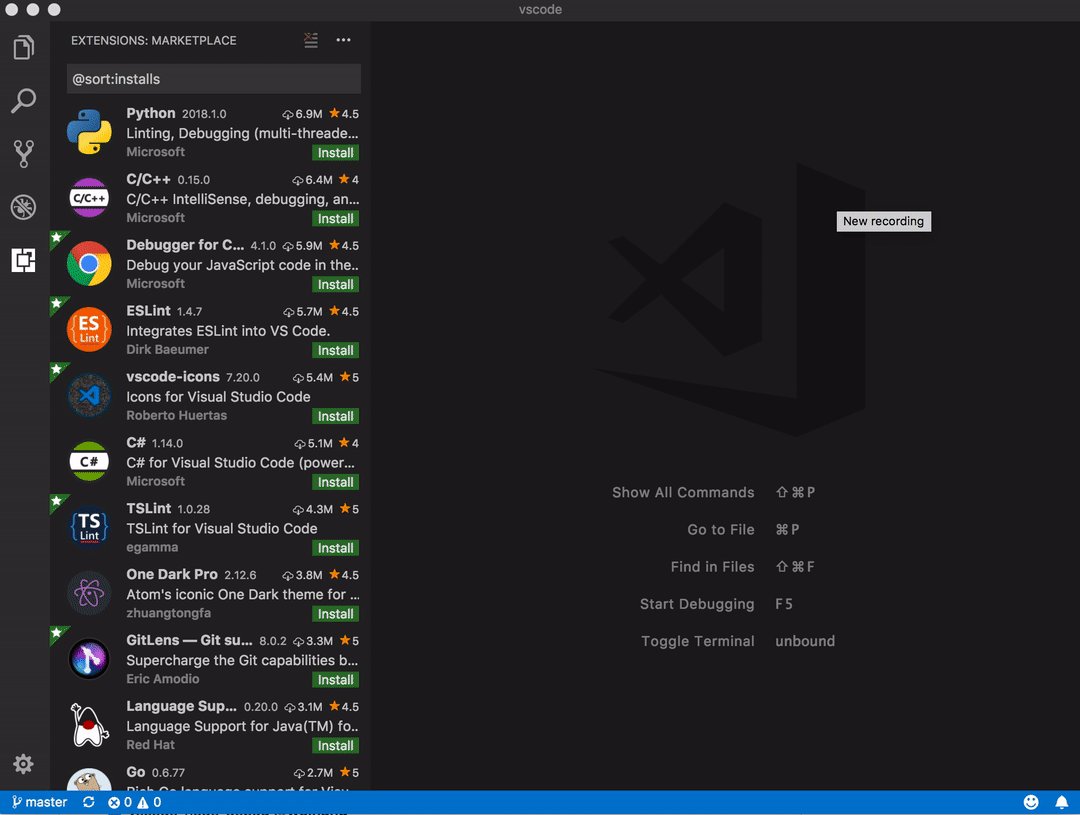
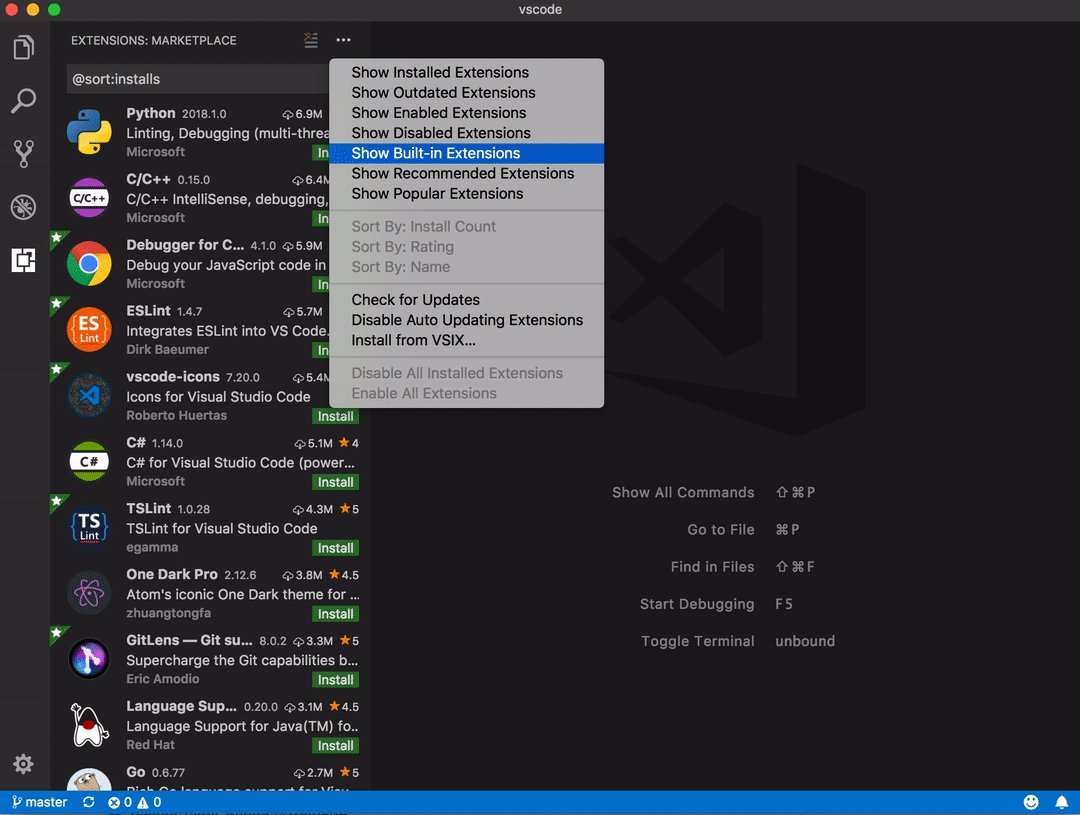
今回のリリースで VSCode に備わっているビルトイン拡張機能を管理 (無効/有効) ができるようになりました。すべてのビルトイン拡張機能を表示するアクションが拡張機能ビューの Show Built-in Extensions に用意され、ビルトイン拡張機能をブラウスして管理できます。Command Palette でも同様に同じアクションにアクセス可能です。

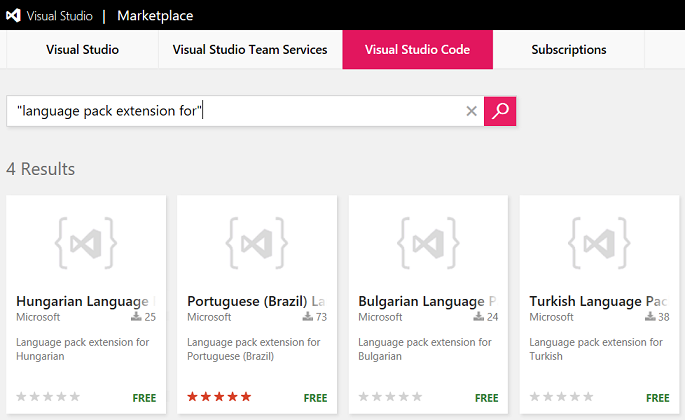
言語パック
1.20 リリースでは言語パックのサポートが追加され、最初の言語パックが Marketplace で利用可能になりました。

私たちは引き続きコミュニティーと協力してより多くの言語パックを追加する予定です。
拡張機能の推奨事項
"extensions.showRecommendationsOnlyOnDemand": true に設定することですべての拡張機能の推奨事項を無効にできるようになりました。この設定を有効にしても、拡張機能ビューの Show Recommended Extensions コマンドを使用して推奨事項を表示できます。コマンドは Command Palette からも実行可能です。
拡張機能オーサリング
ワークスペース フォルダーの追加、削除、変更
ワークスペース フォルダーを追加、削除、更新するための proposed API が Stable に昇格しました。
Messages: isCloseAffordance は非モーダル メッセージではサポートされなくなります
このマイルストーンで新しい通い UI が導入されたので、すべての通知メッセージが右上の閉じるボタンを提供するようになりました。この変更により、閉じるアクションがもはや他メッセージ アクションと混ざることがなくなり、isCloseAffordance が非モーダルのメッセージに対して不要になることを意味します。拡張機能のメッセージの活用状況を確認して、このアクションが拡張機能で具体的な機能を持つ時を除き、このアクションを追加しないようにしてください。
この提供したアクションがユーザーによってクリックされた場合でも、依然としてメッセージは自動的に閉じられます。
テーマ配色の追加と削除
新しい通知 UX ではテーマ作成者が採用する新しい配色が追加されました:
(編集メモ: code内で翻訳されているので省略
notificationCenter.border: Notification Center border color.notificationCenterHeader.foreground: Notification Center header foreground color.notificationCenterHeader.background: Notification Center header background color.notificationToast.border: Notification toast border color.notifications.foreground: Notifications foreground color.notifications.background: Notifications background color.notifications.border: Notifications border color separating from other notifications in the Notification Center.notificationLink.foreground: Notification links foreground color.
