Example - Hello World
Your First Extension
This document will take you through creating your first VS Code extension (“Hello World”) and will explain the basic VS Code extensibility concepts.
In this walkthrough, you’ll add a new command to VS Code which will display a simple “Hello World” message. Later in the walkthrough, you’ll interact with the VS Code editor and query for the user’s currently selected text.
Prerequisites
You need Node.js installed and available in your $PATH.
Generate a New Extension
The simplest way to add your own functionality to VS Code is through adding a command. A command registers a callback function which can be invoked from the Command Palette or with a key binding.
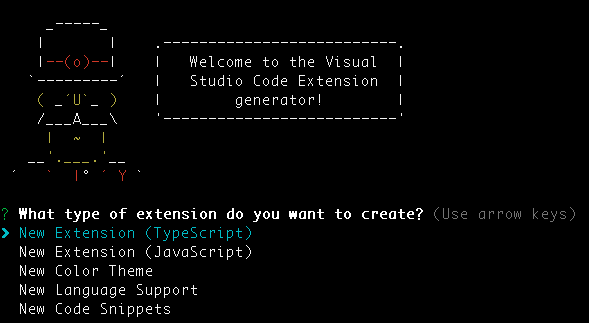
We have written a Yeoman generator to help get you started. Install Yeoman and the Yeoman VS Code Extension generator and scaffold a new extension:
|
For the hello world extension, you can either create a TypeScript extension or a JavaScript one. For this example, we pick a TypeScript extension.

Running your Extension
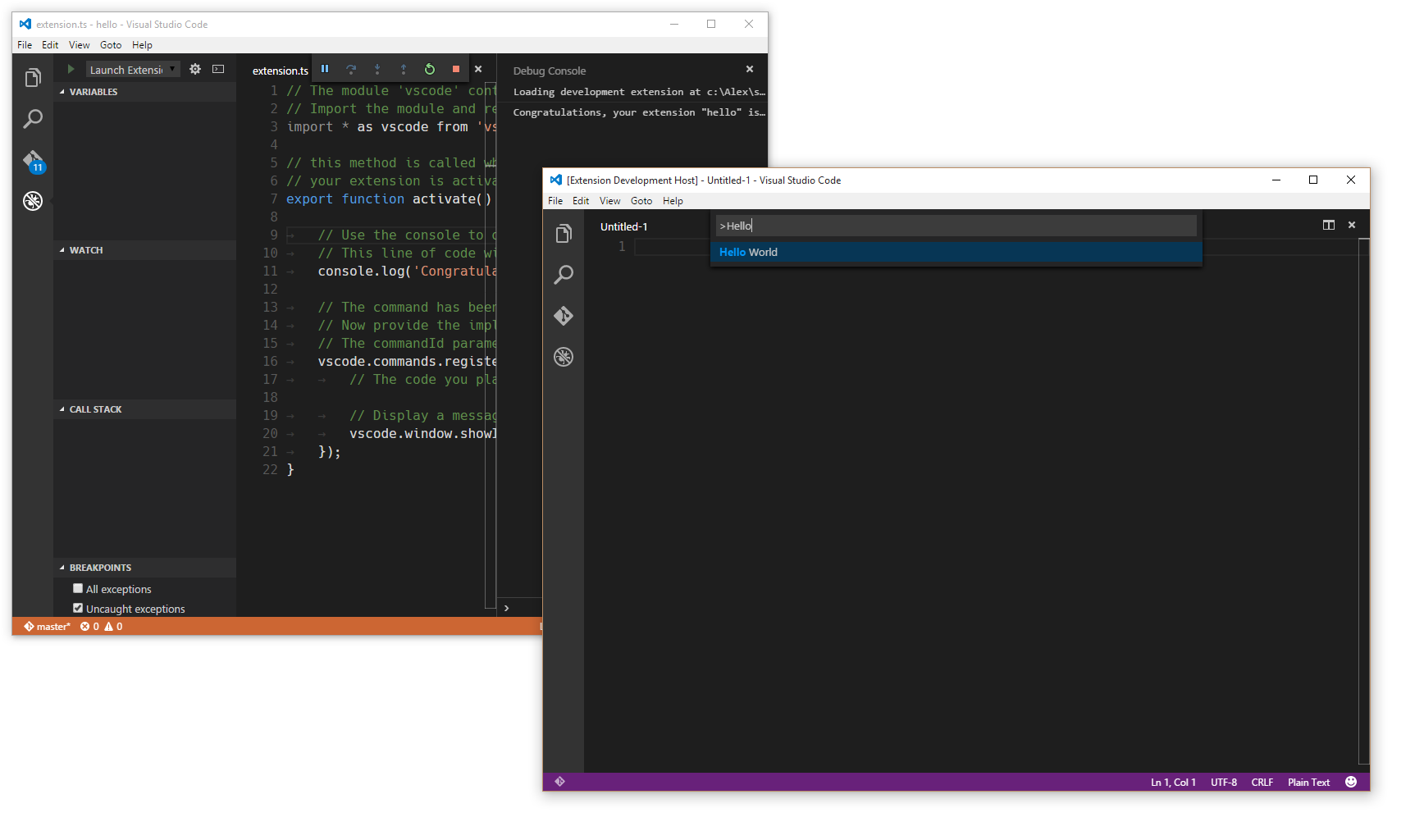
- Launch VS Code, choose
File>Open Folderand pick the folder that you generated. - Press F5 or click on the
Debugicon and clickStart. - A new instance of VS Code will start in a special mode (
Extension Development Host) and this new instance is now aware of your extension. - Press ⇧⌘P (Windows, Linux Ctrl+Shift+P) and run the command named
Hello World. - Congratulations! You’ve just created and executed your first VS Code command!

The Structure of an Extension
After running, the generated extension should have the following structure:
|
Let’s go through the purpose of all these files and explain what they do:
The extension manifest: package.json
- Please read the
package.jsonextension manifest reference - More information on
package.jsoncontribution points - Each VS Code extension must have a
package.jsonfile that describes it and its capabilities. - VS Code reads this file during start-up and reacts to each
contributessection immediately.
Example TypeScript extension manifest
|
Note: A JavaScript extension doesn’t require the
scriptsfield as no compilation is needed.
- This specific package.json describes an extension that:
- contributes an entry to the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) with the label
"Hello world"that will invoke a command"extension.sayHello". - requests to get loaded (activationEvents) when the command
"extension.sayHello"is invoked. - has its main JavaScript code in a file called
