Update 1.19.2: 問題に対処しました。
Update 1.19.1: 問題に対処しました。
Note: Issue 40351 の修正によって、パイプされたコマンドの出力が
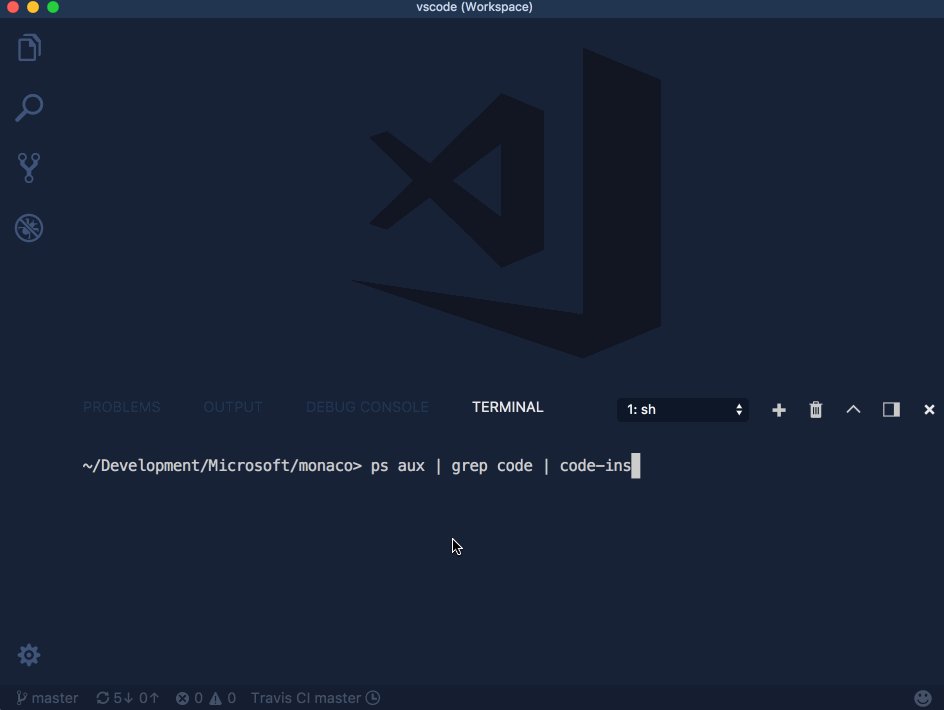
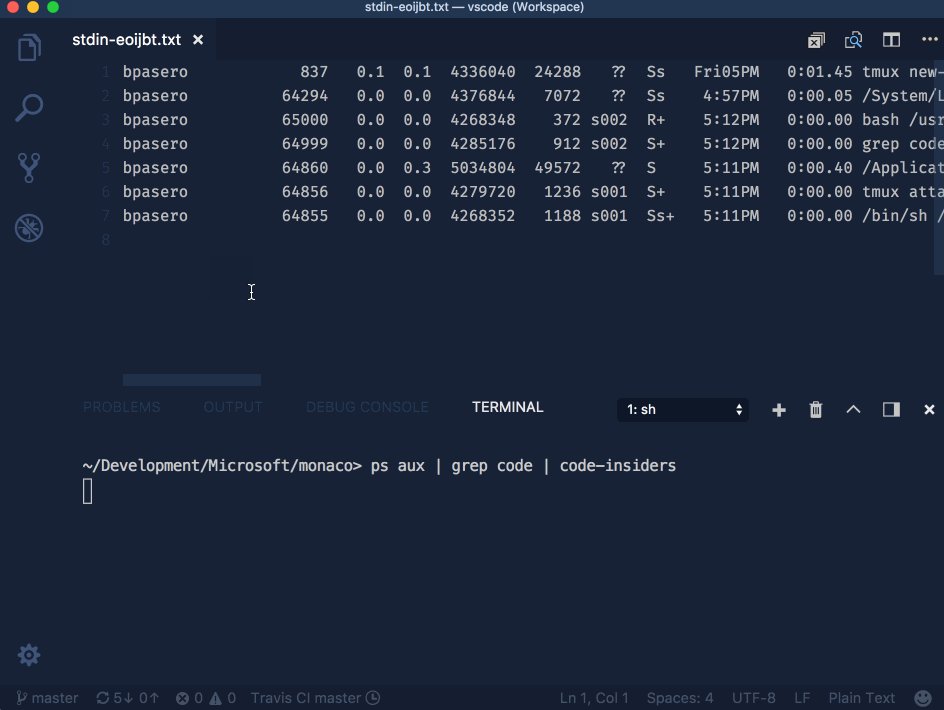
stdinを介すことを示すために、引数として “-“ を渡す必要があります。例:echo Hello World | code -(Windows)、ps aux | grep code | code -(macOS, Linux) 。1.19.0からの破壊的変更です。この機能を利用するスクリプトを更新してください。
Visual Studio Code 2017 11 月のリリースへようこそ。11 月の定期更新計画 でアナウンスしたように、GitHub issue のクリーンアップ、パフォーマンス、データ収集ツールの改善が今月の注目箇所です。
このマイルストーンの間に、すべての VS Code リポジトリで 4400 の問題(トリアージ済み、修正済み)をクローズしました。私たちが issue を閉じるにつれて、ユーザーは 2700 の新しい問題を作成しました。結果として 1700 の問題が削減され、そのうちの 1400 件がメインの vscode repository で削減されました。
バグ修正のほか、コミュニティーの PR によって更新リストが素晴らしいものになりました。リリースのハイライトは次の通りです:
- Performance - 起動とパフォーマンスの向上
- Serviceability/Diagnostics - 新しい診断、ロギング、拡張機能の監視システム
- Smarter IntelliSense - IntelliSense が選択した項目を記憶
- Better Tab layout - タブのヘッダーを大きさによって変更
- Git side-by-side image diff - Git ソース管理プロバイダーで画像の変更を並べて表示
- Pipe output into VS Code - ターミナルの出力を VS Code エディターに表示
- New debugging recipes -
modemon ユーティリティーを使用して Next.js、Meteor プロジェクト、アプリケーションをデバッグする方法を紹介
オンラインでリリースノートを確認するには code.visualstudio.com の Updates に移動してください。
Cloud Developer Advocate Brian Clark による 1.19 release highlights video もご確認ください。
リリースノートは VS Code の重要な機能に関連する次のセクションに構成されています。多くの更新があります:
- Workbench - 現在のファイルとクリップボードの内容を比較
- Editor - 折りたたみの改善、行番号の間隔、macOS のグローバル クリップボードのサポート
- Languages - TypeScript 2.6.2, JSX fragment syntax, 新しい JSON with comments モード
- Debugging - セッションごとの環境変数の削除、より良い VARIABLES の表示
- Extensions - ワークスペースごとに拡張機能を選択
- Extension Authoring - Pre-release 拡張機能サポート、yo code で TSLint や checkJS の有効化
Insiders: できるだけ早く新しい新機能を確認したいですか?夜間に更新する Insiders build をダウンロードすれば、最新のアップデートをすぐに試すことが可能です。
パフォーマンス
エディターのキーはパフォーマンスであり、11 月にはパフォーマンス関連の問題が約 50 件修正されました。VS Code のプロファイラーに大幅な時間を費やし、初期化フェーズを再考しました。パフォーマンスの向上は、アルゴリズムを最適化するだけでなく、ユーザーの知覚パフォーマンスを向上させることでもあります。起動のライフルサイクルのフェーズ (#38080) を知覚的により早く始めるために、コンポーネントの作成をより良くオーダーすることについて考え始めました (例: エディターに点滅するカーソルをすぐに表示しようとする)。パフォーマンスに関する成果の詳細については
perf-startup、perf-bloat (source code reduction)、 perf ラベルが付いた問題を参照してください。
最後に注目すべき最適化をいくつか紹介します:
- 構成モデルの改善による起動と全体的なパフォーマンスの向上 #37426, #37539
- package.json ファイルの拡張機能情報をキャッシュすることにより起動パフォーマンスの向上 #28331
- ファイル ウォッチャ #38230、検索アプリケーション #38235、拡張機能プロセス #38323、などの helper プロセスの作成を遅延することにより起動パフォーマンスの向上
- 起動パフォーマンスを向上させるようにファイル読み込みを改善 #37541
- 可能なときツリーに代わる高速なリスト ウィジェットを使用して BREAKPOINTS ビューと OPEN EDITORS Explorer セクションを改善 #38638
- タッチイベント処理のパフォーマンスの改善による最適化 #37917.