以前までにサポートされていた通知のテーマ配色はすべてサポートされなくなりました。
またエディター ハイライトの境界線色も自由に選択できるようになりました:
editor.selectionHighlightBorder: Border color for regions with the same content as the selection.editor.wordHighlightBorder: Border color of a symbol during read-access, for example when reading a variable.editor.wordHighlightStrongBorder: Border color of a symbol during write-access, for example when writing to a variable.editor.findMatchBorder: Border color of the current search match.editor.findMatchHighlightBorder: Border color of the other search matches.editor.findRangeHighlightBorder: Border color the range limiting the search (Enable ‘Find in Selection’ in the find widget).editor.rangeHighlightBorder: Background color of the border around highlighted ranges.
追加配色:
terminal.border: The color of the border that separates split panes within the terminal. This defaults to panel.border.
カスタム ビュー
Themable item icons
TreeItem がアクティブなファイル アイコン テーマからフォルダーまたはファイル アイコンを取得するようにしたい場合は、ThemeIcon.Folder や ThemeIcon.File 定数に TreeIem の iconPath propertyを割り当ててることで可能になります。
Tooltips
TreeItem の tooltip プロパティを使用して、ビュー内のアイテムにツールチップを提供することができます。
拡張機能のアンインストール フック
拡張機能が VSCode からアンインストールされたときに、拡張機能がいくつかのクリーン アップを行う場合、拡張機能の package.json 内の scripts セクション下の vscode:uninstall アンインストール フックに node スクリプトを登録することで可能になりました。
|
このあスクリプトは、VSCode から拡張機能が完全にアンインストールされたとき (拡張機能がアンインストールされたあとに VSCode が再起動されたとき (シャットダウンと起動) ) 実行されます。
Note: Node.js スクリプトのみがサポートされています。
Active view context key
現在開いている view: activeViewlet の ID 使用する新しいキーバインド コンテキスト キー (‘when’ 句) が用意されました。使用例:
|
Debug Adapter Protocol
新しいCapabilitiesEvent
Sometimes it is difficult for a debug adapter to know and return all capabilities from the (very early) Initialize request because some might not be known until the runtime/debugger has started. The newly introduced CapabilitiesEvent can be used at a later time to announce that one or more capabilities have changed. Since the capabilities are dependent on the frontend and its UI, it might not be possible to change that at random times (or too late). Consequently, the CapabilitiesEvent has a hint characteristic: a frontend can only be expected to make a ‘best effort’ in honoring individual capabilities, but there are no guarantees.