"./out/src/extension.js".
- contributes an entry to the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) with the label
Note: VS Code does not load the code of an extension eagerly at start-up. An extension must describe, through the
activationEventsproperty under what conditions it should get activated (loaded).
Generated Code
The generated extension’s code is in extension.ts (or extension.js in case of a JavaScript extension):
|
- Each extension should export from its main file a function named
activate(), which VS Code will invoke only once when any of theactivationEventsdescribed in thepackage.jsonfile occur. - If an extension makes use of OS resources (e.g. spawns processes), the extension can export from its main file a function named
deactivate()where it can do clean-up work and VS Code will invoke that function on shutdown. - This specific extension imports the
vscodeAPI and then registers a command, associating a function to be called when the command"extension.sayHello"gets invoked. The command’s implementation displays a “Hello world” message in VS Code.
Note: The
contributessection of thepackage.jsonadds an entry to the Command Palette. The code in extension.ts/.js defines the implementation of"extension.sayHello".Note: For TypeScript extensions, the generated file
out/src/extension.jswill be loaded at runtime and executed by VS Code.
Miscellaneous files
.vscode/launch.jsondefines launching VS Code in the Extension Development mode. It also points withpreLaunchTaskto a task defined in.vscode/tasks.jsonthat runs the TypeScript compiler..vscode/settings.jsonby default excludes theoutfolder. You can modify which file types you want to hide..gitignore- Tells Git version control which patterns to ignore..vscodeignore- Tells the packaging tool which files to ignore when publishing the extension.README.md- README file describing your extension for VS Code users.vsc-extension-quickstart.md- A Quick Start guide for you.test/extension.test.ts- you can put your extension unit tests in here and run your tests against the VS Code API (see Testing Your Extension)
Extension Activation
Now that the roles of the files included in the extension are clarified, here is how your extension gets activated:
- The extension development instance discovers the extension and reads its
package.jsonfile. - Later when you press ⇧⌘P (Windows, Linux Ctrl+Shift+P):
- The registered commands are displayed in the Command Palette.
- In this list there is now an entry
"Hello world"that is defined in thepackage.json.