- 不要なレイアウトと計算のスキップすることでワークベンチの全体的なパフォーマンス向上 39699, #39185, #38966, #38963, #38962, #38960
- 未使用のコードを削除することで起動パフォーマンス向上 #38414
これで完成ではありません。パフォーマンスは開発チーム全体の不変のテーマです。perf-labels と向き合い、パフォーマンス関連の問題の提出に怖気づきません。
保守性
VS Code の保守性にもフォーカスを当てることで、問題を追跡するために必要な情報を私たちに簡単に提供できるようにしました。ロギング、診断、拡張機能の監視に取り組み、これが VS Code を改良する手助けをします。まだ機能の一部は開発中ですが、はやくツールを取り込みたいと考えていました。
ロギング
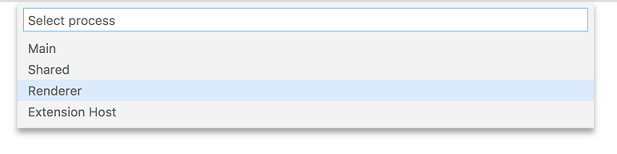
VS Code はクラッシュ、応答なし、などの予期しない問題の診断に役立つアクティビティ ログを生成するようになりました。実行時に VS Code は main, shared, renderer, extension-host の 4 つのプライマリ プロセスを作成し、各プロセスはそれぞれのログファイルにログを残します。ユーザーは特定のプロセスログ ファイルを選択するプロセス ピッカーを開く Developer: Show Logs… コマンドを使用して各ログファイルを開くことができます。

VS Code は次のログ レベルをサポートします:
criticalerrorwarninfodebugtraceoff
デフォルトでは info レベルに構成され info より上位レベル (warn, error, critical) をログに記録します。ログ レベルの変更にはコマンド ライン引数の --log を使用します。
|
--log off オプションを使用してロギングをオフにすることもできます。
–status コマンド オプション
VS Code の診断情報をターミナルに表示する新しいコマンド ライン引数が追加されました。GitHub issue でこの情報を共有することができ、問題が発生した時の VS Code の状態をよりよく理解できるようになります。
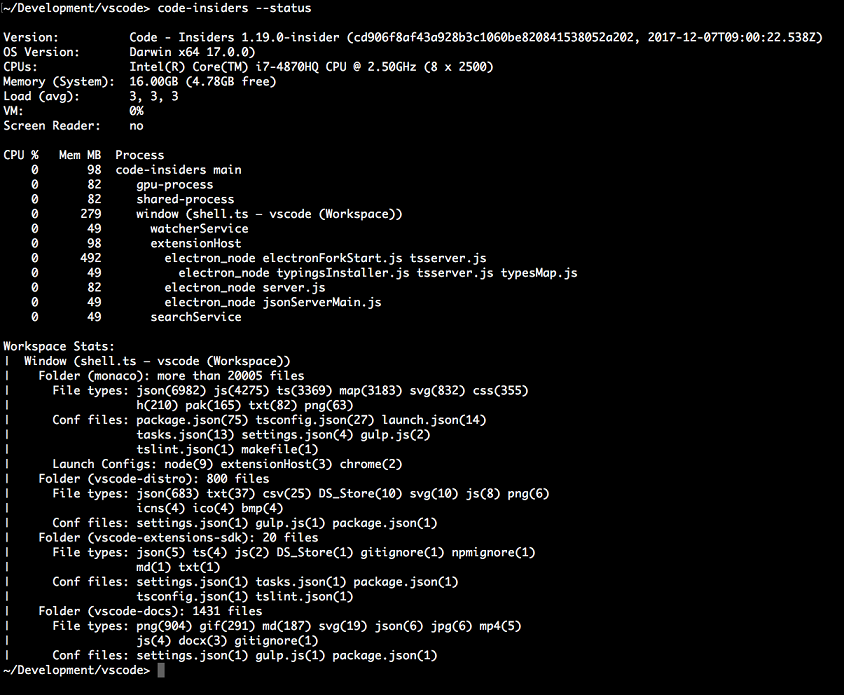
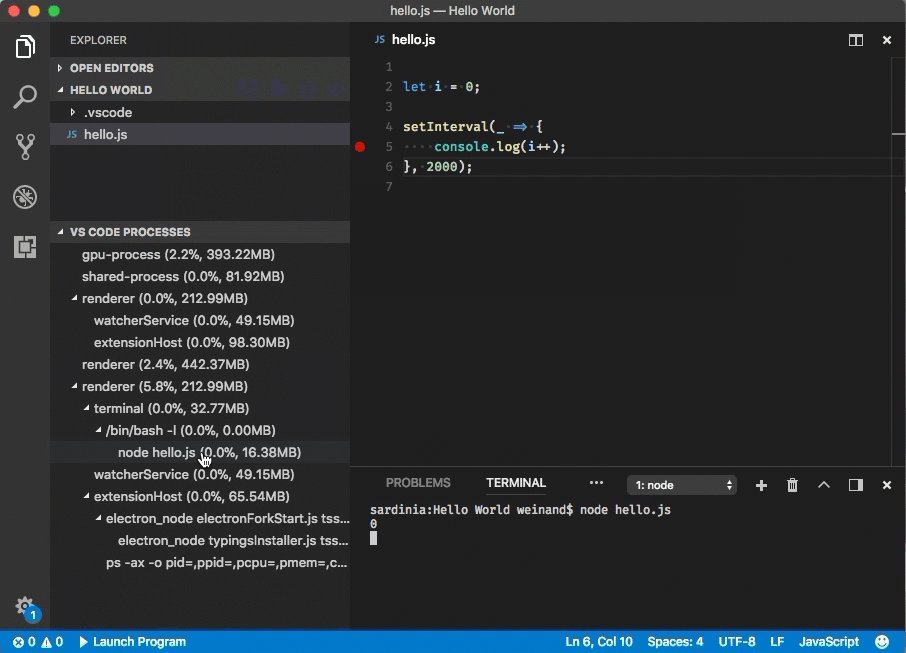
VS Code が別のインスタンスを実行している間にコマンド ライン引数から code --status を実行すると、ステータスを収集したあと、次のように表示します:

出力には、環境、すべての実行中のプロセス、ワークスペース内のファイル タイプの数に関する情報が含まれます。
VS Code プロセス ビュー
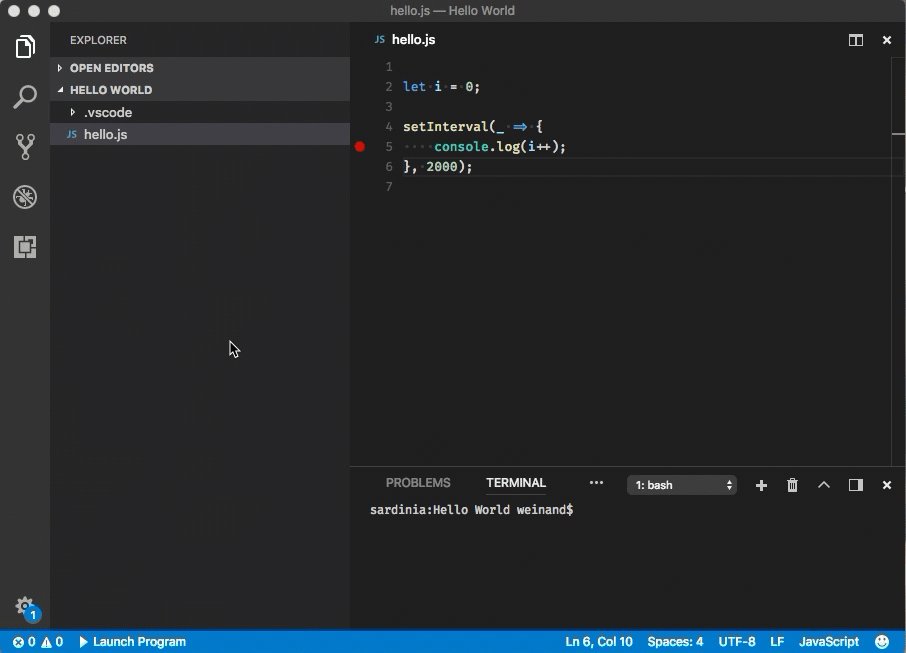
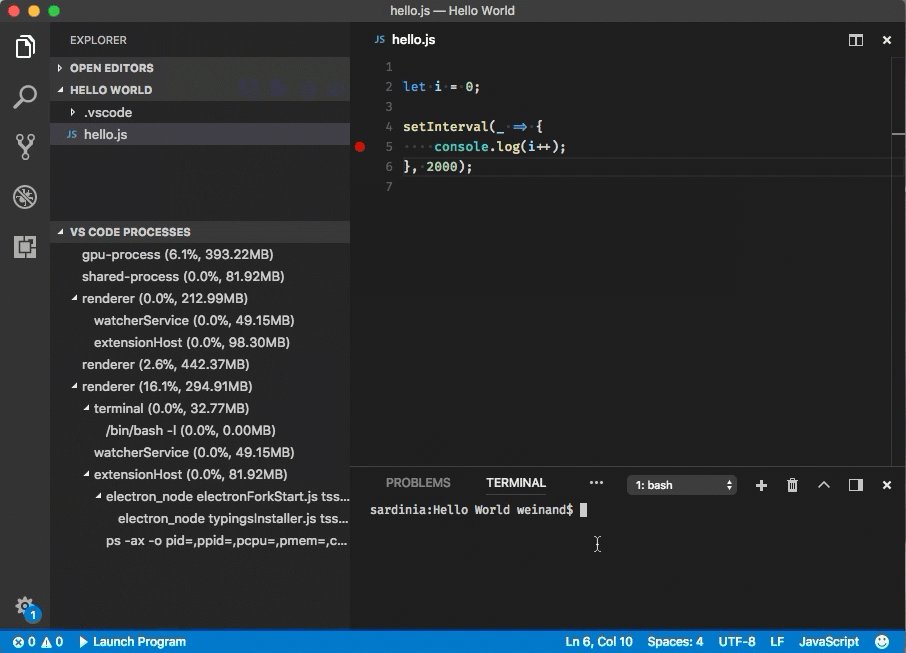
新しい VS Code のコマンド ライン オプション --status の副産物として、実験的な拡張機能 vscode-processes を作成しました。カスタム ビューに VS Code のすべての子プロセスを表示して動的に更新します。プロセスの役割をよりよく理解するために、拡張機能はプロセスの引数を分析し、それに応じてラベルを付けます。またカッコ内に拡張機能の CPU 負荷とメモリー使用量を表示します。

さらに、VS Code がデバッグできるプロセスを特定し、コンテキスト メニューにデバッグ アクションを提供します。メニューからすべてのプロセスを終了または kill が可能です。
まだこの拡張機能はプロトタイプであり Marketplace で利用できませんが、次のコマンドを実行して簡単に extension VSIX をビルドできます。
|
extension VSIX が作成されたら VS Code の Install from VSIX… コマンドを使用して拡張機能をインストールします。
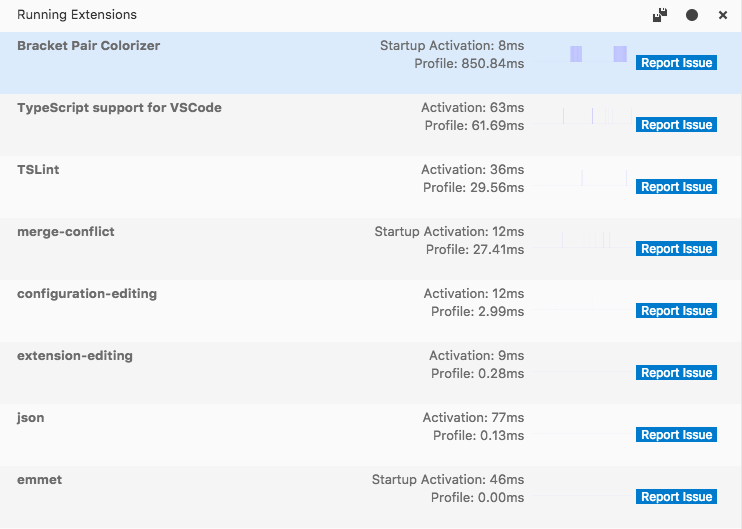
実行中の拡張機能
ユーザーが欠陥や不完全なパフォーマンスをする拡張機能を簡単に確認できるように Running Extensions ビューを追加しました。このビューには、有用なパフォーマンス情報と共に現在実行しているすべての拡張機能を表示します。このビューを使用すると、ユーザーは VS Code のプロファイルを作成して、どの拡張機能が最も時間をとっているか、そしてどれがパフォーマンスの問題を引き起こす原因になっているかを確認できます。Command Palette から Developers: Show Running Extensions コマンドを実行してこのビューを表示できます。