言語サーバー プロトコル
Version 3.6.0 protocol specification がリリースされました。このバージョンでは次の新しいリクエストと通知が指定されます:
- Get Workspace Folders
- DidChangeWorkspaceFolders Notification
- Get Configuration
- Goto Type Definition
- Goto Implementation
- Document Color
- Color Presentation
エンジニアリング
asar を使用して VSCode を高速起動
私たちは最大 5% の高速起動を得るためにコアの node_modules を Electron Archive (asar) にパッケージングしました。また VS Code インストールのディスク上のファイル数が約 25% 減少します。
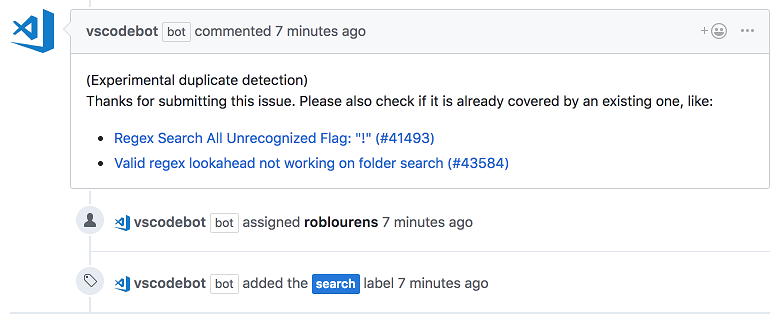
重複 issue の検出
issue bot と Issue Reporter UI は重複の検出と既存の問題の候補を提供します。

開発フェーズによる Issue bot の設定
Issue bot は現在の開発フェーズ (development、release、など) に応じてその構成を変更します。開発フェーズの変更は vscode リポジトリー内の .github/calendar.yml (example) であらかじめ設定されています。
Proposed Extension APIs
This milestone we added several new proposed extension APIs. We plan to add these APIs to stable in a future milestone once we are confident enough with them. We welcome any feedback on how they work for your extension.
Note: These APIs are still proposed, so in order to use it, you must opt into it by adding a
"enableProposedApi": truetopackage.jsonand you’ll have to copy thevscode.proposed.d.tsinto your extension project. Also be aware that you cannot publish an extension to the Marketplace that uses theenableProposedApiattribute.
Folding
New proposed API has been added to support language aware folding:
|
This is still work in progress, but feedback is welcome.
Editor Visible Ranges
New proposed API has been added to support reading an editor’s visible ranges:
|
Custom views: Reveal
A new proposed API was added to reveal and select an item in the view. You can access this API from TreeView object that is returned when you register the TreeDataProvider.
|
By default the item to be revealed is selected. In order to not to select, set the option select to false. For example:
|
More examples are here.
Note: To access this API, the registered TreeDataProvider is required to implement the getParent method .
Webview API
The new webview API proposal seeks to make it easier to create and manage webviews. It supersedes the TextDocumentContentProvider and vscode.previewHtml command approach currently supported. We’re still working hard on this API and would love your feedback or suggestions.
The new webview API focuses on three areas:
- Make webviews first class.
- Enable persistence.
- Improve security.
First class
A webview is an editor that renders HTML content. It is conceptually similar to an iframe. You create a new webview using createWebview:
|
This creates and shows the new webview in the given editor group. Set the contents of the webview using the html property:
|
Passing messages between a webview and your extension is now also much simpler. To post a message to a webview, call postMessage in your extension:
|
And add a message handler inside the webview itself:
|
To post a message from a webview to your extension, call window.parent.postMessage inside the webview:
|
And add a onDidReceiveMessage event handler on the webview object in your extension:
|
Persistence
By default, a webview’s context is destroyed when it is no longer visible, such as when moved to a background tab. The context is automatically recreated once the webview is shown again. If your extension’s webview content cannot be quickly persisted and recreated, you can set the retainContextWhenHidden option. This preserves the webview’s context, even when the webview editor is in the background. This option should only be used when absolutely necessary as webviews have a high memory overhead.
Also, unlike the existing HTML previews, webviews do not reload when they are moved between editor groups.
Improved security
Webviews are also more secure than old HTML previews. By default, webviews do not allow scripts or command URIs, which can help protect your extension’s users from content injection attacks. You can enable scripts by setting enableScripts and enableCommandUris in the WebviewOptions when the webview is created.