- When selecting the
"Hello world"command:- The command
"extension.sayHello"is invoked:- An activation event
"onCommand:extension.sayHello"is created. - All extensions listing this activation event in their
activationEventsare activated.- The file at
./out/src/extension.jsgets loaded in the JavaScript VM. - VS Code looks for an exported function
activateand calls it. - The command
"extension.sayHello"is registered and its implementation is now defined.
- The file at
- An activation event
- The command
"extension.sayHello"implementation function is invoked. - The command implementation displays the “Hello World” message.
- The command
Debugging your Extension
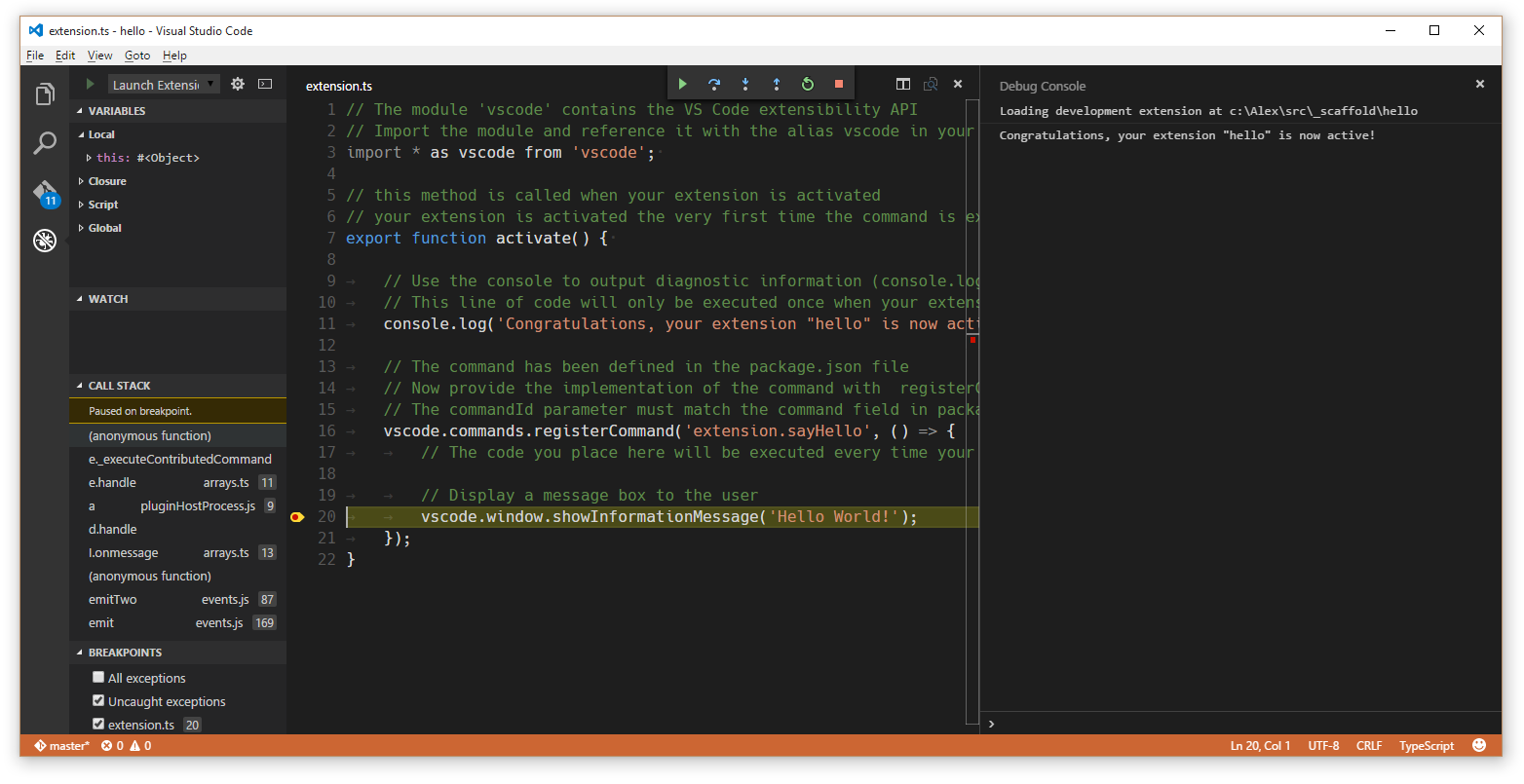
Set a breakpoint, for example inside the registered command, and run the "Hello world" command in the Extension Development VS Code instance.