Note: まだ Running Extensions は開発中で、将来のリリースで更新されます。フィードバックに感謝します。
パフォーマンスとアプリのクラッシュの問題を提出する方法
次のガイドを作成しました:
Performance Issues - システム ダウンの追跡とパフォーマンス問題のファイル化
Native Crash Issues - ネイティブ クラッシュのためのデータ収集テクニック
ワークベンチ
新しいエディター タブのレイアウト オプション
外側のコンテナで使用可能なスペースに応じてタブのサイズを調整する方法を制御する workbench.editor.tabSizing 設定が追加されました。デフォルト (fit) は以前と同じように動作し、タブが常にファイル名を完全に表示するようにします。スペースが少ないときはスクロール バーが表示されます。
この新しいオプションを shrink に設定することで、この動作を変更することができます。使用可能なスペースがほとんどない場合、タブ付きヘッダーは最小まで縮小するため、スクロールバーが表示される可能性が低くなります。

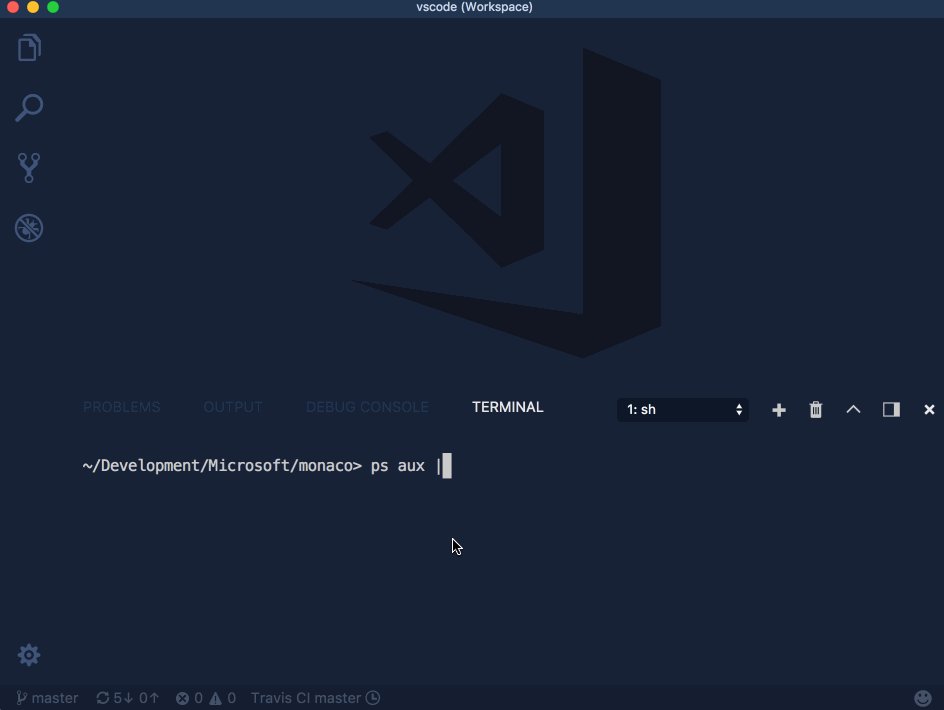
VS Code に直接出力
ターミナル コマンドの出力を VS Code に直接流して、エディターで開けるようサポートを追加しました:

ターミナルのエンコードは Linux/macOS で locale charmap を実行することにより、もしくは Windows で chcp を実行することで決定します。VSCODE_CLI_ENCODING 環境変数を設定して、エンコードを手動で指定することもできます。
Note: stdin がターミナルに接続されていないことを検出すると、すぐに stdin から読み込むために一時ファイルを開きます。ターミナルではないアプリケーションからシェル スクリプト (code.sh, code.cmd) を介して VS Code を起動する場合は、実行可能ファイルを直接起動するように変更してください。
開いているファイルとクリップボードを比較
Max Furman (@maxfurman) からの PR #37841 のおかげで、クリップボードのコンテンツと現在開いているコンテンツを比較できるようになりました。Compare Active File with Clipboard (command id workbench.files.action.compareWithClipboard) がコマンドです。
workbench.panel.location を廃止
設定から workbench.panel.location を削除して、ストレージに保存するようになりました。パネルを横に移動させるような以前の機能はすべて維持されます。この変更の詳細については ここ を参照してください。
エディター
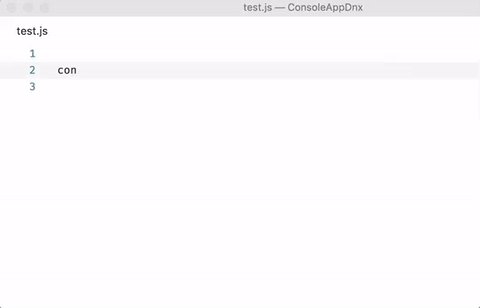
Smarter IntelliSense
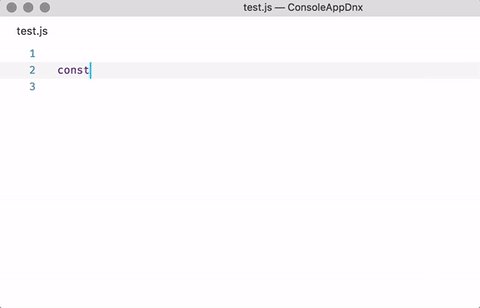
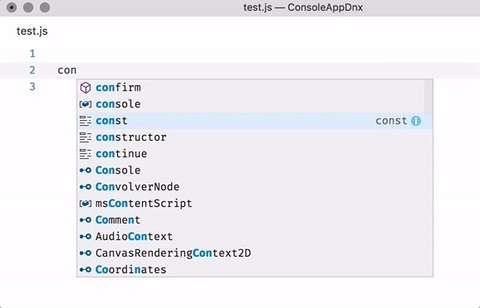
VS Code の IntelliSense は入力時に提案を再ソートします。これにより、最も関連性の高い提案を上部に表示します。しかし複数の提案が同じように一致するケースがあります。たとえば con は confirm、console、const、constructor に一致したり、提案があらかじめ選択されているかを lexicographic sort で判断したりするケースです。
このリリースで IntelliSense がある状況で選択した内容を記憶するように更新しました。con で const を一度選択すれば、将来的に上部に表示するようになります。

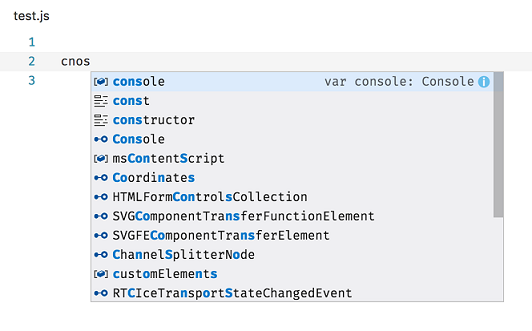
しばしば、誤って console を cnosole と入力したり result を resutl と入力するなど、前後の文字を打ち間違えることがあります。IntelliSense をよりリラックスさせたものにし、提案を選ぶときにいくつかの代わりの提案を表示します。

上記のサンプルでは IntelliSense は RTCIceTransportStateChangedEvent で cnos の一致より強いので cnos を cons に変更することで console の提案を優先します。
折りたたみの改善
折りたたみアイコンで Shift + Click を変更して、対応するセクションだけでなく、折りたたみ/展開の子を折りたたんだりできるようになりました。
次の言語に新しい折りたたみ領域が追加されました:
- CSS/Less/SCSS:
/*#region*/and/*#endregion*/ - Coffeescript:
#regionand#endregion - PHP:
#regionand#endregion - Bat:
::#regionand::#endregion
Note: 折りたたみマーカーを覚えていない場合でも、行の先頭に # を入力すると IntelliSense の提案を得られます。各言語は、マーカー終了の提案やスニペットを提案します。
新しい折りたたみコマンドを追加しました:
- Fold All Regions (⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8)) すべての領域をマーカーから折りたたみます (例:
#region) - Unfold All Regions (⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9)) すべての領域をマーカーから展開します
- Fold All Block Comments (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/))ブロック コメント トークンで始まるすべての領域を折りたたみます (例:
/*)
行番号の間隔
David Weber からの PR #37120 のおかげで、editor.lineNumbers を interval に構成すると 10 行ごとに行番号を描画できるようになりました。
macOS のグローバル検索クリップボード
Melvin からの PR #35956 のおかげで、エディターは macOS のグローバル検索クリップボードに接続されました。VS Code または他のネイティブ macOS アプリケーションで何かを検索してから別のアプリケーションに切り替えると、検索ウィジェットには同じテキストが入力されます。この機能は macOS でデフォルトになっており editor.find.globalFindClipboard を false に設定して無効化できます。
言語
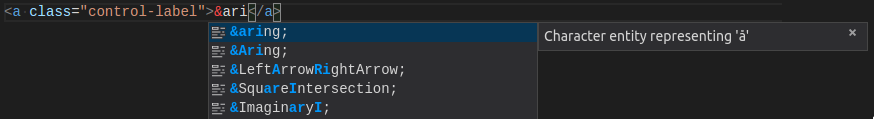
HTML
HTML は >;、& などの文字エンティティのコード補完を提供するようになりました。提案を表示するには要素または属性値で & を入力して IntelliSense を呼び出します。

JSON with comments
コメントが利用できる JSON-like ファイルと JSON 仕様に従った JSON ファイルを区別するために JSON with Comments (jsonc) モードが追加されました。すべての VS Code 構成ファイルは新しいモードを使用してコメントが許可され、.json ファイルはデフォルトの JSON モードに設定され、コメントをエラーとして報告します。
TypeScript 2.6.2
VS Code に TypeScript 2.6.2 が含まれるようになりました。このマイナー アップデートはいくつかの重要なバグの修正とツールの改良をしています。
JSX fragment syntax
また TypeScript 2.6.2 では React 16.2 new JSX fragment syntax もサポートされています。

Typescript reportStyleChecksAsWarnings
VS Code では TypeScript コードのスタイル問題をエラーではなく警告として表示するようになりました。適用箇所:
- Variable is declared but never used
- Property is declared but its value is never read
- Unreachable code detected
- Unused label
- Fall through case in switch
- Not all code paths return a value
これらを警告として扱うことは TSLint などほかのツールと一致します。依然としてコマンド ラインから tsc を実行するとエラーとして表示します。
"typescript.reportStyleChecksAsWarnings": false を設定することでこの動作を無効にすることができます。
言語サーバー プロトコル
言語サーバー プロトコルは、トリガー文字へのアクセスが与えられた completion context、completion 項目とシンボル、markdown における completion 項目と signature ヘルプなどが拡張されました。プロトコルの追加はクライアントとサーバーの npm モジュールの 4.0.0-next.x バージョンで利用できます。