Also, webviews now run in their own origin so they can no longer access file: resources directly. To load an extension resource, the webview must use the new vscode-extension-resource: URI scheme:
|
To load a resource from the user’s workspace, use the vscode-workspace-resource: scheme:
|
プレビュー機能
プレビュー機能はリリースの準備はできていませんが、使用するには十分な機能を備えています。開発中の早期フィードバックをお待ちしています。
水平方向の検索パネル
このマイルストーンで検索ビューの位置を制御する "search.location" が追加されました。水平方向に検索結果のスペースを用意するには "search.location": "panel" に設定します。
水平方向のスペースの利点を利用するために検索ビュー内のレイアウトをもっと改善する計画があるため、この機能は現在プレビューです。プランは issue でキャプチャされています。直接的なフィードバックをお待ちしています。

新しいドキュメント
Azure Functions の Node.js 開発トライアル
Azure Functions extension を使用してサーバーレスな Azure Functions を作成し、展開するための新しい Deploy to Azure using Azure Functions チュートリアルを用意しました。
リファクタリング トピック
Extract Method、Extract Variable、Rename Symbol といった VS Code がサポートするリファクタリングについて解説する Refactoring トピックを追加しました。
新しいコマンド
| Key | Command | Command id |
|---|---|---|
| Show the Notification Center | notifications.showList | |
| Escape | Hide the Notification Center | notifications.hideList |
| Toggle the visibility of the Notification Center | notifications.toggleList | |
| Escape | Hide notification toasts | notifications.hideToasts |
| Focus first notification toast | notifications.focusToasts | |
| ↓ (Windows, Linux Down) | Focus next notification toast | notifications.focusNextToast |
| ↑ (Windows, Linux Up) | Focus previous notification toast | notifications.focusPreviousToast |
| PageUp | Focus first notification toast | notifications.focusFirstToast |
| PageDown | Focus last notification toast | notifications.focusLastToast |
| ← (Windows, Linux Left) | Collapse notification if possible | notification.collapse |
| → (Windows, Linux Right) | Expand notification if possible | notification.expand |
| Space | Toggle expansion state of notification if possible | notification.toggle |
| ⌘Backspace (Windows, Linux Delete) | Clear notification | notification.clear |
| Clear all notifications | notifications.clearAll | |
| Integrated Terminal | ||
| ⌘\ (Windows, Linux Ctrl+\) | Split Terminal | workbench.action.terminal.split |
| ⌥⌘→ (Windows, Linux Alt+Right) | Focus Next Pane | workbench.action.terminal.focusNextPane |
| ⌥⌘← (Windows, Linux Alt+Left) | Focus Previous Pane | workbench.action.terminal.focusPreviousPane |
| ⌃⌘↓ (Windows , Linux Ctrl+Shift+Down) | Resize Pane Down | workbench.action.terminal.resizePaneDown) |
| ⌃⌘↑ (Windows , Linux Ctrl+Shift+Up) | Resize Pane Up | workbench.action.terminal.resizePaneUp |
| ⌃⌘← (Windows , Linux Ctrl+Shift+Left) | Resize Pane Left | workbench.action.terminal.resizePaneLeft |
| ⌃⌘→ (Windows , Linux Ctrl+Shift+Right) | Resize Pane Right | workbench.action.terminal.resizePaneRight |
| Extensions | ||
| Reinstall Extension | workbench.extensions.action.reinstall | |
| Reload with Extensions Disabled | workbench.action.reloadWindowWithExtensionsDisabled |
また、新しい通知コマンドではキーバインドに新しいコンテキストが用意されました:
notificationFocus: when a notification has keyboard focus (either as toast or in the Notification Center)notificationCenterVisible: when the Notification Center is visiblenotificationToastsVisible: when a notification toast is visible
通知センターが表示されているときは通知トーストが表示されないことに注意してください。
注目の変更
- 44036: Missing file events when entering multi-folder workspace
- 42621: Tree: allow to expand with single click when clicking on twistie
- 42714: Allow middle mouse click to open an entry in the background
- 42557: Open in terminal explorer context menu action is now respecting multi selection
- 43319: “listMultiSelection” when clause to determine multi select in lists
- 44136: Windows: alternative context menu commands also get triggered when holding the shift key
- 44656:
"launch"section is now typed in user settings - 42770: Always show list of views on right click on view header
- 22717: Moving text cursor cause an incorrect position in Chinese