Note: For TypeScript extensions, even though VS Code loads and executes
out/src/extension.js, you are actually able to debug the original TypeScript code due to the generated source mapout/src/extension.js.mapand VS Code’s debugger support for source maps.Tip: The Debug Console will show all the messages you log to the console.
To learn more about the extension development environment.
A Simple Change
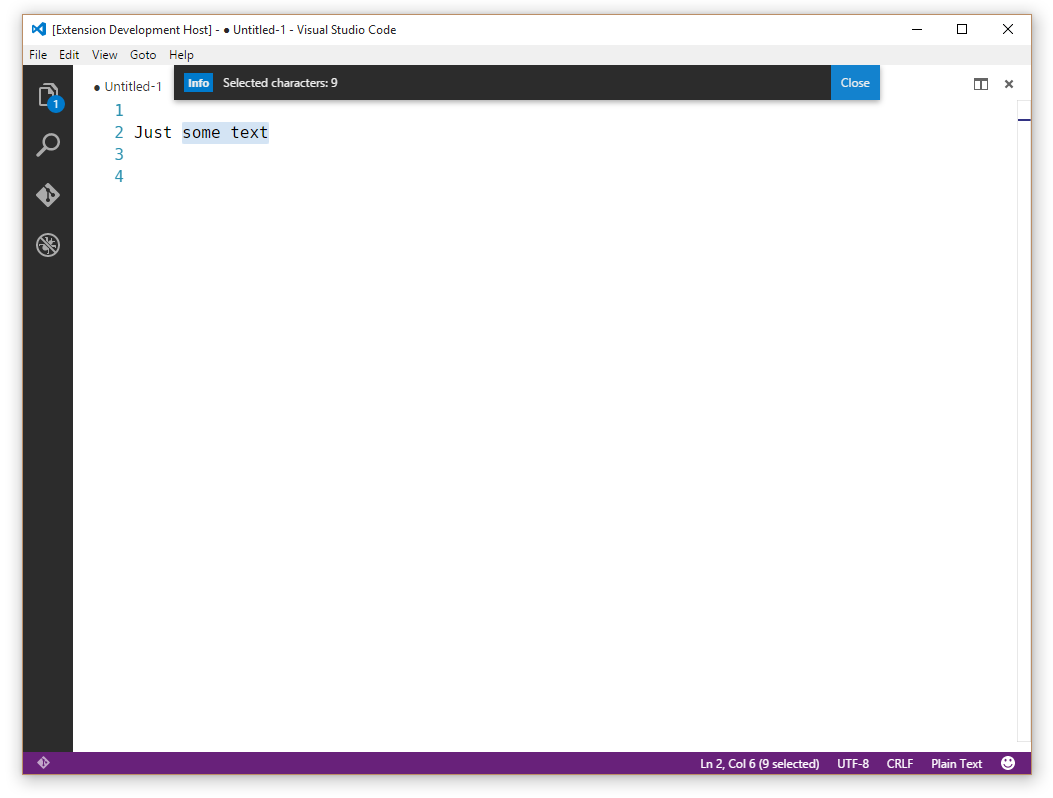
In extension.ts (or extension.js, in a JavaScript extension), try replacing the extension.sayHello command implementation to show the number of characters selected in the editor:
|
Tip: Once you make changes to the extension source code, you need to restart the Extension Development instance of VS Code. You can do that by using Ctrl+R (Mac: Cmd+R) in the second instance or by clicking the Restart button at the top of your primary VS Code instance.

Installing your Extension Locally
So far, the extension you have written only runs in a special instance of VS Code, the Extension Development instance. To get your extension running in all instances of VS Code, you need to copy it to a new folder under your local extensions folder:
- Windows:
%USERPROFILE%\.vscode\extensions - Mac/Linux:
$HOME/.vscode/extensions
Publishing your Extension
Read about how to Share an Extension.
Next Steps
In this walkthrough, we’ve seen a very simple extension. For a more detailed example, see the Word Count Example which shows how to target a specific language (Markdown) and listen to the editor’s document changed events.
If you’d like to read more generally about the extension APIs, try these topics:
- Extension API Overview - Learn about the full VS Code extensibility model.
- API Principles and Patterns - VS Code extensibility is based on several guiding principles and patterns.
- Contribution Points - Details about the various VS Code contribution points.
- Activation Events - VS Code activation events reference
- Additional Extension Examples - Take a look at our list of example extension projects.