Git
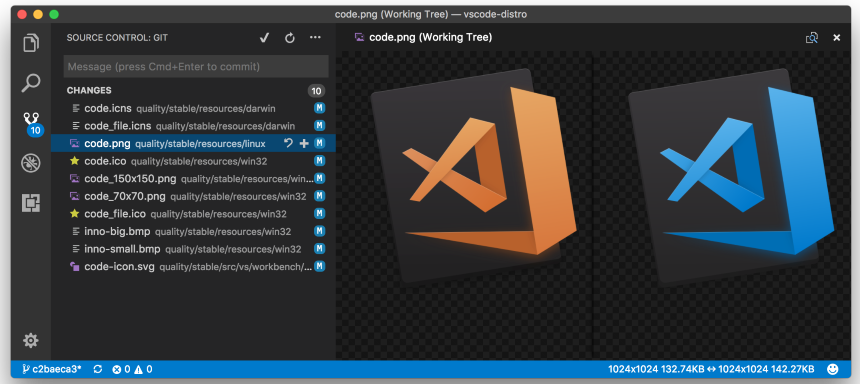
画像の差分
直接 Git リポジトリから画像を並べて変更を表示できるようになりました。

デバッグ
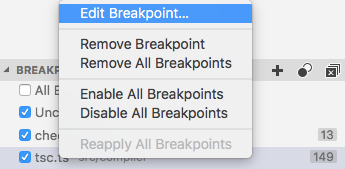
ブレークポイントの変更コマンド
BREAKPOINTS コンテキスト メニューに新しい Edit Breakpoint… コマンドを追加しました。これによりブレークポイントの条件やヒット数を簡単に編集できます。

環境変数を定義しない
多くのデバッグ系拡張機能はデバッグ ターゲットに渡される環境変数の追加 (または上書き) をサポートしています。このリリースから環境変数の変数を削除(定義づけの削除)ができるようになりました。
環境変数が null に設定されている場合、この変数はデバッグ ターゲットが起動される前に環境から削除されます。これにより、変数が定義されていないコードでコードのテストとデバッグがはるかに簡単になります。
このリリースでは Node.js デバッガのみがこれをサポートしていることに注意してください。
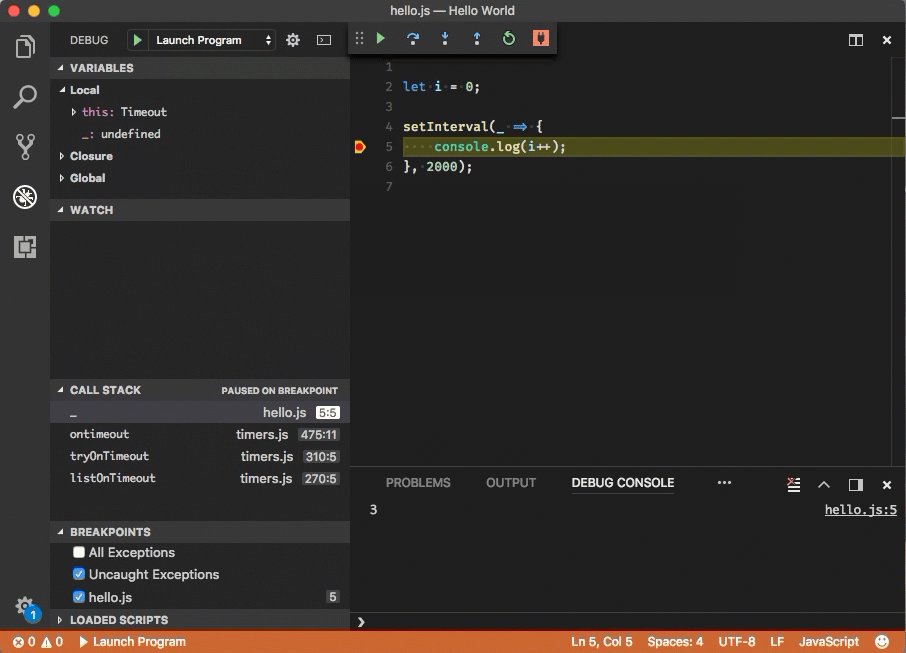
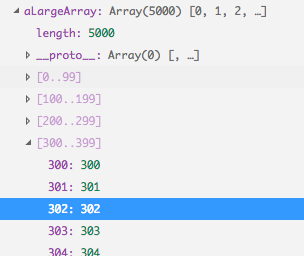
VARIABLES の synthetic elements スタイル表示
デバッガの VARIABLES ビューでは、デバッガまたはランタイムから受け取った real “data” と区別するために “synthetic” element を subdued style で表示します。このリリースでは、大きな配列の “range” ノードのみが “synthetic” とみなされ subdued style で描画します。私たちはこの機能を多くのデバッグ拡張機能で採用することを期待しています。

新しいデバッグ設定
- 新しい
debug.showInStatusBar設定は、デバッグ ステータス バー項目の表示を制御します。利用可能な値は never、alwaysとデフォルトのonFirstSessionStart` です。 - 新しい
debug.openDebug設定はデバッグ ビューの表示を制御します。利用可能な値はneverOpen、openOnSessionStartとデフォルトのopenOnFirstSessionStartです。
拡張機能
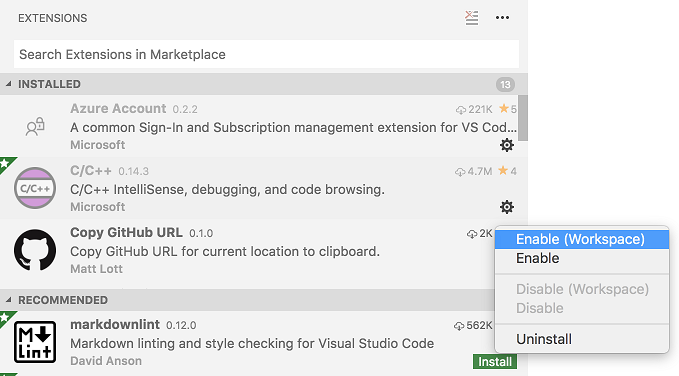
ワークスペースごとに拡張機能を有効
VS Code はグローバルにもしくはワークスペース毎に拡張機能を無効できました。しかし、ワークスペースごとに拡張機能を有効にしたい場合もあります。このリリースから、特定のワークスペースに対してのみに実行する拡張機能を構成できます。

新しいドキュメント
Java トピック
デバッグ、クラウド デプロイメント、Azure Functions 開発のために Java Extension Pack を使用方法を紹介する Java トピックの新しい項目があります。
Python トピック
Python には Microsoft Python 拡張機能のチュートリアルの独自セクションもあります。”Hello World” で始まる、デバッグ、検証、ユニット テストのトピックを用意しています。
デバッグのレシピ
新しいデバッグ レシピ をいくつか追加しました:
これらの詳細については Debugging Recipes を参照してください。
拡張機能オーサリング
Pre-release versions
x.y.z-alpha、x.y.z-beta といった pre-release versions を使用する extension VSIX を配布することができるようになりました。
VS Code はこれを検出し、ここで定義されたようなバージョンの増加に沿って更新を提供します。詳細は issue を参照してください。
拡張機能ジェネレーター - yo code
TypeScript および JavaScript 拡張機能用の yeoman ジェネレーターには、拡張機能のチェックを有効にするための追加オプションが用意されました。TypeScript 拡張機能の場合、ジェネレーターは TSLint を設定し、strict TypeScript compiler options を有効にするオプションを提供します。
JavaScript の場合、JavaScript ファイルの型チェックを可能にする checkJS オプションを有効にするためのプロンプトが表示されます。
デバッグAPIの更新
プレビュー: Breakpoints API