- 22832: Consider fullwidth characters when rendering tabs
Thank You
最後になりましたが、VS Code をより良いものへするために協力してくれた次の方々に多大なる感謝を込めて:
vscodeへの貢献:
- Aldo Donetti (@aldonetti)
- Aleksi Juvani (@aleksijuvani): Use C++ for ‘.ipp’ file extension PR #43943
- Mikhail Bodrov (@Connormiha): Remove needless check for array in ContextKeyChangeEvent PR #42914
- Darius Keeley (@Dari-K): Fade out tabs when sizing is set to shrink (fix #39417) PR #39829
- Sylvain Joyeux (@doudou): allow for problem patterns without a line PR #39936
- Ergün Erdoğmuş (@ergun1017)
- Geoffrey Gilmore (@ggilmore): pass –no-use flag when sourcing nvm in build script PR #41479
- Greggman (@greggman): Remove magic number PR #42871
- Matt Q (@irrationalRock): fixed #38232 PR #43950
- Itamar (@itamark): Renaming Close Unmodified to Close Unsaved PR #44269
- Jackson Kearl (@JacksonKearl): Add option for always visible action buttons in side panels. PR #41414
- Joe Berria (@nexes): fix issue #40848 show extension tab if extension has previously been … PR #42071
- Giannis Ntovas (@ntovas): Keep item expanded after rename PR #44362
- @peidaqi: Making the script work with both Python2 and 3 PR #43387
- Dániel Tar (@qcz)
- Ray Gervais (@raygervais)
- Remy Suen (@rcjsuen): Update typings in model.ts to allow nulls PR #44353
- Shobhit Chittora (@shobhitchittora): workbench: Adds ‘Show Code Version’ Action PR #40745
- Sriram (@sriram-dev): #42557 fix - make open in command multiselect aware PR #43552
- Tobias Kahlert (@SrTobi)
- Alexander (@usernamehw)
- Julien Roncaglia (@vbfox): Allow extensions to specify custom tree view resoure type PR #43261
- Yoshiharu Hirose (@yh1224): Treat full-width character as two visible columns. PR #44259
vscode-eslint: への貢献:
- Jacinto Ramirez Lahti (@jackrl): Create a task provider for linting the whole workspace PR #410
language-server-protocolへの貢献:
- Nate Bosch (@natebosch): Fix typos in
SymbolInformationdocumentation PR #388 - Filipe Correia (@laginha87): Fix typo PR #391
- Martin Björkström (@mholo65): Fix code block formatting PR #393
- Remy Suen (@rcjsuen): Add a new CompletionTriggerKind.TriggerForIncompleteCompletions for re-triggers PR #403
- Lars Hvam (@larshp): readme: fix broken link PR #406
- Remy Willems (@keyboardDrummer): Make the description of textDocument/didOpen less ambiguous PR #408
vscode-languageserver-node への貢献:
- Remy Suen (@rcjsuen): Client does not declare that clientCapabilities.workspace.workspaceEdit.documentChanges is supported PR #307
vscode-node-debug への貢献:
- Alessandro Vergani (@loghorn): Add nvs support PR #171
vscode-node-debug2 への貢献:
- @digeff: Added new integration test PR #601
- Raghav Katyal (@rakatyal): Changing overlay text based on clients PR #599
vscode-chrome-debug-core への貢献
- Chance An (@changsi-an)
- @digeff
- Add an attach option to launch.json PR #284
- Fix using deleted handles PR #283
- Fix breakpoint not hitting in refresh because it’s being set on a negative line PR #282
- Now we send telemetry for each client request PR #281
- Make sure to return 1 response for each breakpoint PR #277
- Fix some breakpoints not hitting PR #276
- Block while parsing scripts to prevent sending ‘removes’ before ‘adds’ PR #274
vscode-css-languageservice への貢献:
- Alexander (@usernamehw): Move cursor inside parenthesis for function-like values PR #67
vscode-generator-code への貢献:
- Mulia Nasution (@mul14): Change OSX to macOS PR #107
- Max Schmitt (@mxschmitt) Added file path space trimming PR #97
- Stefan Janssen (@StefanJanssen95): Add missing package to dependencies PR #103
localization への貢献:
Transifex でコミュニティーによる多言語化を開始してから 11 ヶ月です。現在 Transifex の VS Code project チームには 700 人以上のメンバーがいます。新しい翻訳の提供、翻訳への投票、プロセスの改善案による貢献に感謝します。
このリリースでトップ貢献者のスナップショットです。貢献者のリストを含むプロジェクトの詳細については https://aka.ms/vscodeloc を参照してください。
- French: Antoine Griffard, Adrien Clerbois, Thierry DEMAN-BARCELO, Jean-Paul Rouzé, Gabriel Dugny, Maxime COQUEREL.