このマイルストーンでもブレークポイントに関連する Debug API の作業を続けました。ワークスペースのすべてのブレークポイントのセット (vscode.debug.breakpoints) にアクセスし、ブレークポイントの追加、削除、変更に関する通知 (vscode.debug.onDidChangeBreakpoints) を登録することが可能になりました。
vscode.debug.breakpoints を正しいセットに更新する subsequent BreakpointsChangeEvent イベントがトリガーされることに注意してください。したがって、コードが正確なブレークポイントのセットに依存している場合には、BreakpointsChangeEvent に登録することを忘れないでください。
異なる種類のブレークポイントは Breakpoint の異なるサブクラスとしてあらわされます。現在 SourceBreakpoint と FunctionBreakpoint がサポートされています。正確な型を判断するには instanceof check を使用してください。
Note: 現在この API が提案なので、使用するには
"enableProposedApi": trueをpackage.jsonに追加して選択する必要があり、vscode.proposed.d.tsをあなたの拡張機能プロジェクトにコピーしなければなりません。またenableProposedApi属性を使用する拡張機能を Marketplace に公開することはできません。
デバッグ コンソールへテキストの出力
先月から提案されている Debug Console API は多少の変更と共に “proposed” から “official” に移されました。拡張機能は vscode.debug.activeDebugConsole.append(text) か vscode.debug.activeDebugConsole.appendLine(text) を使ってデバッグ コンソールにテキストを追加することができます。非推奨になった debug.logToDebugConsole は Marketplace の拡張機能で使用されなくなるとすぐに削除されます。
package.json でのデバッグ提供
より詳細なデバッグ系アクティブ化イベント
デバッグ系拡張機能が DebugConfigurationProvider を使用する場合には、最初に開始される前に DebugConfigurationProvider が登録されるよう拡張機能を早期にアクティブ化することが必要です。
これを実現する確実な方法は、拡張機能の package.json の activationEvents セクションに onDebug アクティブ化イベントを追加することです。拡張機能が起動シーケンスに多くの時間を要しない限りうまく機能します。言語サーバーを起動するときなど時間がかかる場合には、他のデバッグ系拡張機能に影響を与える可能性があるため早いアクティブ化は避けなければいけません。
スタートアップをよりシンプルにするために、より詳細なアクティブ化イベントを 2 つ追加しました:
onDebugInitialConfigurationsはDebugConfigurationProviderのprovideDebugConfigurationsメソッドが呼び出される直前に発火します。onDebugResolve:typeはDebugConfigurationProviderのresolveDebugConfigurationメソッドが呼び出される直前に発火します。
Rule of thumb: デバッグ系拡張機能のアクティブ化にかかる時間が軽い場合は onDebug を使用します。重い場合は DebugConfigurationProvider が対応するprovideDebugConfigurations メソッド、resolveDebugConfiguration メソッドを実装しているかどうかによって onDebugInitialConfigurations、onDebugResolve を使用します。
Debug Adapter Protocol
Variable 型の presentationHint.kind 属性に新しい enum 値
The new enum value virtual indicates that the variable is a synthetic object introduced by the debugger for rendering or user interaction purposes. The client is expected to render this element in a different way then regular variables.
環境変数から値の削除をサポート
runInTerminal リクエストはデバッグ アダプターが統合ターミナル、外部ターミナルでデバッグ ターゲットを起動するために使用されます。デバッグ ターゲットに渡す環境変数のセットがリクエストに対する 1 つのパラメーターです。今回のリリースでは、環境変数の値に “ターゲットを起動する前に環境変数から取り除く” という意味で null が追加されました。
エンジニアリング
Yarn
プロダクトと開発環境の依存関係の管理に Yarn を使用するようになりました。これにより、開発とビルドの両方で VS Code リポジトリの準備にかかる時間が大幅に短縮されるようになります。詳細は Pull Request を確認してください。
新しいコマンド
| Key | Command | Command id |
|---|---|---|
| Open Raw Default Settings | workbench.action.openRawDefaultSettings | |
| ⌃⌘W (Windows Ctrl+Win+W, Linux Ctrl+Meta+W) | View: Toggle Tab Visibility | workbench.action.toggleTabsVisibility |
| ⌘9 (Windows, Linux Ctrl+9) | View: Open Last Editor in Group | workbench.action.lastEditorInGroup |
| ⌘K C (Windows, Linux Ctrl+K C) | Compare Active File with Clipboard | workbench.files.action.compareWithClipboard |
| Refresh Search results | search.action.refreshSearchResults | |
| Collapse Search results | search.action.collapseSearchResults | |
| Clear Search results | search.action.clearSearchResults |
注目の変更
- 36491: Backspace should not always cancel code completion
- 39594: Problems with nested snippet insertion
- 11928: Possible to bring up multiple dialogs on same dirty file when closing
- 31667: Configuration values are missing from files on remote network drives
- 18733: Dragging a tab can show visual glitch when tab not fully visible
- 16690: Closing tabs using mouse wheel click turns cursor into auto scroll
- 30530: Keyboard Shortcut to Skip Preview Using Quick Open
- 17552: Switch to Unsaved Tab When Prompting to Save
- 15477: Support dependencies for VSIX extensions
- 26871: Show a count badge for Problems panel
- 35580: Make “Workspace” and “Folder” settings more discoverable
- 38609: Install older version of an extension using VSIX
- 28331: Cache extension manifest files
- 38481: Use Yarn to manage dependencies
- 35749: Improve image view in working tree
Thank You
最後になりましたが、VS Code をより良いものへするために協力してくれた次の方々に多大なる感謝を込めて:
- Abinav Seelan (@abinavseelan): Add logging snippets for Javascript & typescript PR #37889
- David Valachovic (@AdenFlorian): Support middle mouse click on folding decorator to recursively toggle folding PR #38727
- Ajit Singh (@ajitid): Update Quiet Light theme’s JSX PR #39451
- Alberto Cortés (@alcortesm): fix Keyboard dispatch help message typos PR #36866
- Brook Riggio (@brookr): Update CONTRIBUTING.md PR #36673
- Dan Bovey (@danbovey): Update NumberBadge to show hundreds in full, thousands with k PR #38605
- Hannu Hartikainen (@dancek): Call shellscript files just “Shell Script” PR #36889
- David Weber (@DdWr): Add line number interval setting PR #37120
- Deric Cain (@dericcain): Added ability to use tilde as home dir in config for cloning repos PR #32222
- David Lechner (@dlech): Add firstline match for Makefile PR #38126
- Francisco Moreira (@Dozed12): Size down SCM discard icon PR #39135
- Ryan Lee (@drdgvhbh): add split pane to preferences editor PR #38000
- Carson McManus (@dyc3): fix debug console to handle more than one graphics mode in a single escape sequence PR #38981
- Louis MacFhionnlaigh (@ethernetcable): Change Twitter character limit PR #39109
- Harjyot Singh (@excerebrose)
- Fabio Spampinato (@fabiospampinato): Uninstall extensions given paths to their .vsix files PR #34042
- Felix Becker (@felixfbecker)
- Joel Kuntz (@Frozenfire92): Fix #39867 fix git popStash type check PR #39868
- Sanders Lauture (@golf1052): Show preview tag on extension page if extension is in preview PR #36261
- HUI ZHOU (@huizhougit): Set placeholder text in SourceControlInputBox PR #29822
- Anton Vildyaev (@hun1ahpu): Fix 37385 by introducing addition configuration setting PR #37704
- Ignacio Nicolás Rodríguez (@ignacionr): Update taskTemplates.ts PR #37905
- Yuki Ueda (@Ikuyadeu): Fix Markdown quote syntax highlight(fix #38523) PR #39487
- Itamar (@itamark): Capitalizing Contains in Contains changes PR #37980
- Justin Horner (@justinhhorner): Add Rename Branch to Git Extension PR #32244
- Karthik Iyengar (@karthikiyengar): Allow user to cancel cloning a git repo #30057 - WIP PR #32119
- MXI (@KillyMXI): Add Region folding for CSS (#3422) PR #37789
- Markus Igeland (@Markussss): Added support for sorting multiple selections PR #36652
- Joe Martella (@martellaj): Adds “Accept All Current” to command palette PR #38582
- Max Furman (@maxfurman)
- Max Schmitt (@maxibanki): “Cannot read property ‘filter’ of undefined” in extensionGalleryService PR #38642
- Melvin (@melvin0008): Add support for macOS globalFindClipboard #11233 #28896 PR #35956
- Jared Moore (@moorejs): Open File Handler now untildifies. Fixes #32736 PR #39122
- Nehal J Wani (@nehaljwani): Make v8-profiler, css-parser URI http-proxy friendly PR #38181