- Italian: Alessandro Alpi, Riccardo Cappello, Simone Chiaretta, Francesco Mugnai, Steve Roger.
- German: Carsten Siemens, Dejan Dinic, Arne Lehmann.
- Spanish: Alberto Poblacion, Andy Gonzalez, Eickhel Mendoza, Jorge Serrano Pérez, Marcos de Lafuente, José M. Aguilar, Gabriel Peralta.
- Japanese: Shunya Tajima, Yuichi Nukiyama, Takayoshi Tanaka, Seiji Momoto, Yuki Ueda, Toshinori Sugita, yoshioms.
- Chinese (Simplified): Joel Yang, Simon Chan, Shawn Dai, Bingxing Wang, pluwen, Jason Zhang.
- Chinese (Traditional): Winnie Lin, Duran Hsieh, Ryan Tseng, Alan Tsai, Kuo-Chen Lien, Suki Huang.
- Korean: Ian Y. Choi, Sei Kwang Chung, ChangJoon Lee.
- Russian: Pavel Birukou, Ivan.
- Bulgarian: Любомир Василев.
- Hungarian: Tar Dániel.
- Portuguese (Brazil): Danilo Dantas, Roberto Fonseca, Rodrigo Crespi, Lucas Miranda, Frederico Oliveira.
- Portuguese (Portugal): Diogo Barros, António Lourenço, Tiago Soares, João Mata, Gustavo Silva.
- Turkish: Adem Coşkuner, Tuğrul Kaşıkcı, Volkan Nazmi Metin, Mustafa Turhan, Selim Ata.
- Bosnian: Ismar Bašanović, Bahrudin Hrnjica, Almir Vuk.
- Czechia: Vít Staniček, m_fr.
- Dutch: Marco van den Hout, Bram Lemenu, Maarten van Stam, Gerald Versluis, Christiaan Nieuwlaat, Jeroen Hermans, Geert van der Cruijsen, Patrick Kalkman, Maurits Kammer.
- Finnish: Feetu Nyrhinen, Make, Igetin.
- Indonesian: Najih Azkalhaq, G-RiNe Project, Joseph Aditya P G, Wildan Mubarok, Febrian Ramadhana, Riwut Libinuko, hilman firdaus.
- Latvian: Elina Dimante, Simone Chiaretta, Pēteris Kļaviņš, kozete.
- Lithuanian: Martynas Jusys.
- Polish: Mateusz Wyczawski, KarbonKitty, Wojciech Maj, Sölve Svartskogen, Adam Borowski, Patryk Adamczyk, Artur Mizera, Adrian Widerski, Patryk Zawadzki, Igor Śpiączka.
- Romanian: Bogdan Mateescu, Schiriac Robert.
- Serbian: Марко М. Костић, Nikola Radovanović, Pavle Rohalj.
- Swedish: A. Regnander, Joakim Olsson.
- Tamil: Karunakaran Samayan, rajakvk.
- Thai: Sirisak Lueangsaksri.
- Ukrainian: Volodymyr Holovka.
- Vietnamese: Vinh Pham, Vuong, Hung Nguyen, Brian Nguyen, Thanh Phu.