- Zanidd (@ninijay): Add platform info in code –version #37793 Done PR #37824
- @nkofl: Add code folding #region support in coffeescript PR #39334
- Tomer Ohana (@ohana54): Add .nvmrc file PR #39814
- Manuel Sommerhalder (@oncode): Trim whitespace from command.stash PR #39264
- Nathan Shively-Sanders (@sandersn): Fix array syntax in debugViewer.ts PR #37542
- Shivam Mittal (@shivammittal99)
- Shobhit Chittora (@shobhitchittora)
- Suhas (@suhasdeshpande): Update monaco-editor-setup.js PR #38130
- Sye van der Veen (@Syeberman): Auto-closing quotes in Python raw string literals PR #35636
- Ethan Woodward (@Takadimi): #36562 Sort multiple selections PR #37196
- Martin Thierer (@thierer): Compare to correct Ressource-URI when fetching content PR #34690
- Thomas Struller-Baumann (@Thomas-S-B): Removed unnecessary comma. PR #38104
- @tsalinger: Reuse last commit message for amend PR #38865
- Alexander (@usernamehw): Fixes #38691 PR #38692
- Yang Liu (@zesik): Ensure Replace box’s width when showing PR #36902
language-server-protocolへの貢献:
- Remy Suen (@rcjsuen):
- Brett Cannon (@brettcannon):
- Maxim Reznik (@reznikmm): Formating is done by server, not by client PR #316
- Sven-Hendrik Haase (@svenstaro): Some grammar and consistency fixes PR #311
- Vlad Dumitrescu (@vladdu): Specify response from client/unregisterCapability PR #331
- Waleed Khan (@arxanas): Clarify response ordering (#306) PR #333
vscode-languageserver-node への貢献:
- Darin Morrison (@freebroccolo) Fix docs for TextDocumentItem.create PR #269
- Mickael Istria @(mickaelistria):
- @amiramw typo fix PR #339
- Peter Burns (@rictic): Document that onWillSave handler capabilities reqs PR #275
- @danixeee: Return value after executing command request PR #284
vscode-extension-vscode への貢献:
- Gunnar Wagenknecht (@guw): Allow testing against latest Insiders app (#89) PR #89
- kimushu (@kimushu): Fix invalid permission on Linux (#84) PR #84
vscode-css-languageservice への貢献:
- Adam Miller (@amiller-gh): Add attrib namespace to parser PR #50
vscode-html-languageservice への貢献:
- Ludovic Oger (@garconvacher): Add DPub-ARIA roles (Digital Publishing WAI-ARIA Module 1.0) PR #14
vscode-node-debug への貢献:
- Sindre Svendby (@SindreSvendby): Accept .mjs as a valid fileending PR #161
vsce への貢献:
vscode-tslint: への貢献:
- Sebastian Silbermann (@eps1lon): Fixed link anchor PR #301
- Joachim Seminck (@jseminck): Fix typo: Rename udpate to update PR #293
- Seth (@osdavison): Fix incorrect link PR #291
vscode-recipes への貢献:
- Maximiliano Céspedes (@neomaxzero): update Next-Js link PR #42
- John Pankowicz (@johnpankowicz): Added recipe for AspNetCore.SpaTemplates PR #41
- Cengiz Ilerler (@cilerler): updated deprecated command PR #32
localization への貢献:
Transifex でコミュニティーによる多言語化を開始してから 8 ヶ月です。現在 Transifex の VS Code project チームには 600 人近くのメンバーがいます。新しい翻訳の提供、翻訳への投票、プロセスの改善案による貢献に感謝します。
このリリースでトップ貢献者のスナップショットです。貢献者のリストを含むプロジェクトの詳細についてはhttps://aka.ms/vscodeloc.を参照してください。
- French: Antoine Griffard, Bruno Lewin, Maxime COQUEREL.
- Italian: Alessandro Alpi, Piero Azi, Aldo Donetti.
- German: thefreshman89, Carsten Kneip, Dejan Dinic, Volkmar Rigo, Max Schmitt.
- Spanish: Roberto Fonseca, Raul Rama, Alberto Poblacion, Carlos Mendible, Thierry DEMAN-BARCELO, Andy Gonzalez, Juan Ramón Rodríguez, David Triana, Pedro Sánchez, Jorge Serrano Pérez.
- Japanese: EbXpJ6bp, Tomoaki Yoshizawa, Yuichi Nukiyama, tanaka_733, 杉田 寿憲, Yoshihisa Ozaki, Hiroyuki Mori, Miho Yamamoto, Yuki Ueda.
- Chinese (Simplified): Joel Yang, 王东程, Wang Weixuan, 陈嘉恺, bingzheyuan, YF.
- Chinese (Traditional): Duran Hsieh, Winnie Lin, Kirk Chen, Ke-Hsu Chen.
- Korean: Ian Y. Choi.
- Hungarian: Tar Dániel.
- Portuguese (Brazil): Roberto Fonseca, Bruno Sonnino, Lucas Miranda, SQLCrespi, Alefe Souza, Felipe Caputo, Danilo Dantas, João Holanda, .
- Portuguese (Portugal): BlueKore, António Campos, Ruben Mateus.
- Turkish: Adem Coşkuner.
- Bulgarian: Любомир Василев, Didi Milikina, Bozhidar Gevechanov, Ilia Iliev.
- Dutch: Maarten van Stam, Armand Duijn, Senno Kaasjager, Elmar Jansen, Gerjan, Gerald Versluis, Peter Hut.
- Indonesian: Joseph Aditya P G, Hendra Setiawan, Febrian Setianto (Feber), simplyeazy, Septian Primadewa, Riwut Libinuko, Alfa Phi.
- Polish: Wojciech Maj, Patryk Adamczyk, Patryk Zawadzki, Sölve Svartskogen, Mateusz Wyczawski, KarbonKitty, Marek Kurdej, Adam Borowski, Paweł Sołtysiak, Jakub Drozdek.
- Serbian: Darko Puflović, Марко М. Костић, Nikola Radovanović.
- Swedish: Joakim Olsson.
- Tamil: rajakvk, Praveen, Karunakaran Samayan, Nadar Solomon Sunder.
- Thai: Sirisak Lueangsaksri, Yuttana Buasen.
- Ukrainian: R.M., Oleksandr, Bogdan Surai, Borys Lebeda, Yevhen Kuzminov.
- Vietnamese: Thanh Phu, Khoi Pham, Hung Nguyen, Vuong, Trung Đào.